B2C电子商务系统研发——商品SKU分析和设计(二)
上文谈到5种商品SKU设计模式,本文将做些细化说明。
笔者研究过不少电子商务平台软件,关于SKU的设计各有不同,之所以有这样的区别,是因为面向不同规模的电子商务网站,
存在产品分类复杂度,产品数量级的差异。一种设计方式对于百货式的网站,如京东、淘宝等,也许比较方便,但也许对于一个
专卖服装的小型时尚类网站就不够方便了。
- 我们先看一下麦包包的
女包:http://item.mbaobao.com/pshow-1209056501.html
手包:http://item.mbaobao.com/pshow-1209050001.html?s=gl_4f_2
可见SKU很简单,就是颜色,至于尺寸,麦包包并没有作为SKU选项来管理,而是作为不同的产品来处理。
- 再看一下凡客www.vancl.com
时尚印花短款羽绒服
学院风经典连帽印花羽绒服
SKU相对简单,主要是颜色和尺码。但是看多几个产品会发现,即使是同一个品类下面的颜色和尺码均会出现不相同的情况。至于
颜色图片更是各有不同。
- 再看一下京东的SKU:
华硕EeePad:http://www.360buy.com/product/492015.html
苹果iPad2:http://www.360buy.com/product/386365.html
其中”版本“SKU属性,两个产品下面的可选项完全不同。
京东的SKU更为复杂了,即使是同一个三级品类下面,也有差异。如果预设置好SKU属性(”版本“)和它的可选项(64G/32G/
16G/32G旗舰版/32G标准版/16G旗舰版/16G标准版)等,那估计会比较多可选项。这种类型,分开多个SKU属性管理会比较合适。
针对这三种常见的网站,其中麦包包和凡客其实比较类似,只是麦包包做了些简化,但这两种可以归纳为一种设计方式,这样
B2C电子商务系统研发——商品SKU分析和设计(二)
SKU属性的设计,便可以分为两类了:
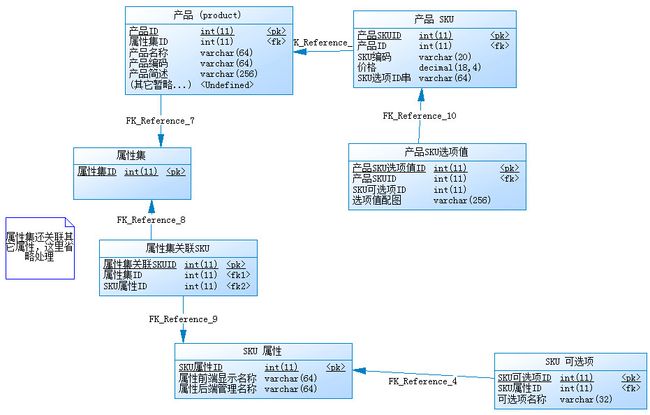
- 通过属性集关联SKU属性
适合品类较少的网站,管理容易些。
如麦包包等专卖箱包或者服饰类的网站。一般就是颜色+尺码两种。而且由于品类很少,为了方便管理,可以将SKU属性纳入到属性
集中管理,这样产品关联了属性集后,自然就关联了普通属性、查询属性、SKU属性和评论属性了。
对于上图,如果该网站产品种类很少,比如只卖服装,那么可以做进一步的简化,即直接将SKU属性从属关联属性集,去掉
”属性集关联SKU“。
基于本设计的管理方式:
按品类创建属性集,如箱包、鞋子、服装、文胸等。然后创建多个SKU属性,即使针对内涵相似的,但是可选项不同的也创建
多个,如尺码,用在箱包和用在服装上是完全不同的。这些分别创建,并关联不同的属性集。
产品创建时,关联一个属性集,通过属性集关联了1~N个SKU属性,然后选项这些SKU属性的组合,如2个颜色*3个尺码,
即6个组合,然后可以根据需要删除不支持的组合,这样最终得出了一个组合列表,点击”生成SKU“,就根据组合数量创建了产品
SKU,每个产品SKU对应一个组合,存储在产品SKU选项值表中。对于某些SKU,可以设置专门的选项配图。
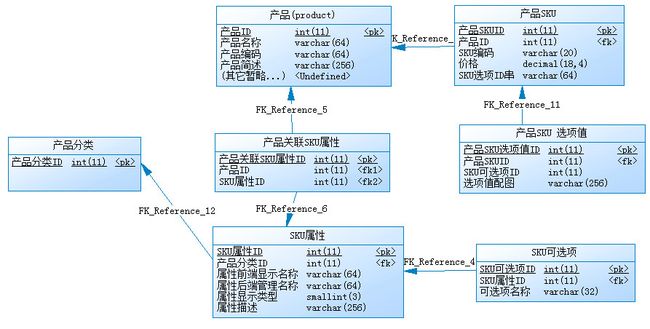
- 产品和SKU属性直接关联
适合品类很多网站,比较灵活,但是维护起来数据量比较大。
为了简化,我增加SKU属性关联产品分类(可为空,表示是全局的),这样在创建产品时,可以只列出全局的+本产品分类的
SKU属性,这样就不会一下子列出很多SKU属性了。
SKU属性分为前端名称和后台名称两个,方便不同业务含义的SKU属性,在前端也能够用同一个名称显示,如颜色、容量等。
另外在操作上可以做些优化,比如用下拉列表显示可选的SKU属性时,可以同时显示该属性的属性描述,供产品维护人员参考。
对于上面两个图的数据表设计,笔者就不在细化了,读者可以自行根据实际需要进行细化,要注意的是,基于SKU方式来管理产品时,
产品的价格、库存和图片等信息必然是放在产品SKU表中处理的,和订单、购物车等表的关联,也是通过产品SKU表,而不是产品表。
至于产品表,实际上是一个总的业务汇总和外部关联表,但实际销售的并不是它。
有些网站做的更细些,会就每个产品SKU生成独立的URL(伪静态),这里见仁见智了,但从SEO方面考虑,每个产品SKU拥有独立
的链接对收录和排名会更有优势些,可以考虑。