- 【学习】搭建个人Hexo博客网站
程序员
一、准备环境1、安装node访问Node.js官网:https://nodejs.org/下载LTS(长期支持版本)安装时保持默认选项即可安装完成后,打开命令提示符验证安装:node-v2、安装npmnpm已包含在Node.js安装包中,安装Node.js时会自动安装打开命令提示符验证安装:npm-v更新npm到最新版本(可选):npminstall-gnpm3、安装hexo打开命令提示符,以管理
- hexo php推送百度,Hexo站点主动推送百度-基于Flow.ci
数数科技
hexophp推送百度
写在前面:下面是链接提交方式的对比:如何选择链接提交方式1、主动推送:最为快速的提交方式,推荐您将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。2、自动推送:最为便捷的提交方式,请将自动推送的JS代码部署在站点的每一个页面源代码中,部署代码的页面在每次被浏览时,链接会被自动推送给百度。可以与主动推送配合使用。3、sitemap:您可以定期将网站链接放到sitemap中
- Hexo创建博客的front-matter内容详细信息(基本元数据配置)
HOG於洋
hexo个人博客搭建butterflymd文档
如何创建博客:在你的文件根目录打开cmd,输入:hexonewpost""创建文件地址:source/_posts目录基础信息分类与标签页面展示相关目录设置版权信息功能开关其他信息基础信息id:******文章的唯一标识符,可用于区分不同文章,在一些场景下方便管理和引用特定文章。title:****文章的标题,会显示在博客文章列表、文章页面顶部等位置。分类与标签tags:-***-***文章的标签
- Hexo-theme-NexT主题语法高亮
vhgcc
hexonext
目前NexT主题最新版本中已经集成了tomorrow-theme语法高亮模块儿,并且内置五种风格,下面是主题配置文件相关部分:#CodeHighlighttheme#Availablevalues:normal|night|nighteighties|nightblue|nightbright#https://github.com/chriskempson/tomorrow-themehighli
- 解决Usage: hexo <command> Commands: help Get help on a command. init Create a new Hexo fo
gohacker
p2ptvlinq
Usage:hexoCommands:helpGethelponacommand.initCreateanewHexofolder.versionDisplayversioninformation.GlobalOptions:--configSpecifyconfigfileinsteadofusing_config.yml--cwdSpecifytheCWD--d1.hexoinitC:/hex
- Linux下使用 github+hexo 搭建个人博客01-hexo搭建
LightZhang666
hexohexo搭建个人博客hexo
为什么要搭建自己的博客系统?原因有好几个吧,归类如下:1、自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版;2、自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三方博客网站更好;3、hexo支持MarkDown标记语法,我们可以很容易的上手,排版简单明了;4、网上主流的第三方博客网站,不一定很符合你个人的风格,而且由于网站要持续运营下去,因此在此过程中会不可避免的
- hexo+github博客搭建
sizaif
githubhexo
hexo+github博客搭建需求将本地博客存放在DropBox云中,实现多设备读取本地博客使用hexo构建博客系统使用github作为远程仓库使用gitee作为备用仓库绑定域名,实现域名访问本地使用sshgit方式推送,避免每一次推送输入用户名和密码搭建步骤安装必要环境gitwindows10(非必须)Hexo:4.2~5.xhexo-cli:3.1~4.xnode.js:12.16~lates
- Hexo博客技巧:对文章进行加密
Chak Aciano
Hexo博客git安全hexo
前言你可能需要写一些私密的博客,通过密码验证的方式让人不能随意浏览.这在wordpress,emlog或是其他博客系统中都很容易实现,然而hexo除外.hexo-blog-encrypt插件就能很好地解决这个问题.特性一旦你输入了正确的密码,它将会被存储在本地浏览器的localStorage中.按个按钮,密码将会被清空.若博客中又脚本,它将会被正确地执行.支持按标签加密.所有的核心功能都是由原生的
- ToolsSet之:十六进制及二进制编辑运算工具
BinField
ToolsSetWindows应用windowsmicrosoft
ToolsSet是微软商店中的一款包含数十种实用工具数百种细分功能的工具集合应用,应用基本功能介绍可以查看以下文章:Windows应用ToolsSet介绍https://blog.csdn.net/BinField/article/details/145898264ToolsSet中Number菜单下的HexOperate工具可以进行十六进制及二进制转数值的编辑、转换及各种运算,支持的功能包括:十
- 部署hexo到服务器,配置SSL的证书实现 Nginx 反向代理
良久久
服务器运维linux
配置服务端安装、配置Nginx服务器托管在云服务器系统Ubuntu22.04LTS,本地系统Windows11x64。系统预装了git和gcc,我们直接apt安装^nginx即可。apt安装的软件的配置文件都在/etc/AppName下。sudoaptinstallnginx现在Ubuntu系统的防火墙会阻止我们访问网站,因此,你需要放行iptables端口:12345sudoaptupdates
- 【Hexo】2.常用的几个命令
火龙谷
Hexogithub
new在根目录下执行hexonew"文章标题"命令,会在source/_posts目录下生成一个.md文件。hexonew"文章标题"clean在根目录下执行hexoclean命令,会清除public目录下的所有文件。hexocleangenerate在根目录下执行hexogenerate命令,会在public目录下生成所有的静态文件。hexogenerate以上命令可以简写为hexog,例如he
- 简单使用vitepress快速搭建一个文档网站
nine是个工程师
编程技巧软件构建
你好,今天简单写写建站。VitePress是一个静态站点生成器(SSG),类似的项目有docsify、VuePress、hexo。大概原理就是用Markdown编写的内容生成可以轻松部署到任何地方的静态HTML页面。VitePress附带一个专为技术文档设计的默认主题。你现在正在阅读的这个页面以及Vite、Rollup、Pinia、VueUse、Vitest、D3、UnoCSS、Iconify等文
- 零基础用 Hexo + Matery 搭建博客|Github Pages 免费部署教程
CodeSilence
工具webgithubhexomatery博客搭建
文章目录一、Hexo1.1依赖1.2快速使用1.3目录说明1.4命令说明1.4.1常规命令1.4.2全局选项二、主题安装2.1安装Matery主题2.1.1下载2.1.2配置2.1.2.1基础配置2.1.2.2新建页面类型2.1.2.3其他配置2.2其他主题推荐三、部署3.1部署到GithubPages四、总结一、HexoHexo是一个快速、简洁且高效的博客框架。Hexo使用Markdown(或其
- my gitpage blog
「已注销」
gitpagegitpageblog
折腾了几天自己的gitpageblog。网址是kakashi.meblog是通过gitpage+hexo+yilia建的。
- 一篇横跨运维、Node.js 和前端的文章,探讨“覆盖默认配置”的理念
心灵星图
运维js架构师运维node.js前端
在数字世界的各个角落,我们都离不开“配置”。无论是支撑着庞大系统的运维基石,还是驱动着用户界面的前端框架,抑或是构建后端逻辑的Node.js服务,配置都扮演着至关重要的角色。而一种优雅且强大的设计模式,便是允许用户在默认配置的基础上进行灵活的覆盖,从而实现定制化和满足多样化的需求。本文将以运维中的logrotate、前端框架Hexo的Next主题,以及Node.js开发中的Webpack配置为例,
- js sha1加密 java解密,JavaScript SHA1加密算法实现详细代码
药丸君
jssha1加密java解密
