Thymeleaf
是什么
-
Thymeleaf 是一个跟 Velocity、FreeMarker 类似的模板引擎
-
完全可以替代 JSP
-
SpringBoot 官方推荐
官方文档
特点
-
开箱即用
- 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块
- 直接套用模板实现JSTL、 OGNL表达式效果
- 可以扩展和创建自定义的方言
- 可以快速的实现表单绑定、属性编辑器、国际化等功能
-
动静结合
- 有网络和无网络的环境下皆可运行
- 可以让美工在浏览器查看页面的静态效果
- 也可以让程序员在服务器查看带数据的动态页面效果
- html 标签里增加额外的属性来达到模板+数据的展示方式
-
与SpringBoot完美整合
-
SpringBoot提供了Thymeleaf的默认配置
-
为Thymeleaf设置了视图解析器
-
可以像以前操作jsp一样来操作Thymeleaf
-
代码几乎没有任何区别,就是在模板语法上有区别。
-
org.springframework.boot
spring-boot-starter-thymeleaf
基本使用
Thymeleaf实际就是通过特定语法对HTML标记做渲染
入门项目
举个列子与springboot整合
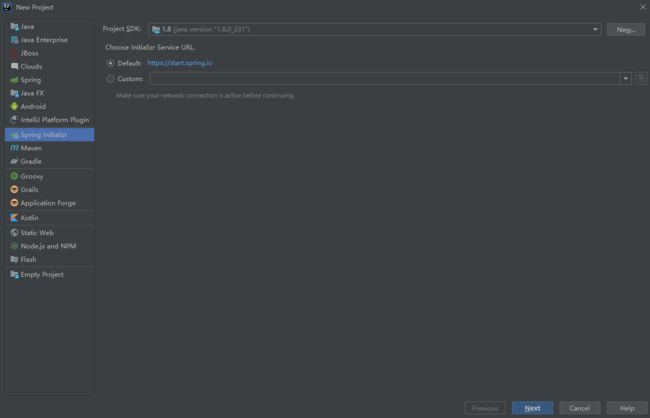
创建springboot工程
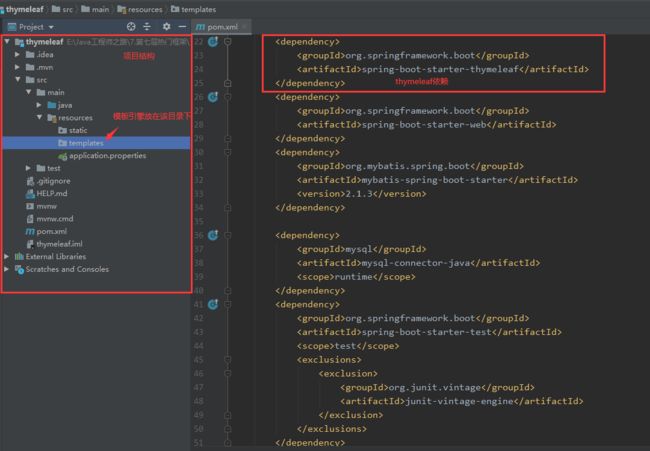
选择一些技术框架,Maven自动导包
- templates目录说明:该目录下的内容不允许外界直接访问,必须通过控制层跳转,然后将渲染结果返回给视图层。
编写Controller
package com.hong.thymeleaf.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* Thymeleaf入门
*/
@Controller
public class DemoController {
@RequestMapping("/show")
public String showInfo(Model model) {
model.addAttribute("msg", "前后端交互");
return "index";
}
}
这里的return会跳转到index.html
创建视图
index.html
Thymeleaf入门
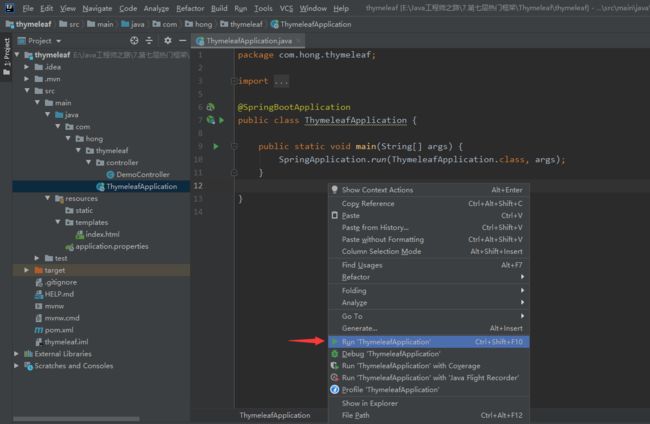
启动项目
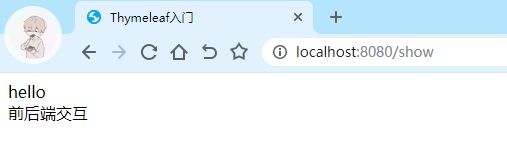
运行测试
视图层成功显示了控制层设置的msg
语法详细
标记后面都带双引号!
变量
| 用法 | 说明 |
|---|---|
| th:text | 在页面输出值 |
| th:value | 可以将值放入 input标签的value中 |
Thymeleaf内置对象的解释:
-
一般以#开头调用内置对象
-
大部分内置对象都以s结尾
- 如strings、numbers、dates等
-
内置对象的方法与java类似
- 如length、isEmpty、contains、startsWith、indexOf等
字符串
内置对象strings
| 用法 | 说明 |
|---|---|
| #strings.isEmpty(str) | 判断字符串str是否为空,空返回true |
| #strings.length(str) | 获取字符串str的长度 |
| #strings.contains(a,b) | 判断字符串a是否包含子串b,包含则返回true |
| #strings.startsWith(a,b) | 判断字符串a是否以子串b开头 |
| #strings.endsWith(a,b) | 判断字符串a是否以子串b结尾 |
| #strings.substring(str,2,5) | 字符串截取,从第二位截取到第五位,如果不写第二个数截取到结尾 |
| #strings.toUpperCase(str) | 大小写转换,up 转大写 |
| #strings.toLowerCase(str) | 大小写转换,low 转小写 |
日期处理
内置对象dates
| 用法 | 说明 |
|---|---|
| #dates.format(date) | 将后台传过来的Date对象按浏览器首先语言进行格式化 |
| #dates.format(date, 'yyyy-MM-dd') | 将Date对象按自定义形式格式化 |
| #dates.year(date) | 获取年份 |
| #dates.month(date) | 获取月份 |
| #dates.day(date) | 获取day |
| #strings.substring(str,2,5) | 字符串截取,从第二位截取到第五位,如果不写第二个数截取到结尾 |
| #strings.toUpperCase(str) | 大小写转换,up 转大写 |
| #strings.toLowerCase(str) | 大小写转换,low 转小写 |
条件判断
| 用法 | 说明 |
|---|---|
| th:if | 判断条件,如果为真,当前标签显示,否则不显示 |
| th:unless | 取反 ,可配合th:if 用,实现 if-else 的逻辑 |
| th:switch | 多分支选择,匹配的标签显示,其他标签不显示 |
额外说明 if 的判断规则:
-
boolean 类型 并且值是 true, 返回 true
-
数值类型 并且值不是 0, 返回 true
-
字符类型(Char)并且值不是 0, 返回 true
-
String 类型并且值不是 "false", "off", "no", 返回 true
-
不是以上四种类型的非空对象, 返回 true
-
值是 null, 返回 false
若后台设置性别为0或1,前端做对应的显示
条件判断
这是男生
这是女生
女生
男生
hentai 相当于default
迭代遍历
| 用法 | 说明 |
|---|---|
| th:each | 相当于增强for循环,迭代获取列表对象 |
| th:unless | 取反 ,可配合th:if 用,实现 if-else 的逻辑 |
| th:switch | 多分支选择,匹配的标签显示,其他标签不显示 |
示例
实体类Student
package com.hong.thymeleaf.model;
public class Student {
private Integer id;
private String name;
private Integer sex;
public Student() {
}
public Student(Integer id, String name, Integer sex) {
this.id = id;
this.name = name;
this.sex = sex;
}
@Override
public String toString() {
return "Student{" +
"id=" + id +
", name='" + name + '\'' +
", sex=" + sex +
'}';
}
}
控制层Controller
package com.hong.thymeleaf.controller;
import com.hong.thymeleaf.model.Student;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
/**
* for遍历
*/
@Controller
public class DemoController {
@RequestMapping("/show3")
public String show3Info(Model model) {
ArrayList list = new ArrayList<>();
list.add(new Student(1, "张三", 0));
list.add(new Student(2, "李四", 1));
list.add(new Student(3, "王五", 0));
model.addAttribute("students", list);
return "/pages/foreach";
}
}
前端代码foreach.html
for遍历
ID
姓名
性别
男
女
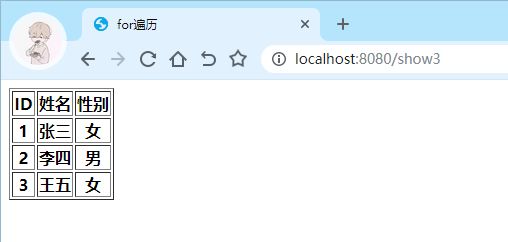
测试结果
扩展
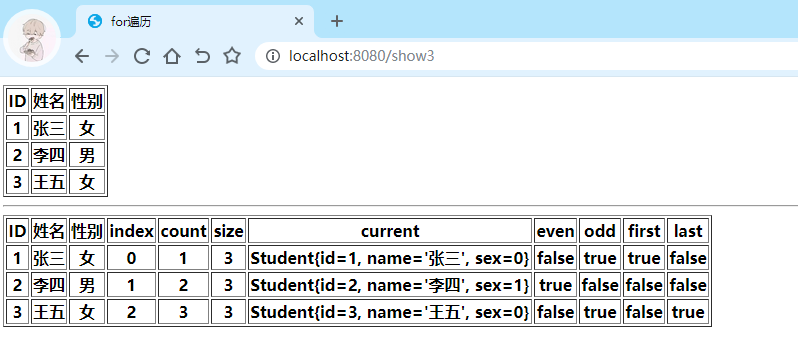
获取状态变量
th:each="student,status:${students}
student和status都是变量名,可以随便改
可以通过status获得很多信息,比如
- index 索引 从0开始
- count 计数器 从1开始
- size 对象所含的记录数
- current: 当前正在遍历的记录
- even/odd 当前index 是否是偶数/奇数
- first: 布尔值,是不是第一条记录
- last: 布尔值,是不是最后一条记录
只需修改前端代码
for遍历
ID
姓名
性别
男
女
ID
姓名
性别
index
count
size
current
even
odd
first
last
男
女
Map迭代的思路:双重迭代
域对象操作
HttpServletRequest
后端设置:req.setAttribute("msg", "消息");
前端获取:#httpServletRequest.getAttribute('msg')
HttpSession
后端设置:req.getSession().setAttribute("user", "用户实体类");
前端获取:session.user
ServletContext
后端设置:req.getServletContext().setAttribute("APP","全局变量");
前端获取:application.app
示例
控制层
package com.hong.thymeleaf.controller;
import org.springframework.http.HttpRequest;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
/**
* Thymeleaf入门
*/
@Controller
public class DemoController {
@RequestMapping("/scope")
public String servletInfp(HttpServletRequest req) {
req.setAttribute("msg", "跟model一样");
HttpSession session = req.getSession();
session.setAttribute("user", "用户实体类");
ServletContext servletContext = session.getServletContext();
servletContext.setAttribute("APP","全局变量");
return "/pages/scope";
}
}
前端页面
域对象
Request:
Session:
Session:
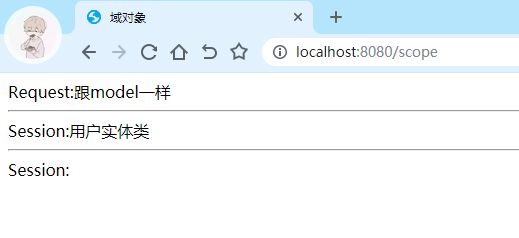
效果