前端开发——CSS学习
目录
- 前言
- CSS教程|菜鸟教程 简单笔记
- 1.简单实例
- 2.CSS 语法
- 3.CSS Id 和 Class
- 4.CSS 创建
- 5.CSS 背景
- 6.CSS 文本格式
- 7.CSS 字体
- 8.CSS 链接
- 9.CSS 列表
- 10.CSS 表格
- 11.CSS 盒子模型
- 12.CSS 边框
- 13.CSS 轮廓(outline)
- 14.CSS margin(外边距)
- 15.CSS padding(填充)
- 16.CSS 分组 和 嵌套 选择器
- 17.CSS Display(显示) 与 Visibility(可见性)
- 18.CSS 导航栏
- 19.CSS网页布局
- 更多
前言
学习CSS需要对HTML有基本的了解,如果你还未有HTML基础,可以先进行HTML的学习前端开发——HTML学习。由于需要马上熟悉前端开发的基本技术,这份CSS学习笔记很粗糙,很多内容没整理出来。同时,如果有错误,欢迎大家在评论区指出。
CSS教程|菜鸟教程 简单笔记
CSS(Cascading Style Sheets)为层叠样式表。样式表定义如何显示 HTML 元素,就像 HTML 中的字体标签和颜色属性所起的作用那样。
1.简单实例
"utf-8">
菜鸟教程<span class="token punctuation">(</span>runoob.com<span class="token punctuation">)</span>
CSS 实例!
//显示的字体颜色为orange,位置居中
这是一个段落。
//显示的字体是定义的"Times New Roman",字体大小是20像素
2.CSS 语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
选择器是需要改变样式的 HTML 元素,例如以上简单实例中的body、h1和p。
每条声明由一个属性和一个值组成,属性与值用冒号分开,例如
h1{ color:orange; text-align:center; }
3.CSS Id 和 Class
id 选择器
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
"your">这个段落受到样式的限制
//显示的是字体颜色为purple
class 选择器用于描述一组元素的样式,它与id选择器的区别是,class可以在多个元素中使用,也可以指定某元素使用。class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示。
"center">标题居中
//居中
"center">段落居中。
//居中
上述例子的类名为center,其第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
4.CSS 创建
插入样式表的方法有三种:外部样式表(External style sheet)、内部样式表(Internal style sheet)和内联样式(Inline style)。
外部样式表:样式需要应用于很多页面。
"stylesheet" type="text/css" href="mystyle.css">
/*浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档*/
文件mystyle.css的内容:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("/images/back40.gif");}
内部样式表:单个文档需要特殊的样式。
使用 < style> 标签在文档头部定义内部样式表。
内联样式:将表现和内容混杂在一起。
在相关的标签内使用样式(style)属性。
"color:red;margin-left:20px">这是一个段落。
多重样式优先级:
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
一般情况下,优先级如下:
内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
注意:如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
5.CSS 背景
背景图像 - 水平或垂直平铺 background-repeat
body
{
background-image:url('gradient2.png');
background-repeat:repeat-x;/*有些图像只在水平方向平铺 (repeat-x)呈现的效果会更好些*/
background-repeat:repeat-y;/*只在垂直方向平铺*/
background-repeat:no-repeat;/*设置图像不平铺,只显示一次*/
}
背景图像- 设置定位 background-position
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;/*只显示一次*/
background-position:right top;/*指定是在右边显示*/
}
背景- 简写属性
页面的背景颜色通过了很多的属性来控制。为了简化这些属性的代码,我们可以将这些属性合并在同一个属性中。
当使用简写属性时,属性值的顺序为:
background-color
background-image
background-repeat
background-attachment(背景图像是否固定或者随着页面的其余部分滚动)
background-position
以上属性无需全部使用,你可以按照页面的实际需要使用。
6.CSS 文本格式
文本的对齐方式 text-align
居中
"date"
>2020.6.6
"main">主要内容
文本修饰 text-decoration
文本转换 text-transform
文本缩进 text-indent
<style>
p {text-indent:20px;}
</style>
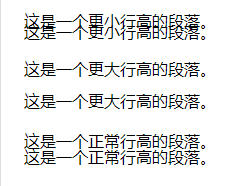
文本中行与行的空间 line-height
"small"
>
这是一个更小行高的段落。
这是一个更小行高的段落。
"big">
这是一个更大行高的段落。
这是一个更大行高的段落。
"middle">
这是一个正常行高的段落。
这是一个正常行高的段落。
7.CSS 字体
字体系列 font-family
注意: 如果字体系列的名称超过一个字,它必须用引号,如Font Family:“宋体”。
"serif"
>这一段的字体是 Times New Roman
"sansserif">这一段的字体是 Arial.
"good">是宋体吗?
字体样式 font-style
该属性有三个值:正常 - 正常显示文本、斜体 - 以斜体字显示的文字和
倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持)。
字体大小 font-size,默认大小是16px即1em
用em来设置字体大小
为了避免Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替像素。px与em的转换实际上已给出:px/16=em。
字体加粗 font-weight
不用HTML中的< b>标签,使用属性font-weight指定字体的粗细。
"thick"
>This is a paragraph.
"thicker">This is a paragraph.
8.CSS 链接
特别的链接,可以有不同的样式,这取决于他们是什么状态。
四个链接状态:
a:link - 正常,未访问过的链接
a:visited - 用户已访问过的链接
a:hover - 当用户鼠标放在链接上时
a:active - 链接被点击的那一刻
查看效果click
当设置为若干链路状态的样式,也有一定的顺序规则:
a:hover 必须跟在 a:link 和 a:visited后面
a:active 必须跟在 a:hover后面
添加不同样式的超链接
感受超链接的不同样式效果
创建链接框
状态:link;visited

