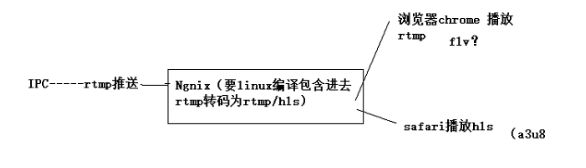
HTTP-FLV直播模块(nginx-http-flv-module)配置
初识RTMP、HttpFlv和HLS
高性能流媒体服务器nginx-http-live-module
开发者博客
EasyDSS高性能RTMP、RTSP、HLS(m3u8)、HTTP-FLV流媒体服务器是如何解决视频流跨域访问的问题
nginx配置解决flv流跨域问题:跨域资源共享 CORS 详解
目录
nginx-http-flv-module配置
1.1 环境
1.2 安装与下载
1.3 获取Nginx源码
1.4 添加依赖资源包
1.5 编译
1.6 修改nginx\auto\lib\openssl\makefile.msvc 文件
1.7 编译Nginx源码
1.8 配置nginx
1.9 启动nginx
1.10 推流
1.11 拉流
近期处理一个用nginx拉flv流的功能,生成flv url后遇到跨域问题,特此记录一下。
nginx-http-flv-module配置
1.1 环境
Win 7 64位,openssl-1.0.2r,nginx-http-flv-module
1.2 安装与下载
下载以下工具,并依次安装:
1、 下载 VS2010 + VS2010 SP1 (C++编译环境)VS2015也可以。
2、 MSYS-1.0.11.exe
3、 ActivePerl-5.24.2.2403-MSWin32-x64-403863.exe
4、 mercurial-4.3.1-x64.msi
5、 nasm-2.12.02rc9-installer-x64.exe
6、 sed-4.2.1-setup.exe
7、 下载配套的所需库代码PCRE, zlib and OpenSSL libraries sources.
8、 下载nginx-http-flv-module:https://github.com/winshining/nginx-http-flv-module
注意:确保以上工具都加到了环境变量中。
1.3 获取Nginx源码
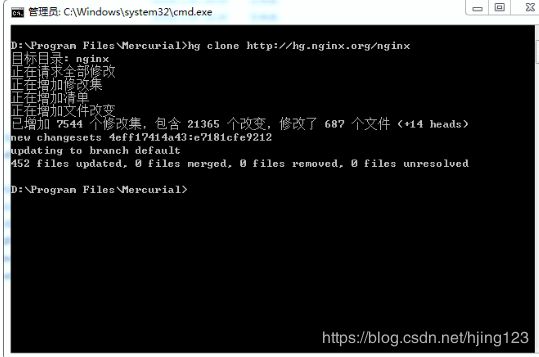
打开CMD命令,切换到Mercurial安装根目录,执行命令:hg clone http://hg.nginx.org/nginx
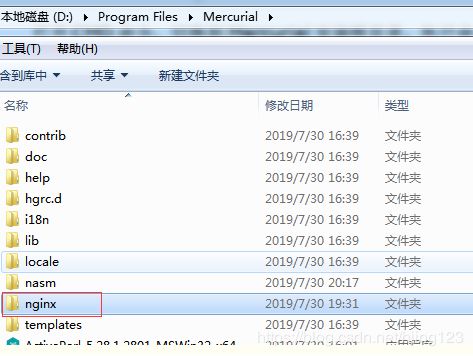
下载成功后会在Mercurial安装目录下,创建nginx源代码文件夹:
1.4 添加依赖资源包
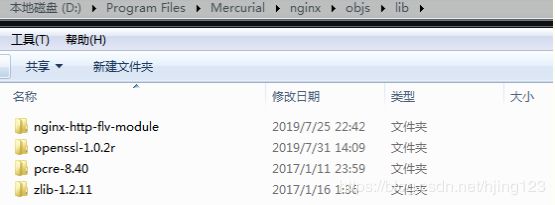
使用MSYS工具,在nginx源代码分别创建objs\lib 文件夹,将下载好的nginx-http-flv-module、openssl、pcre、zlib分别解压在lib文件夹下面:
1.5 编译
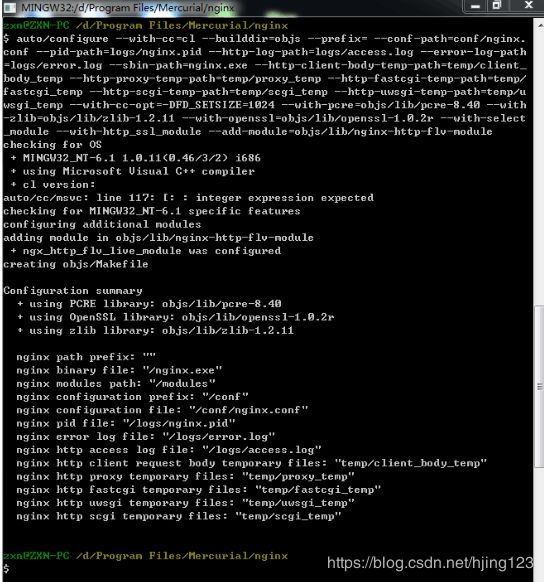
生成makefile文件,用于C++编译器:
继续使用MSYS工具,返回到nginx源代码根目录,执行以下脚本:
auto/configure --with-cc=cl --builddir=objs --prefix= \
--conf-path=conf/nginx.conf --pid-path=logs/nginx.pid \
--http-log-path=logs/access.log --error-log-path=logs/error.log \
--sbin-path=nginx.exe --http-client-body-temp-path=temp/client_body_temp \
--http-proxy-temp-path=temp/proxy_temp \
--http-fastcgi-temp-path=temp/fastcgi_temp \
--http-scgi-temp-path=temp/scgi_temp \
--http-uwsgi-temp-path=temp/uwsgi_temp \
--with-cc-opt=-DFD_SETSIZE=1024 --with-pcre=objs/lib/pcre-8.40 \
--with-zlib=objs/lib/zlib-1.2.11 --with-openssl=objs/lib/openssl-1.0.2r \
--with-select_module --with-http_ssl_module --add-module=objs/lib/nginx-http-flv-module
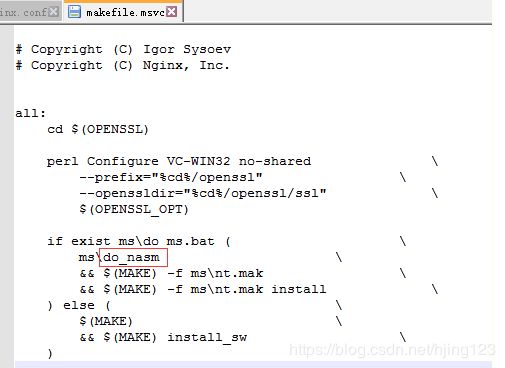
1.6 修改nginx\auto\lib\openssl\makefile.msvc 文件
将ms\do_ms 改为ms\do_nasm:
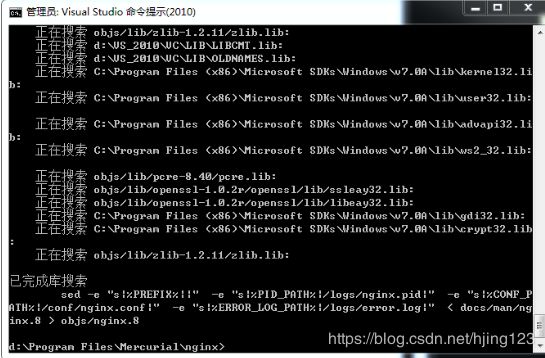
1.7 编译Nginx源码
使用VS2010命令工具,切换到Nginx根目录,执行nmake -f objs/Makefile 命令:
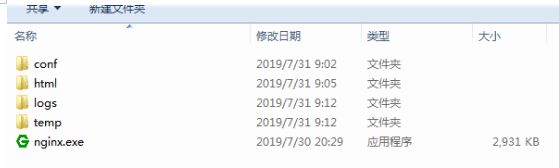
完成后生成可执行程序nginx.exe
1.8 配置nginx
1.在nginx.exe所在文件夹下创建创建conf,html,logs,temp目录,其中conf,html可从src中拷贝
2.在html目录下创建nginx-http-flv-module文件夹,并将objs\lib\nginx-http-flv-module\下的test文件夹及stat.xsl拷贝过来
3.修改conf/nginx.conf配置文件
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
