百度地图--展示行政区划(省市区县)和添加多个标注点案例
百度地图
JavaScript API支持HTTP和HTTPS,免费对外开放,可直接使用。接口使用无次数限制。在使用前,您需先申请密钥(ak)才可使用。
申请密钥链接: http://lbsyun.baidu.com/.然后按照提示一步一步操作就可以了,这里我们不重点讲如何申请密钥了。
接下来我们重点看案例的效果图(案例以中国–浙江–杭州–桐庐县为例):
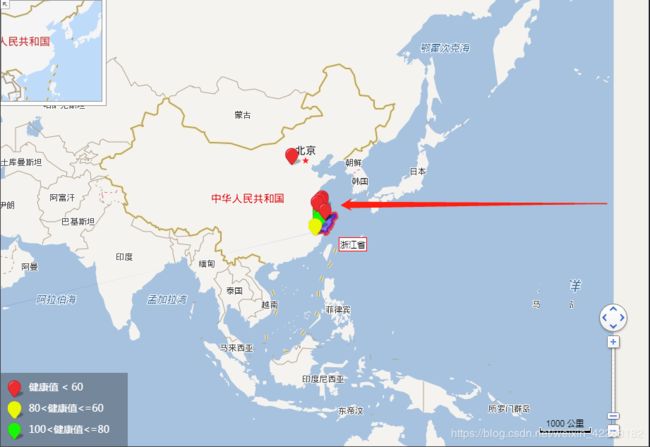
1、一级地图(中国)
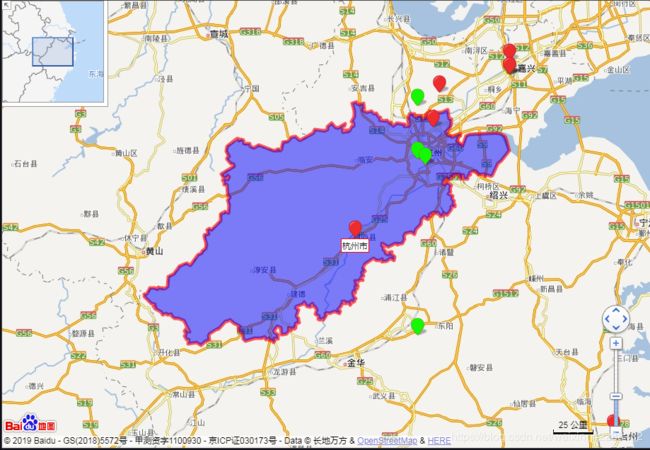
 2、二级地图(省级–浙江):
2、二级地图(省级–浙江):

3、三级地图(市级–杭州市)

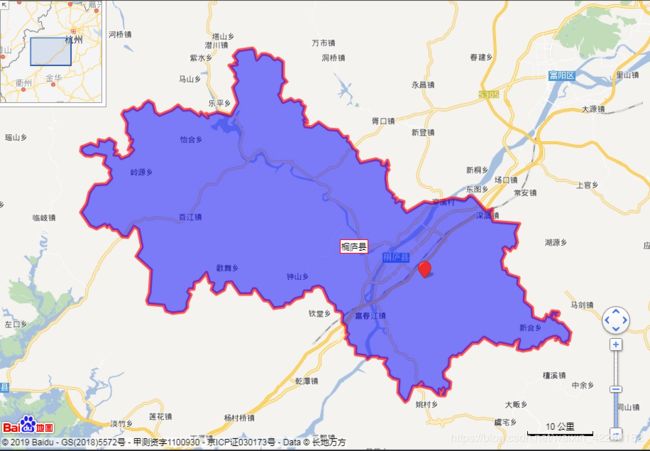
4、四级地图(县级–桐庐县)

如果这是你想要的效果,那么接下来一起撸代码吧! (^ _ ^)
概述
1、功能描述(以我的案例):
1.根据某个或多个网站的经纬度,在地图上标注出来,并且点击标注点时用提示框展示每个标注点(网站)的基本信息
2. 标注点的颜色表示网站的健康值,小于60的为红色,60–80为黄色,80–100为绿色
3. 滚轮缩放地图
4. 描绘某一 省市区县 等行政区域
2、地图选择
百度地图 JavaScript API
百度地图开发者平台:http://lbsyun.baidu.com/index.php?title=jspopular
3. 涉及到地图API类
Map:地图核心类
Point:点基础类
Marker:标记类
Label:标签类
Polygon:自定义覆盖物类
Size:以像素表示一个矩形区域的大小
Icon:标注覆盖物所使用的图标
Boundary:一个行政区域的边界
HTML代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js">script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=自己的密钥">script>
<script type="text/javascript" src="http://api.map.baidu.com/library/AreaRestriction/1.2/src/AreaRestriction_min.js">script>
<script type="text/javascript" src="js/echarts.min.js">script>
<title>设置地图显示范围并实现多点标注title>
head>
<body>
<div class="map">
<div id="allmap">div>
<div>
body>
html>
<script type="text/javascript" src="js/wxzz.js">script>
CSS代码
.map{width:67.2%;height:90%;float:left;margin-right:1%;margin-left:1%;border:1px solid #464646;position:relative;}
#allmap{width:100%;height:100%;}
js代码(html中的wxzz.js文件)
//我是用自己模拟的数据,先给大家贴出来
var data_info = [
[114.502461,38.045474,"网站名称:市住房公积金;网站ip:192.168.1.100;网站URL:www.aaa.com;",30],
[120.153576,29.287459,"网站名称:浙江省嘉兴市中学
网站ip:192.168.1.100
网站URL:www.ccc.com",91],
[120.750865,30.762653,"网站名称:嘉兴经济技术开发区人力资源网",80],
[121.428599,28.661378,"网站名称:嘉兴315维权网
网站ip:192.168.1.100
网站URL:www.jdin.com",20],
[120.153576,30.287459,"网站名称:嘉兴旅游",80],
[120.205170,30.25720,"网站名称:嘉兴市青少年宫",92],
[120.753576,30.687459,"网站名称:嘉兴市公共交通总局",55],
[120.750865,30.762653,"网站名称:嘉兴福利彩票",35],
[119.750865,29.762653,"网站名称:嘉兴电视台",15],
[120.750865,30.762653,"网站名称:市委老干部局",95]
]
// 百度地图API功能
map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(112.750865,30.762653), 3);
var opts = {
width : 250, // 信息窗口宽度
height: 90, // 信息窗口高度
title : "网站信息" , // 信息窗口标题
enableMessage:true//设置允许信息窗发送短息
};
var mapStyle ={
features: ["road", "building","water","land"],//隐藏地图上的poi
}
map.setMapStyle(mapStyle);
//处理模拟的数据
for(var i=0;i<data_info.length;i++){
// var marker = new BMap.Marker(new BMap.Point(data_info[i][0],data_info[i][1])); // 创建标注
var content = data_info[i][2];
// console.log(series_data);
var pt = new BMap.Point(data_info[i][0],data_info[i][1]);
var myIcon = new BMap.Icon("images/marker_yellow.png", new BMap.Size(30,30));
var myIcon1 = new BMap.Icon("images/marker_green.png", new BMap.Size(30,30));
var myIcon2 = new BMap.Icon("images/marker_red.png", new BMap.Size(30,30));
if(data_info[i][3] <= 60){
var marker2 = new BMap.Marker(pt,{icon:myIcon2});
map.addOverlay(marker2);
marker2.setAnimation(BMAP_ANIMATION_BOUNCE);
}else if(data_info[i][3] >= 60 && data_info[i][3] < 80){
var marker2 = new BMap.Marker(pt,{icon:myIcon});
map.addOverlay(marker2);
}else if(data_info[i][3] >= 80 && data_info[i][3] <= 100){
var marker2 = new BMap.Marker(pt,{icon:myIcon1});
map.addOverlay(marker2);
}
addClickHandler(series_data1,series_data2,content,marker2);
}
function addClickHandler(data,data2,content,marker){
marker.addEventListener("click",function(e){
openInfo(content,e,data,data2);
});
}
function openInfo(content,e,data,data2){
var p = e.target;
var point = new BMap.Point(p.point.lng, p.point.lat);
var infoWindow = new BMap.InfoWindow(content,opts);// 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
}
/*地图事件设置函数:*/
function setMapEvent(){
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地图
}
var blist = [];
var districtLoading = 0;
function getBoundary() {
addDistrict("浙江省");//这里我以浙江为案例
}
/**
* 添加行政区划
* @param {} districtName 行政区划名
* @returns 无返回值
*/
function addDistrict(districtName) {
//使用计数器来控制加载过程
districtLoading++;
var bdary = new BMap.Boundary();
bdary.get(districtName, function (rs) { //获取行政区域
var count = rs.boundaries.length; //行政区域的点有多少个
if (count === 0) {
alert('未能获取当前输入行政区域');
return;
}
for (var i = 0; i < count; i++) {
blist.push({ points: rs.boundaries[i], name: districtName });
};
//加载完成区域点后计数器-1
districtLoading--;
if (districtLoading == 0) {
//全加载完成后画端点
drawBoundary();
}
});
}
function drawBoundary() {
//包含所有区域的点数组
var pointArray = [];
/*画遮蔽层的相关方法
*思路: 首先在中国地图最外画一圈,圈住理论上所有的中国领土,然后再将每个闭合区域合并进来,并全部连到西北角。
* 这样就做出了一个经过多次西北角的闭合多边形*/
//定义中国东南西北端点,作为第一层
var pNW = { lat: 0.0, lng: 0.0 }
var pNE = { lat: 0.0, lng: 0.0 }
var pSE = { lat: 0.0, lng: 0.0 }
var pSW = { lat: 0.0, lng: 0.0 }
//向数组中添加一次闭合多边形,并将西北角再加一次作为之后画闭合区域的起点
var pArray = [];
pArray.push(pNW);
pArray.push(pSW);
pArray.push(pSE);
pArray.push(pNE);
pArray.push(pNW);
//循环添加各闭合区域
for (var i = 0; i < blist.length; i++) {
//添加显示用标签层
var label = new BMap.Label(blist[i].name, { offset: new BMap.Size(100, -20) });
label.hide();
map.addOverlay(label);
//添加多边形层并显示
var ply = new BMap.Polygon(blist[i].points, { strokeWeight: 5, strokeColor: "#FF0000", fillOpacity: 0.01, fillColor: " #fff" }); //建立多边形覆盖物
ply.name = blist[i].name;
ply.label = label;
ply.addEventListener("click", click);
/*ply.addEventListener("mouseover", mouseover);
ply.addEventListener("mouseout", mouseout);
ply.addEventListener("mousemove", mousemove);*/
map.addOverlay(ply);
//添加名称标签层
var centerlabel = new BMap.Label(blist[i].name, { offset: new BMap.Size(20, 20) });
centerlabel.setPosition(ply.getBounds().getCenter());
map.addOverlay(centerlabel);
//将点增加到视野范围内
var path = ply.getPath();
pointArray = pointArray.concat(path);
//将闭合区域加到遮蔽层上,每次添加完后要再加一次西北角作为下次添加的起点和最后一次的终点
pArray = pArray.concat(path);
pArray.push(pArray[0]);
}
//限定显示区域,需要引用api库
var boundply = new BMap.Polygon(pointArray);
BMapLib.AreaRestriction.setBounds(map, boundply.getBounds());
map.setViewport(pointArray); //调整视野
//添加遮蔽层
var plyall = new BMap.Polygon(pArray, { strokeOpacity: 0.0000001, strokeColor: "#000000", strokeWeight: 0.00001, fillColor: "blue", fillOpacity: 0.5 }); //建立多边形覆盖物
map.addOverlay(plyall);
}
/* 添加缩略图和缩放控件 */
function addMapControl(){
var scaleControl = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT});
scaleControl.setUnit(BMAP_UNIT_METRIC);
map.addControl(scaleControl);
var navControl = new BMap.NavigationControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,type:0});
map.addControl(navControl);
var overviewControl = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_TOP_LEFT,isOpen:true});
map.addControl(overviewControl);
}
/**
* (补充)各种鼠标事件绑定,我这里没有做太多的功能
*/
function click(evt) {
}
function mouseover(evt) {
}
function mousemove(evt) {
}
function mouseout(evt) {
}
最后,调用一下函数就可以啦!
$(function(){
setMapEvent();
addMapControl();
getBoundary();
})
奉上我代码中使用的小图标
![]()
![]()
![]()
直接复制代码就可以得到上边的效果了,有问题欢迎留言!