editor.md的使用(解析出来的html在网页显示))
源码位于:https://github.com/pandao/editor.md
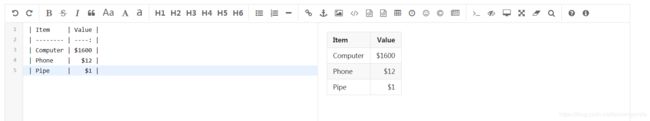
这个js就是进行markdown进行编辑的,并且能够实施显示,一个demo界面如下图:
左侧为markdown语法内容,右侧显示出具体展示。
获取编辑的html的方法是 getMarkdown() 和 getHTML(),作者的文档里也提供了markdown语法内容直接显示出来的例子:
div的id是content_id,在js中会使用。
js中如下代码就可以把markdown语法的内容显示在这个div里(不是覆盖div的内容,是append追加进去)
markdown_content = "## This is markdown demo"
editormd.markdownToHTML("content_id",{markdown : "## This is markdown demo"});但是通过getHTML()方法获取的html源文件如何展示呢???通过研究markdownToHTML这个方法中如下这一句
div.addClass("markdown-body " + this.classPrefix + "html-preview").append(markdownParsed)this.classPrefix是editormd- 字符串,在editor.md中是一个常量值。
从而通过getHTML获取的html内容可以通过如下方法正确展示
//获取html内容
var htmlContent = contentEditor.getHTML();
//content_id是某个节点,例如是div的id,从而在这个div里展示
$("#content_id").addClass("markdown-body editormd-html-preview").append(htmlContent)这种方式,对于表格等能够展示了,而时序图、流程图 不能正确展示,而预览中明明能够都正常显示,还不知道为什么,待续。。。。。。
-----------------------------------------------------------------------------------------------------------------------------
对 markdownToHTML 方法进行了分析,查看其进行生成转换的原理,并基于这个方法,进行修改,完成了通过 editor.md 生成的html字符串 进行前台 页面上显示,话不多说 直接上代码(代码中还保留了markdownToHTML方法的代码,已经注释掉的,便于分析查看),在下面的代码中 toc的内容我们是通过查找h1到h6的方式找到这些信息(markdownToHTML中是通过marked进行语法分析,然后对这些内容又经过文本处理 获得的这些h1到h6信息,获得数组集合,每一个对象包含的字段是text level slug,其中slug对于最终生成的标题 没有使用的)
editormd.HTMLToPreview = function(id, html, options) {
var defaults = {
gfm : true,
toc : true,
tocm : false,
tocStartLevel : 1,
tocTitle : "目录",
tocDropdown : false,
tocContainer : "",
markdown : "",
markdownSourceCode : false,
htmlDecode : false,
autoLoadKaTeX : true,
pageBreak : true,
atLink : true, // for @link
emailLink : true, // for mail address auto link
tex : false,
taskList : false, // Github Flavored Markdown task lists
emoji : false,
flowChart : false,
sequenceDiagram : false,
previewCodeHighlight : true,
selector:"h1,h2,h3,h4,h5,h6" //生成目录 时的选择器
};
editormd.$marked = marked;
var div = $("#" + id);
var settings = div.settings = $.extend(true, defaults, options || {});
// var saveTo = div.find("textarea");
//
// if (saveTo.length < 1)
// {
// div.append("");
// saveTo = div.find("textarea");
// }
// var markdownDoc = (settings.markdown === "") ? saveTo.val() : settings.markdown;
var markdownToC = [];
// var rendererOptions = {
// toc : settings.toc,
// tocm : settings.tocm,
// tocStartLevel : settings.tocStartLevel,
// taskList : settings.taskList,
// emoji : settings.emoji,
// tex : settings.tex,
// pageBreak : settings.pageBreak,
// atLink : settings.atLink, // for @link
// emailLink : settings.emailLink, // for mail address auto link
// flowChart : settings.flowChart,
// sequenceDiagram : settings.sequenceDiagram,
// previewCodeHighlight : settings.previewCodeHighlight,
// };
// var markedOptions = {
// renderer : editormd.markedRenderer(markdownToC, rendererOptions),
// gfm : settings.gfm,
// tables : true,
// breaks : true,
// pedantic : false,
// sanitize : (settings.htmlDecode) ? false : true, // 是否忽略HTML标签,即是否开启HTML标签解析,为了安全性,默认不开启
// smartLists : true,
// smartypants : true
// };
//新版本的marked需要是string(旧版本使用的是String)
// markdownDoc = new String(markdownDoc);
// var markdownParsed = marked(markdownDoc, markedOptions);
var markdownParsed = html;
// if (settings.markdownSourceCode) {
// saveTo.text(markdownDoc);
// } else {
// saveTo.remove();
// }
div.addClass("markdown-body " + this.classPrefix + "html-preview").append(markdownParsed);
var tocContainer = (settings.tocContainer !== "") ? $(settings.tocContainer) : div;
if (settings.tocContainer !== "")
{
tocContainer.attr("previewContainer", false);
}
if (settings.toc)
{
//通过查找selector来找出生成目录所需的标题信息
var nodes = document.querySelectorAll(settings.selector);
var headings = [];
Array.prototype.forEach.call(nodes, function (node) {
headings.push({
text: node.innerText,
level: parseInt(node.tagName.replace(/[h]/i, ''), 10),
slug:""//没有使用
});
});
div.tocContainer = this.markdownToCRenderer(headings, tocContainer, settings.tocDropdown, settings.tocStartLevel);
if (settings.tocDropdown || div.find("." + this.classPrefix + "toc-menu").length > 0)
{
this.tocDropdownMenu(div, settings.tocTitle);
}
if (settings.tocContainer !== "")
{
div.find(".editormd-toc-menu, .editormd-markdown-toc").remove();
}
}
if (settings.previewCodeHighlight)
{
div.find("pre").addClass("prettyprint linenums");
prettyPrint();
}
if (!editormd.isIE8)
{
if (settings.flowChart) {
div.find(".flowchart").flowChart();
}
if (settings.sequenceDiagram) {
div.find(".sequence-diagram").sequenceDiagram({theme: "simple"});
}
}
if (settings.tex)
{
var katexHandle = function() {
div.find("." + editormd.classNames.tex).each(function(){
var tex = $(this);
katex.render(tex.html().replace(/</g, "<").replace(/>/g, ">"), tex[0]);
tex.find(".katex").css("font-size", "1.6em");
});
};
if (settings.autoLoadKaTeX && !editormd.$katex && !editormd.kaTeXLoaded)
{
this.loadKaTeX(function() {
editormd.$katex = katex;
editormd.kaTeXLoaded = true;
katexHandle();
});
}
else
{
katexHandle();
}
}
div.getMarkdown = function() {
return saveTo.val();
};
return div;
};