Spring Boot+Vue项目 微博系统(4):前后端通信测试
系列目录
Spring Boot+Vue项目 微博系统
目录
- 系列目录
- 前端
- 安装ElementUI
- 登录组件
- 1. Login.vue
- 2. 路由配置
- 3. 测试
- 前后端通信工具
- 1. 安装、配置axios
- 2. 编写请求方法
- 后端
- 跨域解决方案
- 禁用Spring Security
- 测试
- 总结
前端
前端页面使用element-ui组件来创建,打开element-ui的官网 https://element.eleme.cn/#/zh-CN/,可以看到这里提供了常用的所有组件,并且每个组件都提供了常用的属性,方法,事件等。以后按照具体的需求,直接拿来用就行了。
安装ElementUI
按照Element官网的文档,在前端项目工作目录下,命令行输入npm i element-ui -S 来安装ElementUI。也可以在命令行输入vue add element 或在之前看到的Vue的ui界面中以插件方式引入ElementUI。
安装完成后,在main.js文件中导入Element:
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(Element)
当然,为了优化,应该按需引入。这里为了省事就先全引入了。接下来就可以借助element-ui来开发Vue组件了。
登录组件
1. Login.vue
我的想法是把登录作为一个路由来访问,所以在Vue项目的views目录下新建Login.vue。做初始化
<template>
<div>div>
template>
<script>
/* eslint-disable */
// 这里导入文件
export default {
//import引入的组件需要注入到对象中才能使用
components: {},
data() {
//这里存放数据
return {};
},
//监听属性 类似于data概念
computed: {},
//监控数据变化
watch: {},
//方法集合
methods: {},
//生命周期 - 创建完成(可以访问当前this实例)
created() {},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {},
beforeCreate() {}, //生命周期 - 创建之前
beforeMount() {}, //生命周期 - 挂载之前
beforeUpdate() {}, //生命周期 - 更新之前
updated() {}, //生命周期 - 更新之后
beforeDestroy() {}, //生命周期 - 销毁之前
destroyed() {}, //生命周期 - 销毁完成
activated() {} //如果页面有keep-alive缓存功能,这个函数会触发
};
script>
<style scoped>
style>
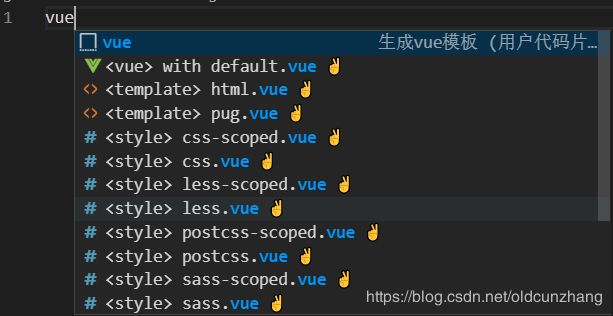
这里我是用的自定义的模板,VSCode设置自定义模板的方法为:文件=》首选项=》用户片段,选择需要设置的文件,这里选择vue.json

输入:
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"create vue": {
"prefix": "vue",// 表示输入vue会弹出模板
"body": [
"",
"",
"$5",
"",
"",
"",
""
],
"description": "生成vue模板"
}
}
Alt+Shift+F 可以对代码进行格式化。
然后去element-ui 官网找组件,需要表单,输入框,按钮等。可以看到这里提供了很多实例,并且滑到最下边,还能看到该组件对应的所有可选属性,事件,方法等,而且每个可选项都有明确的注释。
这里因人而异,我就简单粗暴的摆上控件而已
<template>
<div style="text-align:center;margin-left:30%;margin-right: 40%;">
<h1>账号登录h1>
<el-form label-width="100px" :inline="false" v-model="loginForm">
<el-form-item>
<el-input
v-model="loginForm.username"
placeholder="用户名或邮箱"
prefix-icon="el-icon-user-solid"
clearable
autosize
>el-input>
el-form-item>
<el-form-item>
<el-input
v-model="loginForm.password"
placeholder="密码"
show-password
prefix-icon="el-icon-s-goods"
>el-input>
el-form-item>
<el-form-item>
<el-checkbox style="float: left;" v-model="loginForm.rememberMe" name="remember-me">记住密码el-checkbox>
<el-link style="float: right;" type="primary">忘记密码?el-link>
el-form-item>
<el-form-item>
