layui动态加载多表头
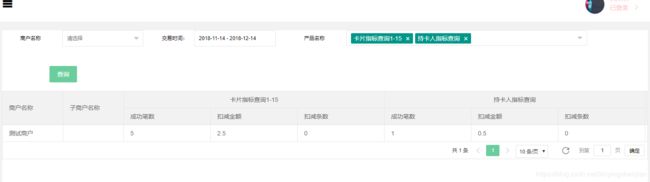
效果
动态生成header
返回的header数据:格式为数组,因为是二级表头,所以是二元数组

后台动态拼接数组,返回数组后把两个数组push到一个空数组中就可以组成一个动态的多级表头
var header= [];
var header1= [{field: 'merchantName', title: '商户名称', width: 140, rowspan: 2},{field: 'merchantSubName', title: '子商户名称', width: 140, rowspan: 2}];
var header2= [];
$.ajax({
type: "get",
url: "",
data: {id: 1,type:type},
success: function (data) {
if (data.code === 0){
$.each(data.data[0], function (index, obj) {
header1.push({align: 'center', title: obj, colspan:3});
});
$.each(data.data[1], function (index, obj) {
//拼接成官网所需要的数组
header2.push({field: obj.field1, title: obj.title1 });
header2.push({field: obj.field2, title: obj.title2 });
header2.push({field: obj.field3, title: obj.title3 });
});
header.push(header1);
header.push(header2);
table.reload('setList', {
url: '' //数据接口
, cols: header
});
header= [];
header1= [{field: 'merchantName', title: '商户名称', width: 140, rowspan: 2},{field: 'merchantSubName', title: '子商户名称', width: 140, rowspan: 2}];
header2= [];
}
}
});
table.render({
id: 'setList',
elem: '#setList'
, url: '' //数据接口
, cellMinWidth: 80
, limit: 10//每页默认数
, limits: [10, 20, 30, 40, 50, 100]
, page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['count', 'prev', 'page', 'next', 'limit', 'refresh', 'skip'] //自定义分页布局
, curr: 1 //设定初始在第 1 页
}
,where: {
id:id,
type:type
}
, cols: header
});
后台动态生成多级表头
public AjaxResult header(@RequestParam Map<String, Object> map) {
Long id = Long.valueOf((String )map.get("id"));
String productName = map.get("productName")==null?"":(String)map.get("productName");
String type = map.get("type")==null?"":(String)map.get("type");
if("".equals(productName) ){
if(("0").equals(type)){
List<ProductInfo> list =statisticsFeign.getProduct();
productName = list.get(0).getProductName();
}else{
Long[] ids =settlementFeign.getMerch(id);
String mid= org.apache.commons.lang.StringUtils.join(ids, ",");
List<MerchantProductRate> list =statisticsFeign.getProductByMID(mid);
productName = list.get(0).getProductName();
}
}
String[] str = productName.split(",");
List list = new ArrayList();
List list1 = new ArrayList();
List list2 = new ArrayList();
for (int i = 0; i < str.length; i++) {
list1.add(str[i]);
list2.add(new Messge("sumTotal"+(i+1),"成功笔数","sumCost"+(i+1),"扣减金额","sumBars"+(i+1),"扣减条数"));
}
list.add(list1);
list.add(list2);
return new AjaxResult(0,"获取数据成功",list);
}
表格数据是通过统计得出的数据,统计的数据也是通过循环拼接sql,统计命名要和表头的一致
public class Messge {
/** 列名1 **/
private String field1;
/** 对应说明1(成功笔数) **/
private String title1;
/** 列名2 **/
private String field2;
/** 对应说明2(扣减金额) **/
private String title2;
/** 列名3 **/
private String field3;
/** 对应说明3(扣减条数)**/
private String title3;
代码写的丑了点,还是整出来了