1、纯css完成矩形/三角/梯形/圆/五角星
学习网站
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<style>
.box{
display: flex;
}
.box-child{
margin-right: 10px;
}
/* 矩形样式 */
.rect1{
width: 0;
height: 0;
margin: auto;
border: 20px solid #6dd6f5;
border-right-color: darkgrey;
border-bottom-color: blue;
border-left-color: #87bf59;
}
.rect2{
width: 0;
height: 0;
border-top: 30px solid #6dd6f5;
border-right: 15px solid darkgrey;
border-bottom: 10px solid blue;
border-left: 20px solid #87bf59;
}
.rect3{
width: 20px;
height: 0;
margin: auto;
border: 20px solid #6dd6f5;
border-right-color: darkgrey;
border-bottom-color: blue;
border-left-color: #87bf59;
}
.rect4{
width: 20px;
height: 10px;
margin: auto;
border: 14px solid #6dd6f5;
border-right-color: darkgrey;
border-bottom-color: blue;
border-left-color: #87bf59;
}
/* 三角形样式 */
.triangle1{
width: 0;
height: 0;
border: 30px solid transparent;
border-left-width: 10px;
border-top-width: 0;
border-bottom-color: #6dd6f5;
}
.triangle2{
width: 0;
height: 0;
border: 15px solid transparent;
border-bottom-color: #6dd6f5;
}
.triangle3{
width: 0;
height: 0;
border: 20px solid transparent;
border-top-width: 15px;
border-bottom-width: 15px;
border-bottom-color: #6dd6f5;
}
.triangle4{
width: 0;
height: 0;
border: 15px solid transparent;
border-bottom-color: #6dd6f5;
border-right-color: #6dd6f5;
}
/* 梯形 */
.trapezoidal1{
width: 15px;
height: 0;
border: 20px solid transparent;
border-left-width: 10px;
border-bottom-color: #6dd6f5;
}
.trapezoidal2{
width: 15px;
border: 20px solid transparent;
border-bottom-color: #6dd6f5;
}
/* 圆 */
.round{
width: 0px;
height: 0px;
margin: auto;
border: 20px solid transparent;
border-top-color: #6dd6f5;
border-right-color: #87bf59;
border-bottom-color: #6dd6f5;
border-left-color: #87bf59;
border-radius: 50%;
}
.round1{
width: 0px;
height: 0px;
margin: auto;
border: 20px solid transparent;
border-bottom-color: #6dd6f5;
border-radius: 50%;
border-right-color: #6dd6f5;
transform: rotateZ(45deg);
}
.round2{
width: 0px;
height: 0px;
margin: auto;
border: 20px solid transparent;
border-bottom-color: #6dd6f5;
border-radius: 50%;
}
.round3{
width: 20px;
height: 20px;
margin: auto;
border: 10px solid #6dd6f5;
border-radius: 50%;
}
/* 其他项 */
.star{
position: relative;
width: 0px;
height: 0px;
border: 25px solid transparent;
border-top-color: red;
border-top-width: 10px;
border-bottom-width: 10px;
}
.star:before,
.star:after {
position: absolute;
top: -10px;
left: -20px;
width: 0px;
height: 0px;
border: 20px solid transparent;
border-top-width: 10px;
border-bottom-width: 10px;
border-bottom-color: red;
content: '';
}
.star:before {
transform: rotateZ(117deg);
}
.star:after {
transform: rotateZ(-117deg);
}
.mogen {
width: 0px;
height: 0px;
margin: 10px auto -35px;
border: 30px solid transparent;
border-left-width: 15px;
border-right-width: 15px;
border-top-color: red;
}
.mogen:after {
display: block;
width: 0px;
height: 0px;
border: 30px solid transparent;
border-left-width: 15px;
border-right-width: 15px;
border-bottom-color: red;
content: '';
transform: translate(-15px, -70px);
}
.box8 {
width: 0px;
height: 0px;
border: 15px solid #ffcc00;
border-radius: 100%;
}
.box8:after {
display: block;
width: 8px;
height: 8px;
background: #fff;
content: '';
transform: translate(-4px, -4px);
}
.box9 {
width: 0px;
height: 0px;
margin: auto;
border: 15px solid #ff9100;
border-left-width: 20px;
border-right-width: 20px;
border-right-color: transparent;
border-radius: 50%;
}
.box9:after {
display: block;
width: 6px;
height: 6px;
background: #fff;
content: '';
transform: translate(-5px, -10px);
border-radius: 100%;
}
.triangle00 {
width: 0;
height: 0;
border: 15px solid transparent;
border-bottom-color: #6dd6f5;
border-right-color: #6dd6f5;
position: relative;
}
.triangle00:after {
content: '';
width: 14px;
height: 6px;
border: 2px solid #fff;
border-width: 0 0 2px 2px;
transform: rotateZ(-45deg);
position: absolute;
top: 0px;
left: -2px;
}
style>
<body>
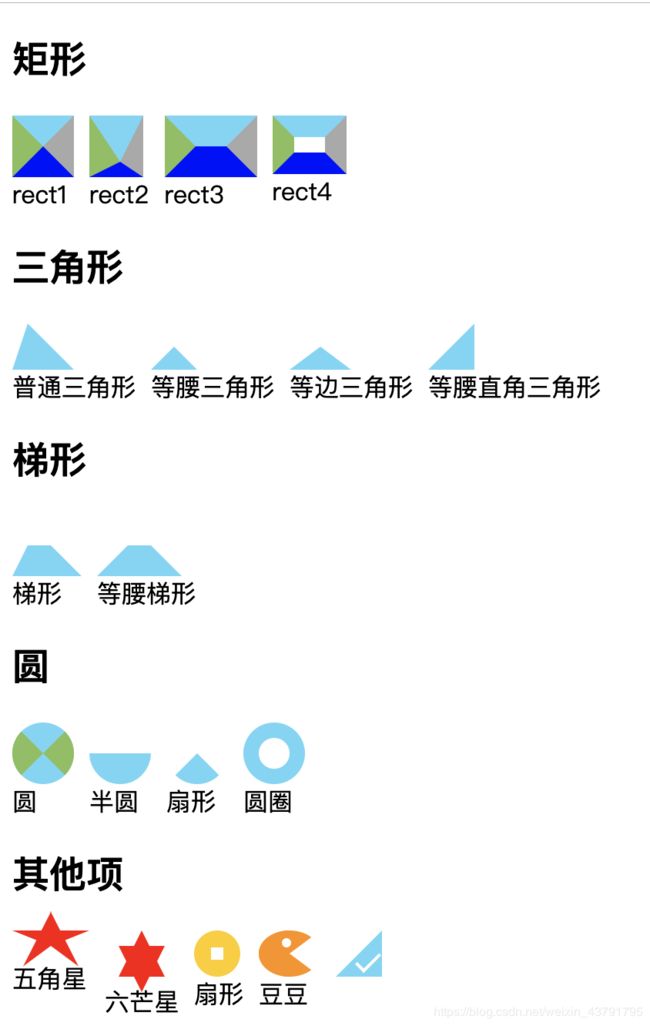
<h2>矩形h2>
<div class="box">
<div class="box-child">
<div class="rect1">div>
<span class="title">rect1span>
div>
<div class="box-child">
<div class="rect2">div>
<span class="title">rect2span>
div>
<div class="box-child">
<div class="rect3">div>
<span class="title">rect3span>
div>
<div class="box-child">
<div class="rect4">div>
<span class="title">rect4span>
div>
div>
<h2>三角形h2>
<div class="box">
<div class="box-child">
<div class="triangle1">div>
<span class="title">普通三角形span>
div>
<div class="box-child">
<div class="triangle2">div>
<span class="title">等腰三角形span>
div>
<div class="box-child">
<div class="triangle3">div>
<span class="title">等边三角形span>
div>
<div class="box-child">
<div class="triangle4">div>
<span class="title">等腰直角三角形span>
div>
div>
<h2>梯形h2>
<div class="box">
<div class="box-child">
<div class="trapezoidal1">div>
<span class="title">梯形span>
div>
<div class="box-child">
<div class="trapezoidal2">div>
<span class="title">等腰梯形span>
div>
div>
<h2>圆h2>
<div class="box">
<div class="box-child">
<div class="round">div>
<span class="title">圆span>
div>
<div class="box-child">
<div class="round1">div>
<span class="title">半圆span>
div>
<div class="box-child">
<div class="round2">div>
<span class="title">扇形span>
div>
<div class="box-child">
<div class="round3">div>
<span class="title">圆圈span>
div>
div>
<h2>其他项h2>
<div class="box">
<div class="box-child">
<div class="star">div>
<span class="title">五角星span>
div>
<div class="box-child">
<div class="mogen">div>
<span class="title">六芒星span>
div>
<div class="box-child">
<div class="box8">div>
<span class="title">扇形span>
div>
<div class="box-child">
<div class="box9">div>
<span class="title">豆豆span>
div>
<div class='triangle00'>div>
div>
div>
body>
html>