javascript学习笔记(1)
介绍:javascript初学者,写下这篇笔记用于以后复习,因为是初学者,所以会写的详细点。
#javascript的正确写法是JavaScript,笔者后面都会写javascript,原因是这样写省事点
这篇文章的内容:讲了javascript中的 dom对象,函数的使用,数值,数组,程序控制等基础性的东西。
1,window和document对象。
浏览器每次加载和显示页面时,都在内存里创建页面及其全部元素的一个内部表示体系,也就是DOM。在DOM里,页面的元素具有一个逻辑化,层次化的结构,就像相互关联的父对象和子对象组成了一个树形的结构。这些对象及其相互关系构成了Web页面及显示页面的浏览器的抽象模型。每个对象都有"属性"列表来描述它,而利用javascript可以使用一些方法来操作这些属性。
每个层级树的最顶端是浏览器window对象,它是页面的DOM表示中的一切对象的父对象。
window对象具有一些子对象,如document对象,这是最常用的子对象。浏览器加载的任何HTML页面都会创建一个document对象,包含全部HTML内容及其他构成页面显示的资源。利用JavaScript以父子对象的形式就可以访问这些信息。这些对象都有自己的属性和方法。
window对象的其他子对象还有location(包含当前页面URL的详细信息),history(包含浏览器以前访问的页面地址)和navifgator(包含浏览器类型,版本和兼容的信息)。
可以用句点方式表示树形结构中的对象: window.document。
2,与用户交互的两个函数
window.alert():
document.write(): 向HTML文本文档写入字符
读取document属性: alert(document.title)
3,在web页面里添加JavaScript的多种方式
第一种方法是把javascript语句直接包含在HTML文件里:
第二种方法是吧javascript代码保存到单独的文件里,然后使用src属性来调用
4,javascript注释语句
单行注释使用 //
多行注释使用 /* 注释内容 */
5,javascript中的变量和操作符
javascript中的变量是区分大小写的,
javascript程序员和其他程序员一样习惯使用"驼峰大小写"命名方式
变量的声明使用 var,虽然javascript中的变量使用前可以不用先声明,但是建议声明
javascript中算术操作符的优先级和用法等同于java中算术操作符的优先级和用法
6,鼠标事件
(1)onClick事件处理器
onClick事件:鼠标点击事件。
(2)onMouseOver 和onMouseOut 事件处理器
如果需要检测鼠标指针与特定页面元素的位置关系,可以使用onMouseOver和onMouseOut事件处理器
当鼠标进入页面上被某个元素所占据的区域时,会触发onMouseOver事件,而onMouseOut事件,很显然是在鼠标离开这一区域时触发的。
7,使用函数,
函数的定义
函数的调用
dothis()javascript的函数中的变量也有作用域,分局部作用域和全局作用域
8,DOM对象和内置对象
(1)与用户交互
- alert():向用户弹出一个对话框
- confirm():与alert()的方法相同,也向用户弹出一个模拟对话框,向用户显示一些消息。不同的是,confirm()对话框为用户提供了一个选择,可以单击"OK"或"Cancel"按钮,而不只是以个OK按钮。并且,confirm()函数会根据选择的按钮的不同返回不同的值,单击"OK"放回 True,单击"Cancel"返回False
- prompt():prompt()是打开模拟对话框另一种方式,它允许用户输入信息。
prompt()有两种调用方式,一种和confirm()是一样的
var answer = prompt("shat is your full name?");当prompt()的参数有两个时。会显示一个允许用户输入信息的对话框,其返回值如下
- 如果用户输入了信息,然后点击OK或按回车,则返回值是用户输入的字符串
- 如果用户没有在对话框中输入信息,然后按了OK或者回车,返回值为调用promtp()传入的第二个参数
- 如果用户点击了Cancel 返回值为NULL
(2)利用getElementById()选择页面元素
在javascript代码里,把相应的ID作为参数来调用getElementById()方法,就可以访问这个
...div元素的内容...
var myDiv = document.getElementById("div1")(3)使用innerHTML访问HTML内容
对很多DOM对象来说,innerHTML属性是一个很好用的属性,可以读取或设置特定元素内部的HTML内容。
...div元素的内容...
