ECMAScript 6
ECMAScript 6.0 ( 以下简称 ES6 ) 是Javascript 语言的下一代标准,因此,ECMAScript 和 Javascript 的关系是,前者是后者的规格,后者是前者的一种实现 (另外的ECMAScript 方言还有 Javascript 和 ActionScript)
es6变量:
1,声明(定义)变量的关键字
var function let const class import
* 备注:不能忽略函数的形参,函数的私有作用域
var 定义变量 --- 变量能够提升,但是不能定义;给window添加一个对应的属性
function 定义变量 --- 既可以提前声明,同时还定义了(赋值了)
定义:所谓定义,就是给这个变量赋值了
let es6提供的一种声明变量的方式 --- 没有变量提升,在声明之前不能使用,不能重复声明,不会给window增加属性
es6 新增了let命令,用来声明变量;他的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效
作用域:
~ var 作用域
var声明的变量,作用域分两种:
全局作用域 --- 在window下声明的变量或者在函数外声明的变量
局部作用域 --- 在函数内部声明的
* 了解浏览器执行的机制:
浏览器在执行的时候,首先开辟一个大空间window,window下面主要分两个模块,一个叫栈,一个叫堆,栈用来存放变量的内存地址,堆主要存放代码块;然后浏览器从上到下执行代码
~function 声明的变量:
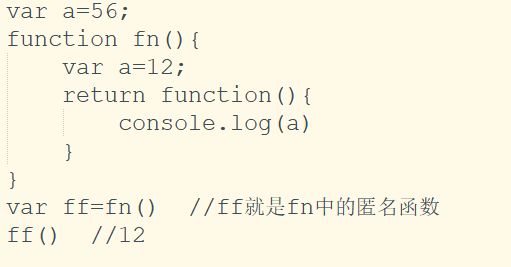
function声明的变量给window添加一个对应的属性,属性值是方法
* 函数归属谁,跟它在哪调用无关,在哪定义有关
* 任何一个函数都有一个返回值,如果写了return,return的是什么就返回什么
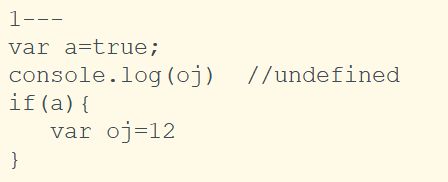
* 函数在if中的特殊情况,在if语句中定义的函数只声明不定义,当条件成立的时候,if模块中不管函数在哪声明的函数,都会第一步对这个函数先定义,再去执行if里面的代码;
块级作用域:(私有作用域)
带 { } 的都是块级作用域 , if(){} for() 对象()
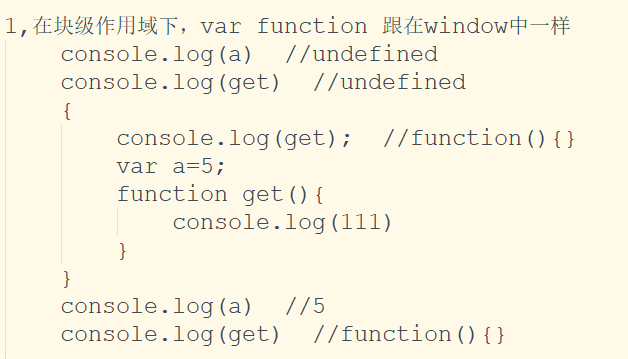
var function 没有块级作用域这个概念,因为var有变量提升
let const 有块级作用域
块级作用域和对象的区别:
{
name :''zhang'',
age : 12
}
{ } 如果想表示对象,就不能放在行首,就是{}前面不能没有东西
{ } 前面什么都没有,代表块级作用域
eval ( " ( {name : 'zhang' , age : 12 } ) " )
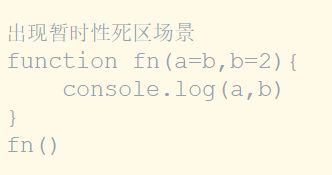
暂存性死区:
如果块级作用域内使用 let const 命令声明变量了;这个区域就会被这个变量 强制绑定,凡是在声明变量之前这些变量都是不可以的,使用会报错,这就是暂时性死区;
使用变量b,在定义变量b之前,出现了暂时性死区
let a=a --- 报错 赋值运算从左往右,右边使用变量a结果发现a没有声明,而let语法规定不能在没定义前使用变量,所有报错
var a=a --- 不报错 因为var可以变量提升,在等号赋值的时候,是从右往左,使用变量a,此时a是undefined,
赋值时就是把undefined赋值给a,所有a还是undefined
函数参数默认值:
1,写法上 --- 有默认值的写后面,没默认值的写前面
2,如果传对应的参数,就不要默认值了,不是先赋默认值,然后用实参去覆盖