微信小程序的开发总结
小程序的界面配置
1、sitemap.json
站点地图 微信搜一搜里面哪些页面可以展示,哪些不能
2、project.config.json
项目配置
3、app.js
全局的业务逻辑
4、app.json
全局的小程序配置
5、app.wxss
全局的样式
6、pages
存放页面的文件夹
7、utils
存放工具的文件夹
app.json配置
pages页面配置
那个页面写在前面,那个页面默认打开
window窗口配置
1、backgroundTextStyle–背景文字颜色
2、navigationBarBackgroundColor–导航栏颜色
3、navigationBarTitleText–导航栏标题
4、navigationBarTextStyle–导航栏文字颜色
注意:.json文件不能注释,最后一个选项不能有逗号
基础语法
标签
文本展示
{{msg}}
条件渲染
显示
显示5
显示2
列表渲染
{{index+1}}---{{item}}
{{myitem}}
template 模板
名称:{{name}}
年龄:{{age}}
导入模板 --import
引入内容 --include
组件
text
view
input
image
api --wx开头
1、wx.showToast({title:"",icon:‘none’})
2、wx.getStorageSync(k)获取本地存储
3、wx.setStorageSync(k,v)设置本地存储
4、wx.request({
url:“xxx”,
method:“GET||POST”,
success(res){}
}) 网络请求
5、wx.setNavigationBarTitle({title:“xxx”}) 设置标题
事件 --bind
1、bindtap --轻点
2、bindinput --表单的值发生改变
3、监听事件(.wxml):
4、事件响应函
数(.js)
5、事件的参数
1.表单 --js中通过e.detail.value
2.其他组件
3.在js中获取
showMsg(e){
//e.target.dataset.msg 获取参数
}
4.事件函数
onReachBottom 触底
onPullDownRefresh 下拉刷新
.json文件
"enablePullDownRefresh": true, 允许下拉刷新
"backgroundTextStyle":"dark" 下拉文字样式 light dark
导航
url
open-type
1、navigate 默认跳转
2、navigator 切换小程序
打开绑定的小程序
3、switchTab切换底部栏
4、redirect 重定向
5、relunch 重启
6、navigateBack 返回
7、exit退出
tabBar的配置
1、color 文字颜色
2、selectedColor 选中文字颜色
3、list 列表
"pagePath":"页面地址",
"text":"首页",
"iconPath":"图片地址",
"selectedIconPath":"选中图片地址"
js切换
1、wx.navigateTo({url:“xxxx”}) 跳转
2、wx.navigateBack() 返回
3、wx.redirectTo({url:“xxxx”}) 重定向
4、wx.switchTab({url:“xxxx”}) 切换底部栏
页面传参
1、通过url传参
pages/xxx/xxx?name=xxx&age=18
2、取参数
onload(options){
console.log(options.name,options.age)
}
小程序的生命周期
1、onLaunch --程序启动
2、onShow --程序切换到前台
3、onHide --程序切换到后台
4、onError --程序发生错误
页面的生命周期
1、onLoad --页面加载
2、onReady --渲染完毕
3、onShow --显示
4、onHide --隐藏
5、onUnload --卸载 redirect|navigateBack触发
小程序如何分包
app.json配置分包与分包预加载,通常底部栏对应页面作为主包对应的二级页面作为分包,包的大小2M最大16M,子包相互间不能引用,子包可以引用主包app的内容
小程序的npm如何构造的
1、npm初始化
2、安装的时候–S --production
3、详情允许npm插件
4、工具构建npm
小程序如何实现更新数组某一项数据
使用ES6新增的属性可以动态的创建[“list[0]”]
小程序的组件
组件应用
1、定义组件 --组件文件夹(cell)—cell.wxml|cell.wxss|cell.js|cell.json
2、在页面的json中注册组件
"using":{
"cell":"/components/cell/cell"
}
3、在页面的wxml中使用
组件的插槽
1、目的 --组件可以嵌套
2、传入插槽内容
定义插槽内容 |
3、在组件接收
命名插槽
1、定义
2、使用插槽
3、在组件的options选项中配置
options:{
//多个slot
multipleSlots:true,
},
样式隔离
options选项中配置
stylesolation
options:{
//多个slot
multipleSlots:true,
styleIsolation:"isolated",
// 样式隔离方式 --isolated隔离,--apply-shared页面样式分享到组件,--shared双向共享
},
外部类
1、组件中配置
externalClasses:[“cell-class”],//01定义外部类 可以组件外部定义,class在组件内容使用,传递过来的class
2、组件中使用
3、页面中传入
|
| 4、在页面css中编写mycell
.mycell{color:#f70}
组件的传参
1、页面参数传递
|
| | 2、组件中定义
properties:{
url:{type:String,value:''}
}
3、使用参数
this.data.url
构造器
1、Pages({})
2、Components({})
pageLifeTimes:页面的生命周期
1、show显示
2、hide隐藏
3、resize改变大小
lifetimes组件的生命周期
1、created创建
2、attached插入到页
3、ready渲染完毕
4、move移动
5、detached移除
6、error错误
behaviors混合
var myBehavior = require('my-behavior')
Component({
behaviors: [myBehavior],
)},
observers:监听
observers: {
'numberA, numberB': function(numberA, numberB) {
// 在 numberA 或者 numberB 被设置时,执行这个函数
this.setData({
sum: numberA + numberB
})
}
}
纯数据字段
1、纯数据字段是一些不用于界面渲染的data字段,可以用于提升页面更新性能
2、使用
options: {
pureDataPattern: /^_/ // 指定所有 _ 开头的数据字段为纯数据字段
},
data: {
a: true, // 普通数据字段
_b: true, // 纯数据字段
},
options选项
stylesolation:"isolated"
externalClasses:[“cell-class”]外部类
properties传入的数据
data初始数据
methods方法
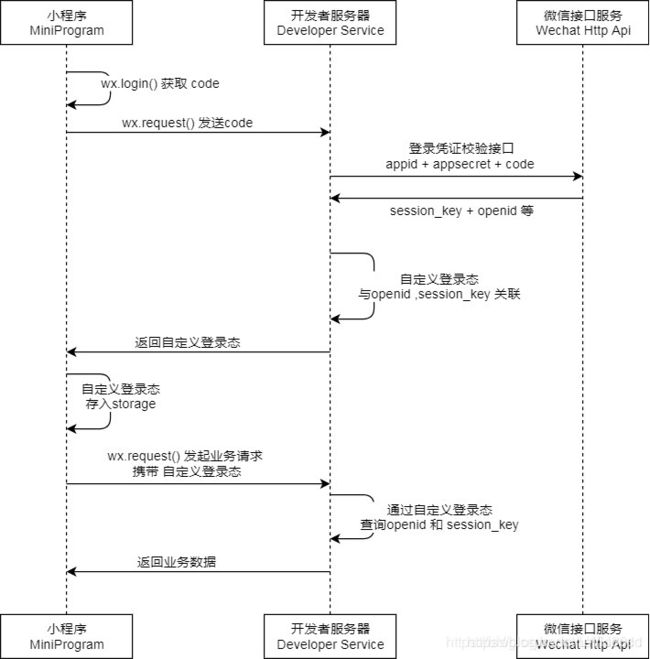
登录
小程序
添加open-type与事件
bindGetUserInfo需要用户弹框授权,拿到用户的:头像、用户名
wx.login({})拿到一个code信息、通过ajax把用户信息、和code发送给服务器
服务器
appid+Appscecret+code发送给微信服务器
微信服务器响应后得到open-id、session_key
1、open-id—用户的唯一识别id
2、有了open-id 加上用户名+昵称 存入到自己服务器的数据库中
微信服务器
将open-id、session_key发送给服务器
微信登录流程——总结
1、在wx.login()函数中 获取code
2、open-type=“getUserInfo” 获取到用户的头型和昵称等信息
4、把获取到的code通过ajax发送给服务器
5、服务器通过appid+scecret+code换取 openid和session_key
6、可以把openid+昵称存储到服务器
7、存储到服务器成功后可以自定义用户的信息 登录状态