Vue 学习笔记:工具篇
github 上的一个vue 项目导入 IDEA 后,打开工程目录,发现各种标红的代码,但是工程能正确启动。本文记录去掉这些错误提示的过程,根源是 IDEA 环境配置不识别的问题,IDEA 识别的有问题的文件,它的颜色跟正常文件颜色都不一样,是红色的,普通文件名显示红色,js 直接用红色波浪线标红了。
0、cnpm
模块管理工具 npm ,通常在下载模块时很慢,此时应该用国内的镜像,安装 cnpm 后使用 cnpm 工具:
npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
cnpm:因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。
来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”
安装 cnpm 的方法:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install moduleName
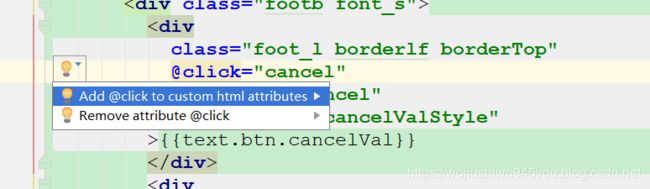
在一个 div 中有一个事件配置,但是 IDEA 标红,提示错误为:“Attribute @click is not allowed here ”。点击左侧电灯泡,提供了解决该错误的方法。
2、复制错误信息
IDEA 的错误信息,不能直接在提示的地方复制,会跑掉。但是可以在底部状态栏那里右键 “copy” 来复制。