# 支持跨域的配置
add_header 'Access-Control-Allow-Origin' '*';
# 请求允许发送cookie
add_header 'Access-Control-Allow-Credentials' 'true';
server {
listen 80;
location /flv {
flv_live on;
chunked_transfer_encoding on;
}
location /hls {
types{
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
alias /test;
expires -1;
}
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root html/nginx-http-flv-module/;
}
location /control {
rtmp_control all;
}
location /rtmp-publisher {
root html/nginx-http-flv-module/test;
}
server_name localhost;
location / {
root html/nginx-http-flv-module/test/www;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
rtmp {
server {
listen 1935;
chunk_size 4000;
application hls {
live on;
hls on;
hls_path /test;
hls_fragment 1s;
}
}
}
注意:add_header 参数如果加在location局部配置中,全局的add_header 配置是不生效的!!!
1.9 启动nginx
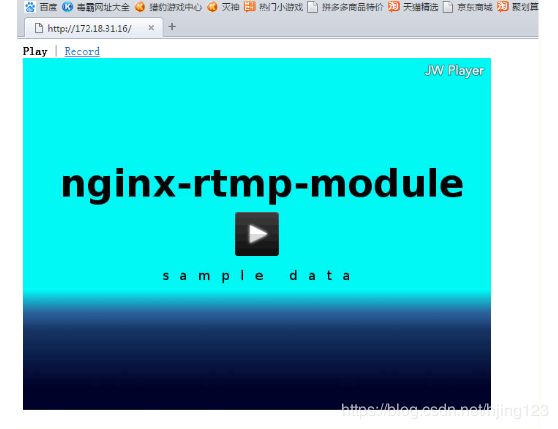
运行nginx.exe,在浏览器中输入ip:port
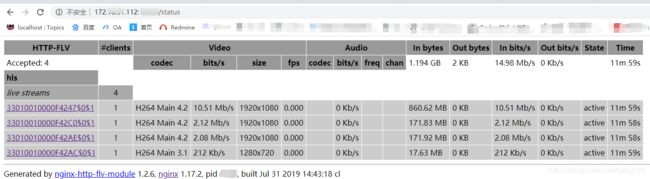
在浏览器中输入ip:port/status,显示如下监控信息:
1.10 推流
IPC RTMP推送设置地址rtmp://ip:1935/hls/url,其中ip为服务器地址,hls为application名,url自定义(必填)
1.11 拉流
FLV:http://ip:80/flv?port=1935&app=hls&stream=url
RTMP:rtmp://ip:1935/hls/url
HLS:http://ip:80/hls/url.m3u8
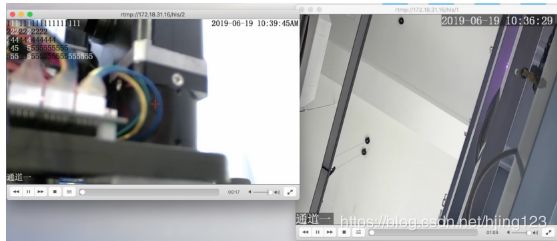
VLC拉流RTMP:
Safari拉流HLS:
VLC拉流FLV: