微信小程序在腾讯地图上选择定位
微信小程序地图上选择位置
参考这位大神的,确实有效果。
做了一个考勤的小程序,当然,也是整体拿的https://github.com/tommenx/wxss
只是这个小程序不能在地图上选择定位,按照前面那个,进行了修改。
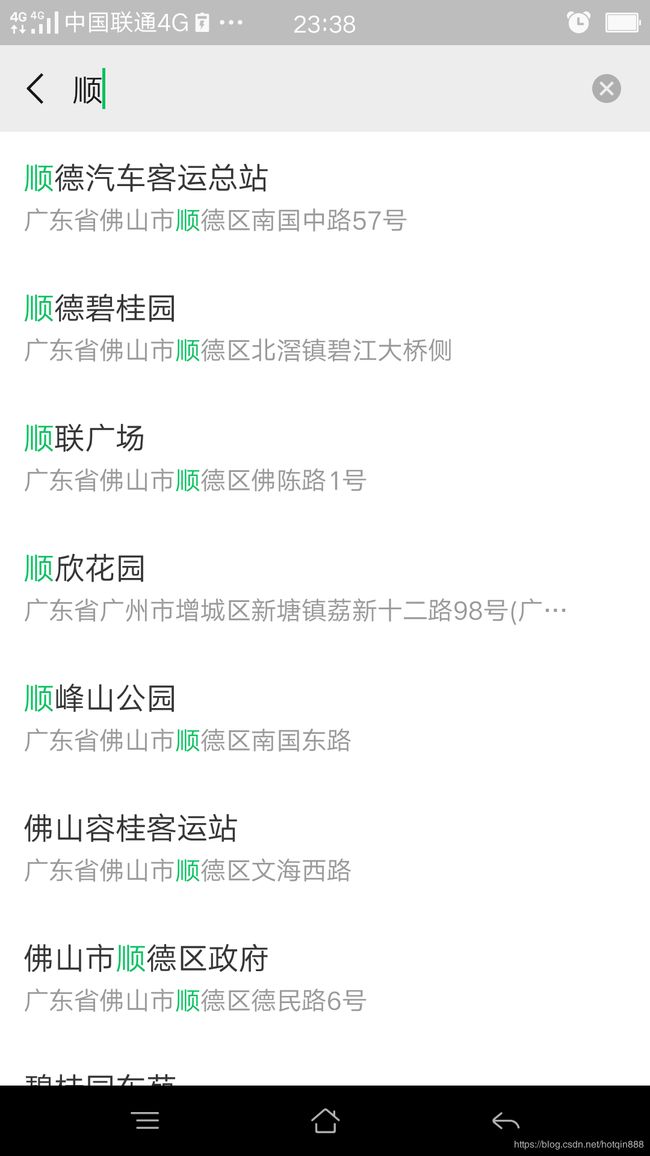
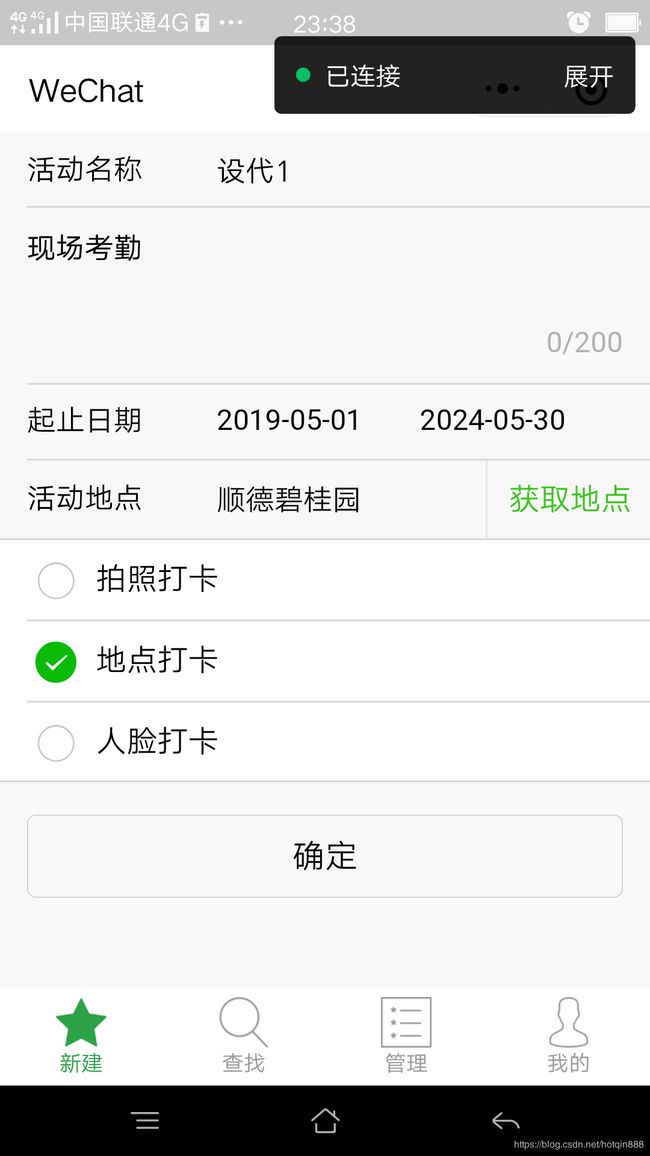
分别是:1.新建一个打卡活动——2.默认是当前手机所在位置——3.选择获取地点——4.打开地图,显示当前位置,可以手动拖动重新定位——5.也可以搜索新的地名,确定后返回到地图上,完成后返回到新建活动页面,活动地点也跟着更新了。
// pages/new/new.js
//引用腾讯地图API
var QQMapWX = require('../../libs/qqmap-wx-jssdk.js');
var qqmapsdk;
var location = "";
var config = require('../../config.js');
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
start_date: "2018-01-01",
end_date: "2018-01-02",
checkboxItems: [
{ name: '拍照打卡', value: '1' },
{ name: '地点打卡', value: '2', checked: true},
{ name: '人脸打卡', value: '3' }
],
activity_location: "",
address: ""
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
/*判断是第一次加载还是从position页面返回
如果从position页面返回,会传递用户选择的地点*/
console.log(options)
if (options.address != null && options.address != '') {
//设置变量 address 的值
this.setData({
address: options.address
});
} else {
// 实例化API核心类
qqmapsdk = new QQMapWX({
//此key需要用户自己申请
key: 'EADBZ-QCZ6Q-FDK54-GBQ4X-QY5B5-CVFFZ'
});
var that = this;
// 调用接口
qqmapsdk.reverseGeocoder({
success: function (res) {
// console.log(res.result.address);
that.setData({
// address: res.result.address,
activity_location: res.result.address
});
// console.log(that.data.address);
},
fail: function (res) {
//console.log(res);
},
complete: function (res) {
//console.log(res);
}
});
}
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
var that = this;
console.log(getApp().data.activity_location);//从position跳转过来,可以
// console.log(this.data.address);
location = getApp().data.activity_location;
if (location != "") {
that.setData({
activity_location: location
// activity_location: this.data.address//这个没用,可能onshow最先获取不到onLoad值
});
}
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
/**
* 选择日期并获取日期
*/
bindStartDateChange: function (e) {
this.setData({
start_date: e.detail.value
});
console.log()
},
bindEndDateChange: function (e) {
this.setData({
end_date: e.detail.value
})
},
checkboxChange: function (e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value);
var checkboxItems = this.data.checkboxItems, values = e.detail.value;
for (var i = 0, lenI = checkboxItems.length; i < lenI; ++i) {
checkboxItems[i].checked = false;
for (var j = 0, lenJ = values.length; j < lenJ; ++j) {
if (checkboxItems[i].value == values[j]) {
checkboxItems[i].checked = true;
break;
}
}
}
this.setData({
checkboxItems: checkboxItems
});
},
getLocation: function () {
// wx.navigateTo({
// url: '../addLocation/addLocation',
// });
wx.navigateTo({
url: '../position/position',
});
},
formSubmit: function (e) {
var ifPhoto = 0;
var ifLocation = 0;
var ifFace = 0;
var value = e.detail.value
var types = value.checkin_types;
// console.log(types.l);
for (var i = 0; i < types.length; i++) {
if (types[i] == 1) {
ifPhoto = 1;
}
if (types[i] == 2) {
ifLocation = 1;
}
if (types[i] == 3) {
ifFace = 1;
}
}
wx.request({
// url: config.url+'/activity/create',
url: 'http://localhost/v1/checkin/activity/create',
data: {
'createrId': app.globalData.user_id,
'activity_name': value.activity_name,
'activity_desc': value.activity_desc,
'location': value.activity_location,
'lat': app.data.activity_lat,
'lng': app.data.activity_lng,
'startDate': value.start_date,
'endDate': value.end_date,
'ifFace': ifFace,
'ifPhoto': ifPhoto,
'ifLocation': ifLocation
},
method: 'POST',
success: function (res) {
// console.log(res.data);
wx.switchTab({
url: '/pages/manage/manage'
})
}
})
}
})new.wxml
<form bindsubmit='formSubmit'>
<view class="weui-cell weui-cell_input">
<view class="weui-cell__hd">
<view class="weui-label">活动名称view>
view>
<view class="weui-cell__bd">
<input name="activity_name" class="weui-input" placeholder="请输入活动名称" />
view>
view>
<view class="weui-cell">
<view class="weui-cell__bd">
<textarea name = "activity_desc" class="weui-textarea" placeholder="请输入活动简介" style="height: 3.3em" />
<view class="weui-textarea-counter">0/200view>
view>
view>
<view class="weui-cell weui-cell_input">
<view class="weui-cell__hd">
<view class="weui-label">起止日期view>
view>
<view class="weui-cell__bd">
<picker name="start_date" mode="date" value="{{start_date}}" start="2019-01-01" end="2030-12-31" bindchange="bindStartDateChange">
<view class="weui-input">{{start_date}}view>
picker>
view>
<view class="weui-cell__bd">
<picker name='end_date' mode="date" value="{{end_date}}" start="2019-01-01" end="2030-12-31" bindchange="bindEndDateChange">
<view class="weui-input">{{end_date}}view>
picker>
view>
view>
<view class="weui-cell weui-cell_input weui-cell_vcode">
<view class="weui-cell__hd">
<view class="weui-label">活动地点view>
view>
<view class="weui-cell__bd">
<input name='activity_location' class="weui-input" placeholder="点击获取地点" value='{{activity_location}}' disabled='true' />
view>
<view class="weui-cell__ft">
<view class="weui-vcode-btn" bindtap="getLocation">获取地点view>
view>
view>
<view class="weui-cells weui-cells_after-title">
<checkbox-group name= 'checkin_types' bindchange="checkboxChange">
<label class="weui-cell weui-check__label" wx:for="{{checkboxItems}}" wx:key="value">
<checkbox class="weui-check" value="{{item.value}}" checked="{{item.checked}}" />
<view class="weui-cell__hd weui-check__hd_in-checkbox">
<icon class="weui-icon-checkbox_circle" type="circle" size="23" wx:if="{{!item.checked}}">icon>
<icon class="weui-icon-checkbox_success" type="success" size="23" wx:if="{{item.checked}}">icon>
view>
<view class="weui-cell__bd">{{item.name}}view>
label>
checkbox-group>
view>
<view class="weui-btn-area">
<button class="weui-btn btn-green" form-type='submit'>确定button>
view>
form>选择地点position.js
var QQMapWX = require('../../libs/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
data: {
latitude: 0,//地图初次加载时的纬度坐标
longitude: 0, //地图初次加载时的经度坐标
name: "" //选择的位置名称
},
onLoad: function () {
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: 'EADBZ-QCZ6Q-FDK54-GBQ4X-QY5B5-CVFFZ'
});
this.moveToLocation();
},
//移动选点
moveToLocation: function () {
var that = this;
wx.chooseLocation({
success: function (res) {
console.log(res);
// address:"广东省广州市天河区天府路1号"
// errMsg:"chooseLocation:ok"
// latitude:23.12463
// longitude:113.36199
// name:"广州市天河区人民政府"
/**确定地点并返回*/
// submit_location: function () {
getApp().data.activity_lat = res.latitude;
getApp().data.activity_lng = res.longitude;
getApp().data.activity_location = res.name;
wx.navigateBack({
delta: 1
});
console.log(getApp().data.activity_location);
// }
//选择地点之后返回到原来页面
// wx.navigateTo({
// url: "/pages/new/new?address=" + res.name
// });
},
fail: function (err) {
console.log(err)
}
});
}
});position.wxml
<view class="page-body">
<view class="page-section page-section-gap">
<map id="qqMap" style="width: 100%; height: 300px;" latitude="{{latitude}}" longitude="{{longitude}}" show-location>map>
view>
view>其他就去看作者的git上源码吧。