构建webpack多页应用
注
- 参考: https://segmentfault.com/a/1190000006843916 系列文章
为什么要用webpack构建多页应用
- 考虑到SEO的存在,我们需要开发一个多页项目
- 前后端分离模式下,用后端模板引擎处理多页时候的前端的窘境
- gulp、grunt、fis3随着时代的远去,webpack比它们更适合新的时代
- rollup、parcel等新时代的打包自动化工具生态圈不如webpack
谈一谈传统后端模板引擎下前端开发多页应用时候的窘境
- 强依赖后端环境,很多时候可能还需要自己启动后端项目
- 需要对后端模板引擎比较熟悉,有很多甚至有自己的标签语法(jsp的jstl,Struts2的标签)
- 由于模板语法的局限性,很多业务在这些模板引擎里面写起来非常费力
然而
上面的这些窘境用gulp还是用webpack都依旧存在,依旧无解,但是新时代的前端工程师,对项目进行工程化还是很有必要的。。。
进入正题
用webpack构建一个纯前端的多页应用
创建项目multi-page-app,并初始化项目:
npm init
安装对应的依赖:
npm install --save-dev webpack webpack-cli
在项目根目录下创建webpack.config.js,配置如下:
module.exports = {
mode: "development",
entry: __dirname + "/index.js",
output: {
path: __dirname + "/dist",
filename: "bundle.js"
},
};
再创建index.js:
alert('This is index')
创建index.html:
Document
控制台执行:
npx webpack
显示:

则为打包成功,在浏览器里面打开index.html

出现上图就是webpack搭建成功
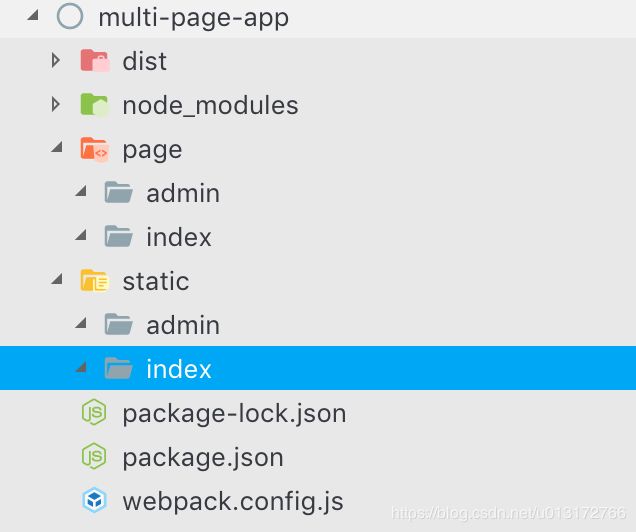
下面我们来创建多页项目的基本骨架
创建page和static目录,并分别创建admin和index目录:

然后下载依赖:
npm install --save-dev html-webpack-plugin
修改webpack.config.js的配置如下:
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: "development",
entry: {
index: __dirname + "/static/index/entry.js",
admin: __dirname + "/static/admin/entry.js"
},
output: {
path: __dirname + "/dist",
filename: "static/[name]/bundle.js"
},
plugins: [
new HtmlWebpackPlugin({
chunks: ["admin"],
filename: "admin.html",
template: __dirname + "/page/admin/content.html"
}),
new HtmlWebpackPlugin({
chunks: ["index"],
filename: "index.html",
template: __dirname + "/page/index/content.html"
})
]
};
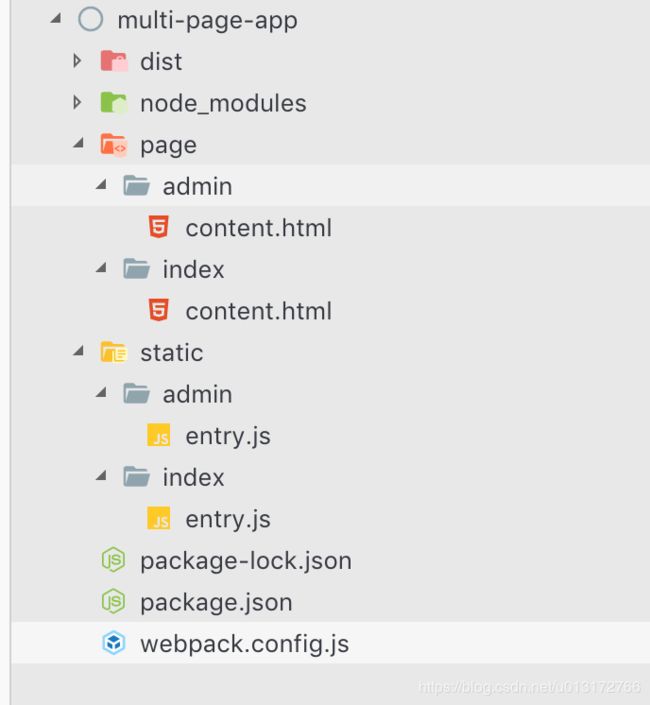
上面增加了两个入口js,以及两个对应的html,然后让我们分别创建对应的入口js以及html:

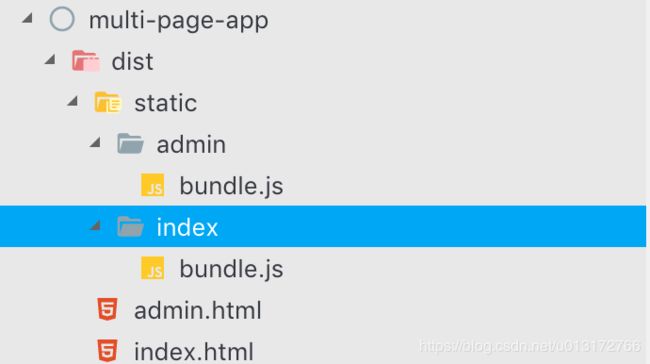
然后执行webpack编译命令,可以看到生成的dist文件夹:

打开index.html或者admin.html,就可以看到他们打包好的html内容以及js引用的情况,最基本的多页应用就完成了,你可以在两个html里面随意写入后端的模板引擎的语法来进行开发,通过:
webpack --watch
来不断的更新输出到后端的模板以及静态资源目录,就可以保证正常开发了,但是到了这里我们还是应该继续优化一下这些模板,比如增加一些公共模板的套用,公共组件的复用等等。
优化
继续上面的项目,让我们引入几个npm依赖:
npm install --save-dev ejs-compiled-loader ejs ejs-loader
这里为什么要引入ejs呢,ejs就是一个前端的模板引擎,可供前端以及node使用,但是若是其他语言的模板引擎并没有任何用处。而这里引入的主要作用是,为了使用这些模板引擎本身拥有的语法以及loader来实现公共模板的套用、组件的复用等等。让我们在page下面创建common目录,并分别创建html.ejs、header.ejs、footer.ejs:
Document
<%= header %>
<%= main %>
This is header
然后在page下面的admin以及index下面新增page.js,内容如下:
// page.js
const content = require('./content.html'),
html = require('../common/html.ejs'),
header = require('../common/header.ejs'),
footer = require('../common/footer.ejs');
module.exports = html({
header: header(),
main: content(),
footer: footer()
})
修改webpack配置如下:
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: "development",
entry: {
index: __dirname + "/static/index/entry.js",
admin: __dirname + "/static/admin/entry.js"
},
output: {
path: __dirname + "/dist",
filename: "static/[name]/bundle.js"
},
module: {
rules: [
{
test: /\.ejs|html$/,
loader: "ejs-loader"
}
]
},
plugins: [
new HtmlWebpackPlugin({
chunks: ["admin"],
filename: "admin.html",
template: __dirname + "/page/admin/page.js"
}),
new HtmlWebpackPlugin({
chunks: ["index"],
filename: "index.html",
template: __dirname + "/page/index/page.js"
})
]
};
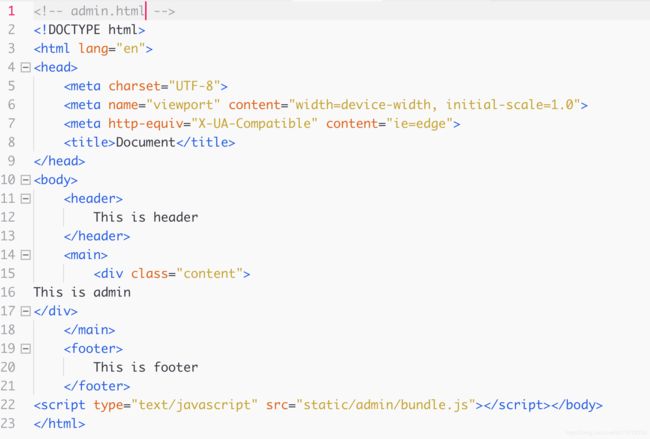
执行webpack编译命令就可以得到最终编译合成一样的admin.html:

这里通过ejs模板,通过ejs模板引擎通过ejs-loader的编译最终通过html-webpack-plugin输出了整个html模板,当然我们也可以再里面写入任意的后端模板引擎的代码。
这里主要是直接输出整合了后端的模板引擎的代码,通过编译直接生成了最终的html,而不是像后端一般模板引擎的做法在去采用extends以及include的形式在服务端在进行一定的io操作最终编译代码,可以提高一定的效率,虽然这个效率可能微乎其微,但是性能本身就是一点点的堆叠,这里快一点那里快一点,整个网站的整体性能就上去了。