/*Configurablevariables.Youmayneedtotweakthesetobecompatiblewiththeserver-side,butthedefaultsworkinmostcases./varhexcase=0;/hexoutputformat.0-lowercase;1-uppercase/varb64pad="";/base-64padcharacter."=
- 从零开始免费搭建自己的博客(二)——基于 GitHub pages 建站
杰克小麻雀
博客搭建hexo博客搭建
本文是博客搭建系列文章第二篇,其他文章链接:从零开始免费搭建自己的博客(一)——本地搭建Hexo框架从零开始免费搭建自己的博客(二)——基于GitHubpages建站从零开始免费搭建自己的博客(三)——基于Giteepages建站从零开始免费搭建自己的博客(四)——编写Markdown文章利器Typora从零开始免费搭建自己的博客(五)——Typora+PicGo+GitHub/Gitee图床从零
- 从零开始免费搭建自己的博客(三)——基于 Gitee pages 建站
杰克小麻雀
博客搭建博客搭建hexo
本文是博客搭建系列文章第三篇,其他文章链接:从零开始免费搭建自己的博客(一)——本地搭建Hexo框架从零开始免费搭建自己的博客(二)——基于GitHubpages建站从零开始免费搭建自己的博客(三)——基于Giteepages建站从零开始免费搭建自己的博客(四)——编写Markdown文章利器Typora从零开始免费搭建自己的博客(五)——Typora+PicGo+GitHub/Gitee图床从零
- 使用github+hexo搭建个人博客blog
Just_Paranoid
AI和实践教程合集githubnodejswebsite
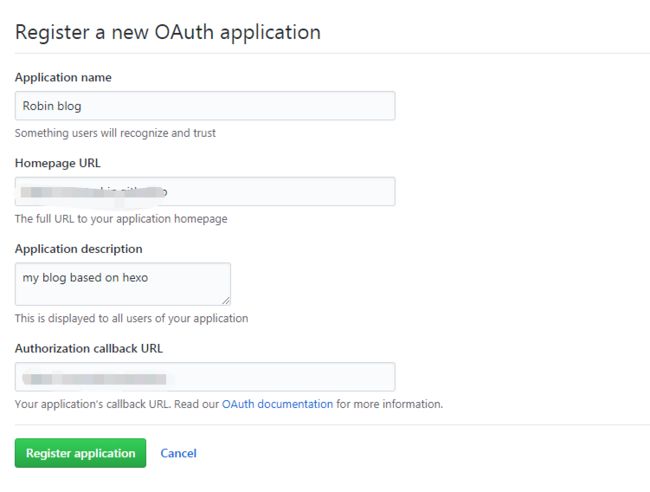
搭建一个属于自己的博客网站,应该是每个程序员都想要实现的吧!但是搭建个人博客,需要处理域名等一系列问题,通过GithubPages就可以进行轻松实现个人博客发静态网站了,还可以自定义自己喜欢的风格,记录自己的学习路程和心得。实现方式一种是GitHubPages+Hexo,另外一种是GitHubPages+jekyll,我这仅介绍github+hexo方式!Node.jsHexoGithubPage
- 【图文教程】Hexo+GitHubPages搭建个人博客
功夫猫猫666
Hexoelasticsearch大数据搜索引擎
Hexo是一个高效的静态网站生成器,使用简洁的Markdown(或其他模板引擎)编写内容,支持丰富的插件和主题,允许用户轻松定制网站。它通过将文本转换为静态HTML页面,使得网站加载速度快,易于部署,同时支持多平台发布,非常适合创建博客、文档或个人网站。本文将介绍如何使用Hexo搭建个人博客并且将博客文章免费放到github上。1.安装环境本机是Windows10专业版,此教程适用于Windows
- 用 Hexo 搭建你的专属静态博客站点:Git + 宝塔 + Nginx 实战部署全流程
慈云数据
博客linuxgitnginx运维
在技术博客、个人成长记录、项目总结等场景中,自建博客网站是一件既有仪式感又极具实用价值的事。虽然WordPress功能强大,但对很多人来说太重了、维护成本也高。于是,Hexo成为了静态博客站点中的“轻量王者”——它基于Node.js,支持Markdown写作、主题丰富、速度极快,非常适合技术类内容展示。本文将完整介绍如何在一台Linux云服务器上部署一个基于Hexo+Git+Nginx的静态博客,
- 【前端扫盲】node.js npm nvm都是什么以及他们之间的关系
Tipriest_
前端扫盲前端node.jsnpmnvm
1.Node.js:JavaScript运行时环境定义:基于ChromeV8引擎的JavaScript运行平台,让JavaScript可以脱离浏览器在服务器端运行。作用:执行JavaScript代码(如运行Hexo博客生成器)。提供系统级API(如文件操作、网络通信等)。关键点:版本更新频繁,不同版本可能对项目兼容性产生重大影响(例如Node.js18+可能破坏旧插件)。2.npm(NodePac
- 博客搭建之路:hexo使用next主题博客侧边栏标题点击不跳转
程序员
