原生Js实现2048小游戏
介绍:
2048是几年之前之前挺火的一个小游戏,相比于上一个十滴水小游戏,实现要简单很多,网上也有很多思路,本文是参考妙味课堂的实现。
具体实现
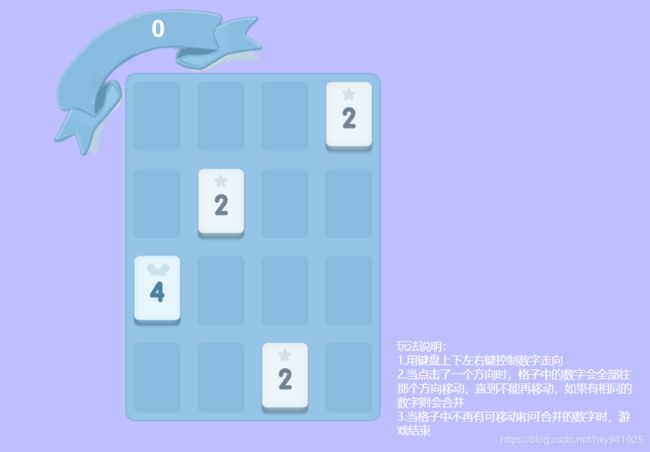
首先,写好界面,效果如下:
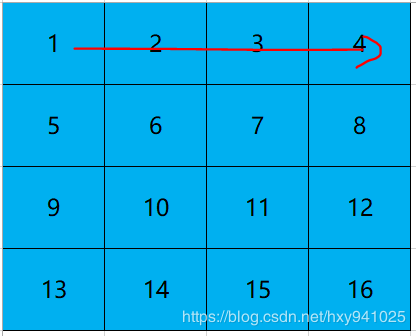
document.onkeydown = function (e) {
switch (e.keyCode){
case 37:
// console.log('left');
run([0,1,2,3]);
run([4,5,6,7]);
run([8,9,10,11]);
run([12,13,14,15]);
break;
case 38:
// console.log('up');
run([0,4,8,12]);
run([1,5,9,13]);
run([2,6,10,14]);
run([3,7,11,15]);
break;
case 39:
// console.log('right');
run([0,1,2,3].reverse());
run([4,5,6,7].reverse());
run([8,9,10,11].reverse());
run([12,13,14,15].reverse());
break;
case 40:
// console.log('down');
run([0,4,8,12].reverse());
run([1,5,9,13].reverse());
run([2,6,10,14].reverse());
run([3,7,11,15].reverse());
break;
}
};
- 而块之间的运算,需要检测他们的数值是否相同,如果相同则合并,可以通过数组处理,例如按下“←”后:
[2,2,2,2] => [4,4,0,0]
[2,0,2,2] => [4,2,0,0]
[2,4,2,2] => [2,4,4,0]
[2,4,4,2] => [2,8,2,0]
[0,2,0,2] => [4,0,0,0]
- 因此,我们需要循环旧数组,检测到非0值后,判断后续值是否非0,如果非0,再判断值是否相等,相等则合并将合并值push进新数组,不相等则直接push进新数组,最后余下空位补0,返回新数组,具体代码如下:
function _2048(arr){
let newArr = [];
for(var i=0; i- 再将处理完的数据与显示对应起来:
function run(arr) {
let newValue = _2048([
Number(imgs[arr[0]].getAttribute('value')),
Number(imgs[arr[1]].getAttribute('value')),
Number(imgs[arr[2]].getAttribute('value')),
Number(imgs[arr[3]].getAttribute('value'))
])
for(var i=0; i- 最后,每次按下时还需要生成新的数字块,生成新块首先得判断哪些地方是空的,可以生成,其次,当格子满了后,也无法生成新块:
function create() {
var num = 0;
var random = Math.floor(Math.random()*16);
if(imgs[random].getAttribute('value') == 0){
imgs[random].setAttribute('value',2);
imgs[random].src = `img/cube_2.png`;
}else {
for(var i=0; i总结
- 由于是几个月之前写的,整理下来才发现忘了写计分功能,有需要的同学可以自己完善一下,2048的计分为将合并产生的新值记入分数,所以直接在前面处理方块合并的函数中加入计分即可;
- 其次,当按下某个方向时,如果方块都已经是无法移动了,则不能生成新块,本代码中没有加入此判断,具体实现我觉得应该是判断新旧数组是否产生变化,如果没变化,则不能生成新块;