var myDiv = document.getElementById("div1").innerHTML =
"here is some new text
"(4)访问浏览器历史记录
在javascript里,浏览器的历史记录是用window.history对象来表示的,它基本上就是访问过的URL列表。history对象的方法让我们能够使用这个列表,但不能直接操作这些URL。
history对象只有一个属性,就是它的长度,表示用户访问过的页面的数量:
alert("you have visited "+history.length+" web page in this broser session") history对象有三个方法:
- forward():相当于单击浏览器的前进
- backword():相当于单击浏览器的后退
- go():它有一个参数,是正的或负的整数,可以跳到历史记录列表里的相对位置:
(5)使用location对象
location对象包含当前加载页面的URL信息。
页面的URL是由多个部分组成的:
[协议]//[主机名]:[端口]/[路径][搜索][hash]
下面是以个url范例:
http://wwwl9.example.com:8080/tools/display.php?section=435#list
location对象的一系列属性包含了URL各个部分的数据:
- location.href:'http//www.example.com:8080/tools/display.php?section=435#list'
- location.protocol:'http:'
- location.host:'www.example.com:8080'
- location.hostname:'www.example.com'
- location.post:'8080'
- location.pathname:'/tools/display.php'
- location.search:'?section=435'
- location.hash:'#list'
location对象的用法:
- location.href = 'www.newpage.com' 使用这种方法把用户转移到新页面,同时原页面会保存在用户的浏览记录里
- location.replace('www.newpage.com') 使用在种方法把用户转移到新页面,浏览器中原页面的URL浏览记录会被新页面的URL代替
- location.reload() 在浏览器中重新载入当前页面
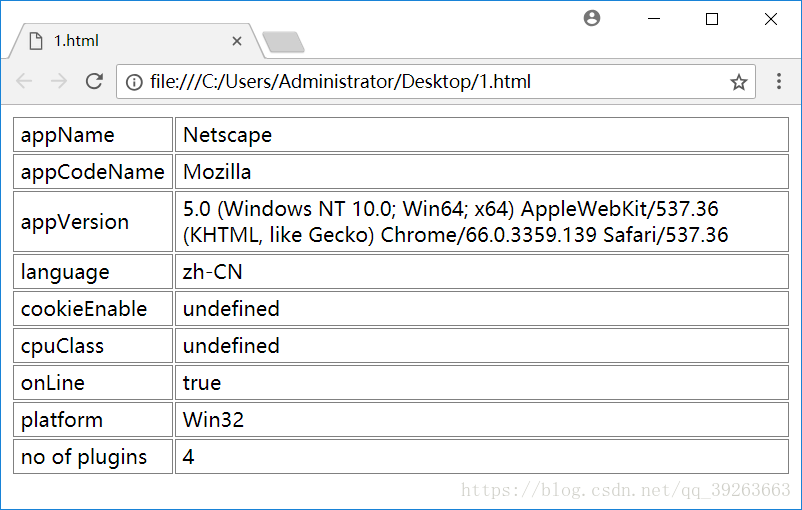
(6)浏览器信息:navigator对象
location对象保存了浏览器当前URL的信息,而navigator对象包含了浏览器程序本身的数据
一段使用navigator对象的例子:
9,日期和时间
(1)创建具有当前日期和时间的Date对象
新建一个具有当前日期和时间信息的Date对象的最简单的方法是:
var mydate = new Date()变量mydate就是一个Date对象,其中包含了创建对象时的日期和时间信息。javascript具有很多方法用于获取,设置和编辑Date对象中的数据,下面是一些范例:
- var year=mydate.getFullYear(); //四位数字表示的年份
- var month = mydate.getMonth();
- var date = mydate.getDate();
- var day = mydate.getDay();
- var hours = mydate.getHours();
- var minutes = mydate.getMinutes();
- var seconds = mydate.getSeconds();
(2)创建具有指定日期和时间的Date对象
给Date()语句传递相应的参数,我们就可以创建任意指定日期和时间的Date对象,方式有下面几种:
- new Date(milliseconds) //自1970年1月1日起的毫秒数
- new Date(dateString)
- new Date(year,month,day,hours,minutes,seconds,millseconds)
(3)设置和编辑日期与时间
var mydate = new Date();
改成当月12日:mydate.setDate(15)
给日期部分增加33天:mydate.setDate(mydate,getDate()+33)
10,使用math对象
math对象相关的方法:ceil(n),floor(n),max(a,b,c),min(a,b,c),round(n),random(),
11,使用with对象
关键词with对象作为参数,然后是一对花括号,其中包含着代码块。代码块里的语句在调用特定对象的方法时可以不必指定这个对象,因为javascript会假定这些方法是属于作为参数的那个对象的。
下面是以个范例:
with (Math){
var myRand = random();
var biggest = max(3,4,5);
}12,javascript中的数字
- 利用isNaN()检测非数值,如过值不是数值,返回True 否则返回False
- 使用parseFloat()和parseInt()将字符串强制转换为数值格式的函数,parseFloat()函数解析字符串并返回一个浮点数。如果被解析的字符串的首字符是一个数字,函数会一直解析知道数字结束,然后返回一个数值而不是字符串
- 利用isFinite()函数判断一个数值是否是无穷大。它会把参数转换为数值,如果得到的结果是NaN,正无穷大,或负无穷大,函数返回False,否则返回false(假),其他情形返回真
13,javascript中的字符串
(1)常用的转义序列
\t 制表符,\n 换行符 ,\" 双引号,\' 单引号,\\反斜线 , \x99 ascii码的值 \x9999 unicode编码的值
(2)常用的字符串方法
- concat:连接字符串,返回结果字符串的一个备份
- indexOf:返回指定值在字符串中出现的第一个位置
- lastIndexOf:返回指定值在字符串中出现的最后一个位置
- replace:在意个字符串里搜索指定的子字符串,并且用新的字串进行替换
- split:把字符串分解为一系列字串,保存到数组里,返回一个新数组
- substr:从指定的位置开始,提取指定数量的字符组成字符串
- toLowerCase:把字符串转换成小写字符
- toUpperCase:把字符串转换为大写字符
#javascript中没有一种数据类型表示单个的字符。要在javascript中表示单个的字符,可以创建只包含一个字符的字符串。
14,数组
(1)创建新数组
var myArray = new Array();
var myArray = [];
(2)初始化数组
var myArray = ['Monday','Tuesday','Wednesday'];
(3)数组的方法
- concat:合并多个数组
- join:将多个数组合并为一个字符串
- toString:以字符串形式返回数组
- indexOf:在数组搜索指定元素
- lastIndexOf:返回与搜索规则匹配的最后一个元素
- slice:根据指定的索引和长度返回一个新数组
- sort:根据字母顺序或提供的函数对数组进行排序
- splice:在数组指定索引添加或删除1个或多个元素
#注意在javascript中并不允许直接关联数组(带有命名的索引的数组)。但是,有一些方法使用对象来模拟关联数组的行为。
15,程序控制
(1)javascript中的程序控制语句如 if,while,for,switch,do...while,break的用法和java,c中的用法一样
(2)javascript中for 可以使用和python中的 for in 用法,如下
(3)设置和使用定时器
在很多情况下,我们想要让程序延迟特定一段时间再执行javascript代码。当编写用户交互例程的时候,这种情况特别常见,例如,你想让一条消息显示一会儿,然后再将其删除。
为了做到这种情况,javascript提供了两个方法,分别是setTimeout()和setInterval()
setTimeout()
setTimeout(action,delay)在第二个参数所指定的那么多毫秒之后,调用作为第一个参数传入的函数,
I‘m about to disappear!
function hede(elementID){
document.getElementById(elementId).style.display = 'none';
}
window.onload = function(){
setTimeout("hide('id1')",3000);
}setInterval()
setInterval(action,delay)方法的工作方式和setTimeout()类似,但是它并不是在执行作为第一个参数传递的语句之前强制进行延迟,而是会重复地执行,在两次执行之间,延迟第2个参数所指定的毫秒数。