css层叠样式表单
文章目录
- 一.基本语法
- 1.1 css页面引入方法
- 二.常用css样式
- 2.1 文本设置
- 2.2 css颜色表示法
- 三.基本选择器
- 3.1 标签选择器
- 3.2 id选择器
- 3.3 类选择器
- 3.4 层级选择器
- 3.5 组选择器
- 3.6 伪类及伪元素选择器
- 四.盒子模型
- 五.CSS浮动
- 5.1 元素怎样浮动?
- 练习
CSS 指层叠样式表 (Cascading Style Sheets)定义如何显示控制 HTML 元素,从而实现美化HTML网页。
优势:
为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞生,有了CSS,html中大部分表
现样式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全交给CSS,html文档变得更加简洁。
一.基本语法
格式: 选择器{属性:值;属性:值;属性:值;…}
1.1 css页面引入方法
内联式: 通过标签的style属性,在标签上直接写样式。
嵌入式: 通过style标签,在网页上创建嵌入的样式表。
外联式: 通过link标签,链接到外部样式表到页面中。
二.常用css样式
2.1 文本设置
color 设置文字的颜色,如: color:red;
font-size 设置文字的大小,如:font-size:12px;
font-family 设置文字的字体,如:font-family:'微软雅黑';
font-style 设置字体是否倾斜,如:font-style:'normal'; 设置不倾斜,font-style:'italic';设置文字倾斜
font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
font 同时设置文字的几个属性,写的顺序有兼容问题,建议按照如下顺序写:
font:是否加粗 字号/行高 字体;如: font:normal 12px/36px '微软雅黑';
line-height 设置文字的行高,如:line-height:24px;
text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
2.2 css颜色表示法
css颜色值主要有三种表示方法:
1、颜色名表示,比如:red 红色,gold 金色
2、rgb表示,比如:rgb(255,0,0)表示红色
3、16进制数值表示,比如:#ff0000 表示红色,这种可以简写成 #f00
三.基本选择器
3.1 标签选择器
标签选择器,此种选择器影响范围大,建议尽量应用在层级选择器中。举例:

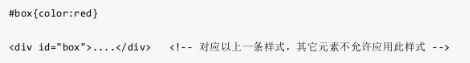
3.2 id选择器
通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。举例:

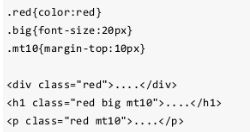
3.3 类选择器
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用,是css中应用最多的一种选择器。举例:

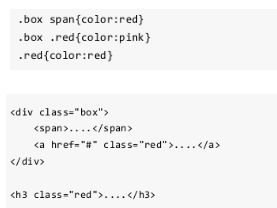
3.4 层级选择器
主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突。举例:

3.5 组选择器
3.6 伪类及伪元素选择器
常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态,伪元素选择器有before和after,它们可以通过样式在元素中插入内容。

四.盒子模型
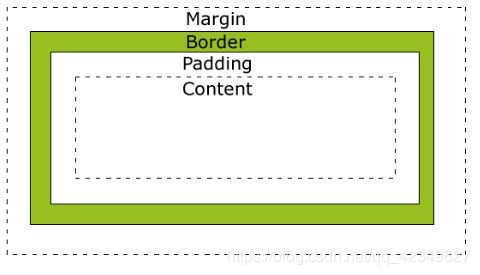
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。

Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
边距一共有四个方向:依次为上、右、下、左。
padding: 0px 2px 3px 9px; (上, 右, 下, 左)
padding: 0px 2px, 3px(上, 左右, 下)
padding: 0px 2px(上下, 左右)
五.CSS浮动
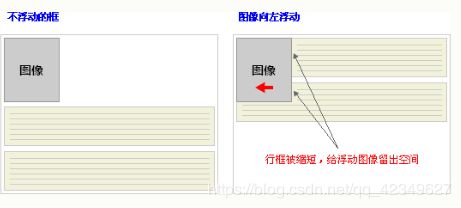
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
5.1 元素怎样浮动?
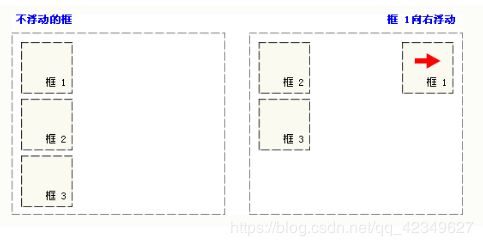
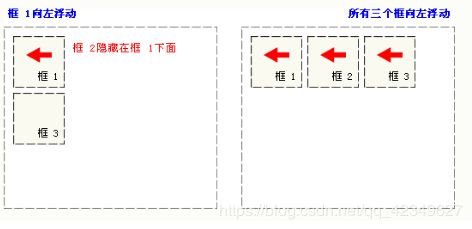
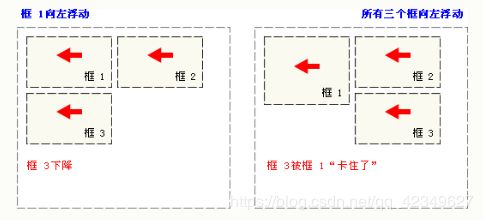
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边:
练习
做一个简单的导航条
代码:
Title
Title