在正式开发程序前,我们需要找到好的开发工具,就像一个厨师要有好的厨具,一个乐器演奏者要有合适的乐器,好的开发工具绝对能让开发事办工倍,虽然有些枯燥繁琐,但是好好学,配置好了,以后就是搬运一下的事情
一.前言
上一篇文章用wepy搭建好了项目的脚手架,这一篇文章,会教大家如何配置项目文件以及如何编写页面代码
二.删除多余内容
1.app.wpy
删除style中的内容
删除script中除import 'wepy'的其它import内容
删除script里export中的内容
2.index.wpy
删除style中的内容
删除template中的内容
删除script中除import wepy的其它import内容
删除script中export中的内容
3.删除components文件夹中的内容
4.删除mixins文件夹中的内容
此时开启实时编译,在微信官方开发工具中会报错
三.编写.wpy文件
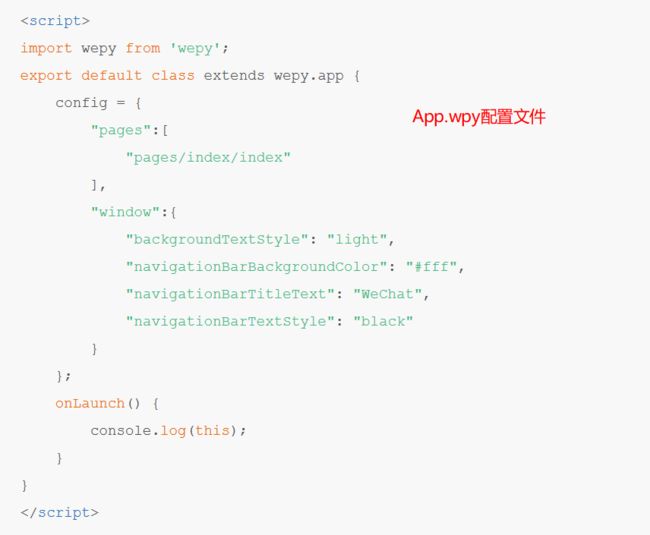
1.App.wpy中主要由style和script两个标签,第一个标签用于编写app的全局样式,同微信小程序中的app.wxss;第二个标签用于编写app的配置文件,如在config属性中编写app.json中的内容,在其它地方编写app.js中的生命周期函数,适当的修改语法,比如去掉function,去掉生命周期方法中的间隔逗号
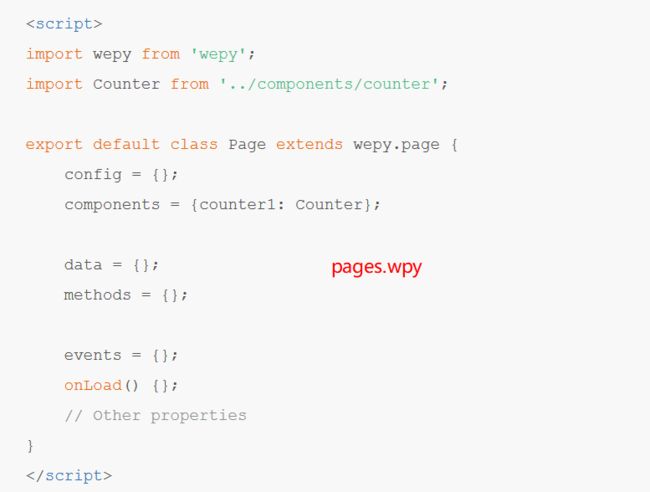
2.pages.wpy
可以在官方文档的小程序入口中查阅相关配置,在config属性中直接添加windows属性中的内容,设置导航栏的样式.但是下面的onload(){}不用删除
在template中编写页面的结构代码
在pages文件夹下新建两个文件夹index和logs分别在这两个文件夹下新建index.wpy和logs.wpy文件
三.基本语法
1.定义数据
在script标签中通过data={};定义数据
2.监听事件
在button标签中通过@tap属性绑定点击事件,在script的method对象中定义事件绑定的方法
3.计算属性
在script的computed属性中定义计算属性,和vue中的计算属性一样,格式类似与方法,msgFormat={return this.data.msg.split("").reverse().join("");},计算属性相比与方法,在数据不发生改变时不会运行,对于数据简单的处理更加高效
4.watch监听数据变化
在script标签中的watch属性中通过"msg":function(newValue,oldValue){},监听数据的变化,做相应的处理
5.在wepy中修改data中的数据不需要使用this.setData({})函数,直接使用this.数据名称就行了,其中data都可以省略
6.创建组件
可以在当前页面文件夹下新建一个component文件夹,在此文件夹中新建组件文件,wepy.page也就是页面文件可以监听生命周期方法,包括程序的和页面的,也可以设置配置信息,wepy.component不能监听生命周期方法,也不可以设置配置信息
7.导入组件
通过在页面文件中import 组件在当前页面的名称 from '组件的页面路径,可以省略后缀
8.注册组件
通过在script的components={One:One,}注册组件到当前页面
9.组件间的参数传递
在wepy中数据传递分为两种,一种是静态传递,只支持String类型,一种是动态传递,下面先讲静态传递,为了在子组件中使用父组件传递过来的数据,可以在父组件使用子组件时添加属性自定义父组件数据名称,如parentInfo="lyl",在子组件的script标签的props属性中注册父组件传递过来的静态数据props={parentInfo:String},这样就可以在子组件的template标签中使用{{parentInfo}}拿到父组件传递过来的静态字符串
.动态数据传递就是将父组件中data里的数据传递给子组件,需要在父组件使用子组件的时候添加属性:parentInfo="title",在子组件的script标签中属性props里添加props={parentTitle:{type:String,default:'null'}},在子组件的template标签中使用{{parentTitle}}拿到父组件中的数据
10.组件中传递数据动态变化
默认情况下传递给子组件的数据不随父组件数据的改变而改变,如果想让子组件的数据随父组件数据的变化而变化,需要在传递参数时添加sync,:parentTitle.sync="title",这样父组件中的title数据发生变化,子组件中的数据也会发生变化
11.在子组件中修改父组件传递过来的数据
给子组件中的button标签绑定@tap方法,在子组件的method属性中添加chang方法,通过this.数据名称访问并修改父组件传递过来的数据
默认情况下只有子组件中的数据会发生改变,如果要父组件中的数据也变化,需要在子组件的props属性中添加twoWay:true的属性
12.events声明组件间事件处理的函数
在wepy中,父组件可以用子组件的方法,子组件也可以用父组件的方法.
如果在子组件中调用父组件的方法,需要在子组件的方法中,通过this.broadcast("broadcast-event",2,3,4),会去所有后代组件中的events对象中查找名称叫做broadcast-event的事件
如果想在一个组件中直接调用指定组件中的方法,可以通过this.$invoke("组件路径",方法名称,传递参数)
下面时官网中关于组件中事件通信的实例: