微信小程序 实现获取当前位置并在地图上显示
配置app.json文件所要加载的页面
//app.json
{
"pages":[
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#10DDC2",
"navigationBarTitleText": "Appjs全局名称",
"navigationBarTextStyle":"white"
}
}
需要注意的是:
* pages配置路径的时候,不要写注释!
* "navigationBarTitleText": "Appjs全局名称",
是定义的全局名称,局部页面更高的方法在上面我已经提到过了!
(什么?没看见?诺!就是在具体要更改的界面增加json文件,重定义navigationBarTitleText的值啦)!
* "navigationBarBackgroundColor": "#10DDC2",指头部背景颜色,可自行更改!- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
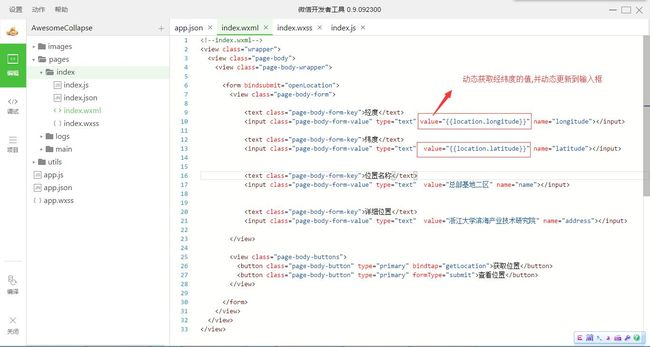
配置好加载的页面和基本的头部信息后,我们打开pages/index/index.wxml文件,来搭建界面的基本布局!
<view class="wrapper">
<view class="page-body">
<view class="page-body-wrapper">
<form bindsubmit="openLocation">
<view class="page-body-form">
<text class="page-body-form-key">经度text>
<input class="page-body-form-value" type="text" value="{{location.longitude}}" name="longitude">input>
<text class="page-body-form-key">纬度text>
<input class="page-body-form-value" type="text" value="{{location.latitude}}" name="latitude">input>
<text class="page-body-form-key">位置名称text>
<input class="page-body-form-value" type="text" value="总部基地二区" name="name">input>
<text class="page-body-form-key">详细位置text>
<input class="page-body-form-value" type="text" value="浙江大学滨海产业技术研究院" name="address">input>
view>
<view class="page-body-buttons">
<button class="page-body-button" type="primary" bindtap="getLocation">获取位置button>
<button class="page-body-button" type="primary" formType="submit">查看位置button>
view>
form>
view>
view>
view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
然后再根据我们的需要,在index.wxss文件里面写入基本的样式
/**index.wxss**/
.wrapper{
height: 100%;
background:#fff;
}
.page-body-form-value{
font-size: 14px;
color:darkturquoise;
font-weight: bold;
padding-left: 15px;
border: 1px solid rgb(72, 165, 131);
border-radius: 4px;
height: 30px;
line-height: 30px;
}
.page-body-form-key{
font-size:14px;
padding: 10px;
margin-top:15px;
font-family: "Microsoft Yahei";
font-weight: bold;
height: 30px;
line-height: 30px;
}
.page-body-button{
margin-top:20px;
line-height: 2;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
界面搭建完成,在index.wxml界面中,经纬度的获取我们采用双向绑定的机制从js中动态夺取(是不是想到了AngularJS和vuejs呢),这又涉及到小程序的加载机制的问题,我将在后面的文章具体阐述,现在我们先忽略这些,本次重在走一遍流程实现效果为主!
打了这么久,还是先看看效果,点击左侧的调试按钮,刷新看到如下效果!
在index.wxml中,我们给表单中的经度和纬度输入框双向绑定经纬度的指,并给第一个按钮绑定了获取经纬度值的事件,当点击获取位置的按钮,就可以通过微信提供的接口获取我们想要的值,同时,我们也可以自己输入经纬度进行查询位置.
因此,接下来我们写获取地理位置的方法,打开index.js,输入以下代码:
//index.js
//获取应用实例
var app = getApp()
Page( {
data: {
//默认未获取地址
hasLocation: false
},
//获取经纬度
getLocation: function(e) {
console.log(e)
var that = this
wx.getLocation( {
success: function( res ) {
console.log( res )
that.setData( {
hasLocation: true,
location: {
longitude: res.longitude,
latitude: res.latitude
}
})
}
})
},
//根据经纬度在地图上显示
openLocation: function( e ) {
var value = e.detail.value
wx.openLocation( {
longitude: Number( value.longitude ),
latitude: Number( value.latitude )
})
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
在index.js中我首先定义了页面加载的时候hasLocation:false,也就是默认不加载地理位置,当点击获取地理位置的时候,通过getLocation方法获取到当前的经纬度位置,并将他以对象的形式返回回去,这样,在前端界面的input输入框中,通过{{location.longitude}}和{{location.latitude}}就可以动态获取到经纬度的值!

在调试中,我们点击获取地址按钮,得到我们想要的结果
得到地理位置后,我们就可以将这些数据发送给微信的打开地图的接口,以此来在地图中展示位置信息,给form表单绑定openLocation事件,这样当点击查看位置按钮,就可以将地理位置信息发送给openLocation事件,通过这个接口在地图中打开位置!
![]()
自此,我们的demo也就完成啦!