hexo使用next主题博客侧边栏标题点击不跳转hexo版本5.0.2npm版本6.14.7next版本7.8.0本着我肯定不是第一个出这个问题的人,去github上找了找,果然我不是第一个好吧,也跟着改吧(修改themes/next/source/js/utils.js),找到registerSidebarTOC函数registerSidebarTOC:function(){constnavIt
- 字典树(Trie) 理论知识复习及精选例题解析
BrainWen1
算法javac++数据结构pythonleetcodevscode
字典树理论知识复习及精选例题解析一、字典树理论知识二、精选例题解析例题1.P8306【模板】字典树例题2.P2580于是他错误的点名开始了例题3.P10471最大异或对TheXORLargestPair三、字典树的使用思路和细节使用思路细节注意四、总结一、字典树理论知识1.定义字典树(Trie)字典树(Trie)字典树(Trie),又称前缀树,是一种树形数据结构,用于高效地存储和检索字符串集合。它
- hexo 上传后gitHub 中custom domain 被重置
shaoin_2
前端零碎githubgit
问题背景通过hexo构建的个人博客,托管在gitHub上,并在setting=>pages=>Customdomain中将自己的域名与gitHub路径绑定。这样可直接通过自己的域名访问博客了。问题描述项目在执行hexoclean=>hexogenerate=>hexodeploy后gitHub上的Customdomain填写的域名被重置了。解决问题在项目的source文件夹下添加一个CNAME文件
- 搭建hexo主题Butterfly部署github+个人服务器
「已注销」
编辑器
1.文章介绍网址展示:chen&blog此文章总结不易,参考各个文章总结,如有问题请留言…2.环境要求笔者环境:win1164位;node.js:v14.15.364位;git:2.29.2.windows.264位编写代码使用Notepad++2.1node.js安装下载node-v14.15.3-x64.msi安装自主安装(修改安装路径,一路next)验证安装是否成功cmd查看版本C:\Use
- npm包无法识别命令
oymaster
bug记录npm前端node.js
问题描述:今天hexo新文章时,无法找到hexo命令,明明昨天还好好的,突然npm下的包都无法识别命令了。node版本如下:原因:环境变量没配好,去查看npm的变量时,它的路径是C:\Users*\AppData\Roaming\npm,进入文件夹啥也没有解决办法:使用npmconfiggetprefix找到当前包目录,添加到系统变量中即可
- django-hexo-admin(一个基于django的hexo博客平台)
朝凡FR
个人项目djangovue
django-hexo-admin一个过分简单的前后端分离的基于django、vue3的hexo博客平台后台管理系统1.项目介绍一个异常简单的但理论上能够完全保留hexo生态的博客后台管理系统。仅仅对hexo的source以及输出路径public做出了一定的硬性调整,所以如果你很熟悉hexo,那么你将非常轻松的使用这套系统进行hexo配置和hexo主题配置的录入、修改、应用。并非常方便的进行博客的
- 博客搭建之路:next主题数学公式问题
后端
next主题数学公式问题我写的都是一些编程相关的文章,有些文章里是存在数学公式的,我在Typora软件中写的时候显示的是对的,但是hexo将markdown转为html后在页面上就没有数学公式的格式了。查找next配置发现有一个渲染数学公式的配置math:#Default(true)willloadmathjax/katexscriptondemand.#Thatisitonlyrendertho
- 博客搭建之路:hexo增加搜索功能
后端
hexo增加搜索功能hexo版本5.0.2npm版本6.14.7next版本7.8.0作为一个博客,没有搜索功能,如何在大批文章中找到自己想要的,那在hexo中如何增加搜索功能呢?search:path:search.jsonfield:post在博客目录下安装npminstallhexo-generator-search--save,此时使用hexocl&&hexog就会在博客public目录下
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h

![]()