css解决高度塌陷的方法
高度塌陷,指的是当子元素有浮动并且父元素没有高度的情况下,父元素会出现高度为零的情况。
我们定义一个这样的结构:外面有一个大盒子,里面有两个小盒子。
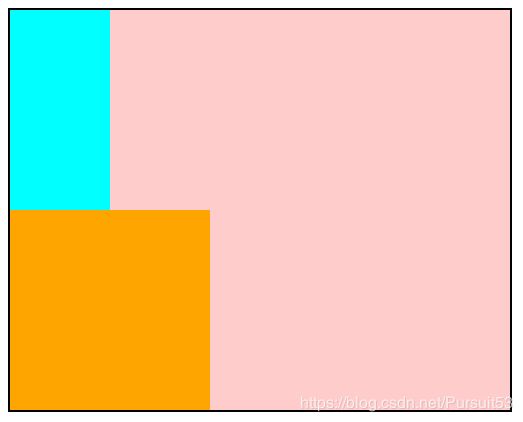
我们不给大盒子写高度,或者设置高度height:auto;,此时它会被里面的内容撑开,如图所示:

此时,分别给里面的左边盒子左浮动,右边盒子右浮动,由于父元素没有高度,里面盒子浮动后脱离了文档流,父元素便出现了“高度塌陷”。上面显示的黑色线条是父元素的黑色边框,如图所示:

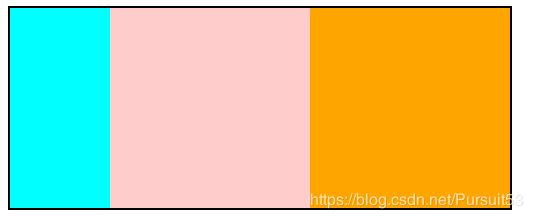
而我们怎样才能解决“高度塌陷”,实现如下图所示的正确显示效果呢?

高度塌陷的解决方法:
方法一:给父元素写固定高度
弊端:高度固定则不能让元素高度自适应了,不灵活 。
.box{
width:500px ;
height: 200px;
border:2px solid #000 ;
background: #fcc;
}
方法二:给外部的父盒子也添加浮动,让其也脱离标准文档流
弊端:这种方法方便,但是对页面的布局不是很友好,不易维护。
.box{
width:500px ;
border:2px solid #000 ;
background: #fcc;
float:left;
}
方法三:给父元素添加声明overflow:hidden;(触发一个BFC)
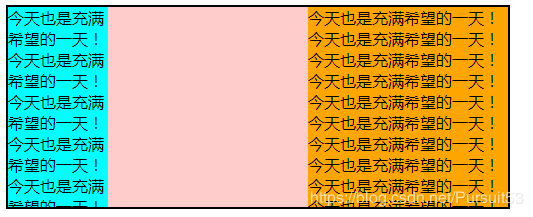
弊端:只要里面的内容或者元素超出父元素以外,就会被隐藏,如图所示。
.box{
width:500px ;
border:2px solid #000 ;
background: #fcc;
overflow: hidden;
}

方法四:在浮动元素下方添加空div,并给该元素设置以下属性:
.空div的类名{
clear:both;
height:0;
overflow:hidden;
}
弊端:会添加很多空标记,增加结构负担,产生代码冗余 。
方法五: 给父元素添加display:table;
弊端:会改变当前元素的元素类型;
.box{
width:500px ;
border:2px solid #000 ;
background: #fcc;
display: table;
}
display:table; 会让父元素转换元素类型跟表格的特性一样。
方法六:万能清除浮动法(推荐使用!!!)
在父元素中内容的最后添加一个伪元素,具体设置样式如下:
.box:after{
content:"";
clear: both;
display: block;
height: 0;
overflow: hidden;
visibility: hidden;
}