状态:hover;active

9.CSS 列表
HTML中有无序列表和有序列表,使用CSS可以列出进一步的样式,并可用图像作列表项标记(使用属性list-style-image)。
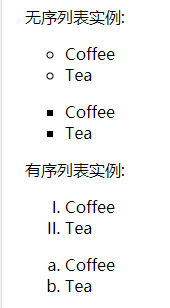
无序列表实例:
"a"
>/*该无序表以实心圆点作为标号*/
Coffee
Tea
"b">/*该无序表以方形作为标号*/
- Coffee
- Tea
有序列表实例:
"c">/*该有序表以大写罗马数字作为编号*/
- Coffee
- Tea
"d">/*该有序表以小写字母作为编号*/
- Coffee
- Tea
10.CSS 表格
表格边框:指定CSS表格边框,使用border属性。
由于th/td本身也有边界,所以上述会呈现双边框的效果。如果想呈现单边框,使用border-collapse。
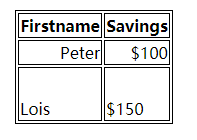
表格文字对齐
水平对齐 text-align;垂直对齐 vertical-align
Firstname
Savings
"a">Peter
"a">$100
"b">Lois
"b">$150
11.CSS 盒子模型
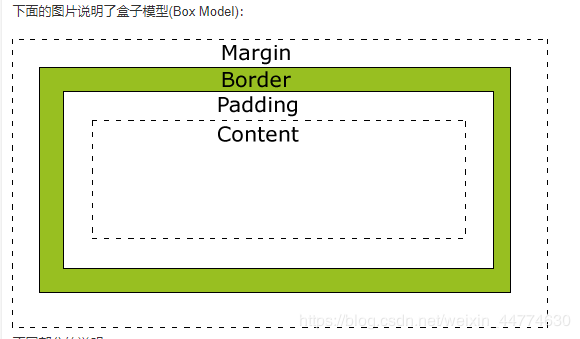
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。熟悉盒子模型:

须知:当您指定一个 CSS 元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完整大小的元素,你还必须添加内边距,边框和边距。
上述例子的最终元素总宽度为300+25×2+25×2+25×2=450px
12.CSS 边框
边框样式 border-style
边框宽度 border-width
注意: “border-width” 属性 如果单独使用则不起作用。要先使用 “border-style” 属性来设置边框。
边框颜色 border-color
注意:“border-color” 属性 如果单独使用则不起作用. 要先使用 “border-style” 属性来设置边框。
边框-单独设置各边 border-x-style
p
{
border-top-style:dotted;/*上边框*/
border-right-style:solid;/*右边框*/
border-bottom-style:dotted;/*下边框*/
border-left-style:solid;/*左边框*/
}
border-style属性可以有1-4个值:
border-style:dotted solid double dashed;(上右下左)
border-style:dotted solid double;(上、左右solid、下)
border-style:dotted solid;(上下dotted、左右solid)
border-style:dotted;(四个边都为dotted)
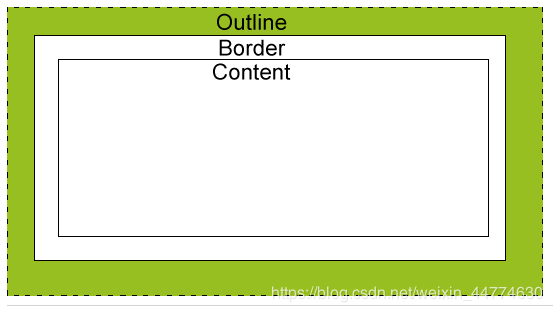
13.CSS 轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。

CSS outline 属性规定元素轮廓的样式、颜色和宽度。
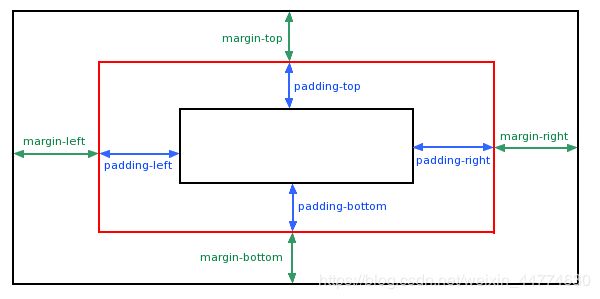
14.CSS margin(外边距)
从下图理解margin、padding的关系:

Margin - 简写属性、单边外边距属性
margin属性可以有1-4个值(可以与上面提到的border-style对比):
margin:25px 50px 75px 100px;(上右下左)
margin:25px 50px 75px;(上、左右50px 、下)
margin:25px 50px;(上下25px、左右50px)
margin:25px;(四个边距)
margin除了使用固定的margin值,还可以使用百分比值,CSS margin百分比。
15.CSS padding(填充)
填充- 简写属性、单边内边距属性
padding属性可以有1-4个值,请参考上述的margin和border-style。
16.CSS 分组 和 嵌套 选择器
分组选择器
在样式表中有很多具有相同样式的元素,使用分组选择器简化代码。
h1{color:green;}
h2{color:green;}
p{color:green;}
/*等价于*/
h1,h2,p
{ color:green; }
嵌套选择器
适用于选择器内部的选择器的样式。
CSS 尺寸 (Dimension)涉及的一些百分比值还没有完全理解,click here
17.CSS Display(显示) 与 Visibility(可见性)
隐藏元素 - display:none或visibility:hidden
以上两种方法都可以隐藏元素,但是效果不一样。visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
这是一个可见标题
"hidden"
>这是一个隐藏标题
注意, 实例中的隐藏标题仍然占用空间。
今天你隐藏了吗
"display">今天你隐藏了吗
注意, 实例中的"今天你隐藏了吗"不占占用空间。

CSS Display - 块和内联元素
①块元素是一个元素,占用了全部宽度,在前后都是换行符;
②内联元素只需要必要的宽度,不强制换行。
18.CSS 导航栏
个人认为这一块对于网页的呈现比较重要,建议学习CSS导航栏|菜鸟教程。
19.CSS网页布局
个人认为这一块对于网页的呈现比较重要,建议学习CSS网页布局|菜鸟教程
更多
由于内容比较多,短时间内还没有整理出来,更多内容可以参考CSS教程|菜鸟教程进行学习。