<el-button style="float: left;" type="primary" >登录el-button>
<el-button style="float: right;">注册el-button>
el-form-item>
el-form>
div>
template>
这里很多属性都是从命名就可以知道什么意思的,并且ElementUI官网对应每个组件下边也都写的很清楚。注意 v-model,这是Vue的语法,表示双向绑定一个数据,所谓双向绑定,就是把标签中的数据和该Vue组件中的数据绑定,一个改,另一个会自动跟着改。这里绑定的是loginForm,并且在表单的具体条目中,绑定了loginForm的具体属性,比如loginForm.username 、loginForm.password等。所以要在该Vue文件下边的data中,也配置与之对应的数据。
data() {
//这里存放数据
return {
loginForm: {
username: "",
password: "",
rememberMe: false
}
};
},
这样以来,就将页面上的用户数据,与我们程序中的变量绑定到了一起,我们就可以以此获取用户输入的数据提交到后台,并且也可以获取到后台传递回来的结果,展示到页面去。
2. 路由配置
想在浏览器看写的组件是怎么展示的,需要在router/index.js中配置该组件对应的路由,仿照About组件,配置自己的Login组件,这里也采取路由懒加载的方式。此外在Vue的import中,@代表的是src目录,有时候可以方便去寻找路径:
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
},
{
path: '/login',
name: 'Login',
component: () => import('@/views/Login.vue')
}
3. 测试
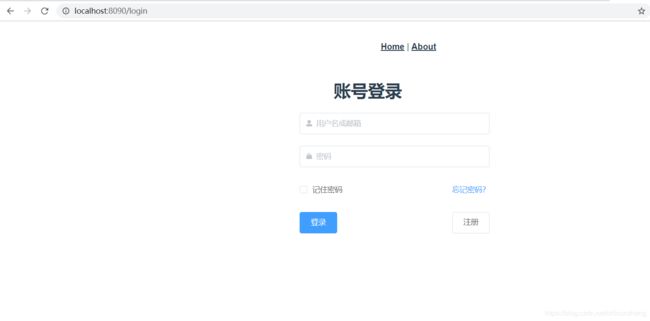
配置完路由后启动前端项目,在浏览器查看:localhost:8090/login,显示如下:

可以看到已经成功使用了ElementUI的组件和样式。
这里可以在输入框代码之前显示下loginForm.username 感受下Vue的双向绑定
<h1>{{loginForm.username}}h1>
<el-input
v-model="loginForm.username"
placeholder="用户名或邮箱"
prefix-icon="el-icon-user-solid"
clearable
autosize
>el-input>
前后端通信工具
1. 安装、配置axios
这里使用 axios https://github.com/axios/axios 进行前后端数据通信。在项目目录下,命令行输入 npm install axios来安装。
这里延伸出了跨域问题,所谓跨域,简单来说,就是由于浏览器的同源策略,会禁止跨越不同的域去访问数据,其中不同的端口就属于不同的域,比如说禁止从localhost:8080去访问localhost:9090。可以从网络上了解更多关于跨域的知识,这里只需要知道这些就可以了。因为这里前后端项目是可以分别独立部署的(虽然还是在一台机器上),所以它们会监听两个不同的端口,会出现跨域问题,所以我们要在前后端做一定的配置来解决跨域问题。如下是前端的配置:
在 main.js中导入axios,添加如下代码:
var axios = require('axios')
// 后台地址
axios.defaults.baseURL = 'http://localhost:8080'
// 允许跨域携带数据
axios.defaults.withCredentials = true
// 全局注册,这样在其他组件中就能通过 this.$axios 来调用http服务
Vue.prototype.$axios = axios
2. 编写请求方法
首先在Login.vue的登录按钮上绑定点击事件:
<el-button style="float: left;" type="primary" @click="login">登录el-button>
这里@click 是Vue的一个简写语法,原本是v-on:click 表示监听该按钮的click事件,写过HTML的应该都知道,按钮是有个click事件的。这里表示该事件会触发本地一个名为login的方法。关于Vue的基础语法可以去官网学习。
然后在该组件下边的motheds中编写对应的login方法,先简单的发送一个POST请求,并返回结果:
methods: {
login() {
this.$axios.post(
"/hello",// url
{username: this.loginForm.username}//请求数据
)
// then表示成功得到返回结果
.then(resp => {
// 这里先弹窗显示后端返回的数据
alert(resp.data)
})
// catch表示请求出错的处理
.catch((error) => {
console.log(error)
})
}
},
因为之前配置了后台的地址,所以这里只需要写具体的请求路由(/hello)即可。
前端的编写就先这样,主要是为了测试通信。接下来编写后端代码。
后端
跨域解决方案
后端的跨域解决方案有好几种,这里本着测试的初衷,就简单粗暴的在方法上使用 @CrossOrigin 注解,顾名思义,是解决跨域问题的。此外还有通过配置的方法等,随后再说。按住Ctrl+鼠标左键点击进该注解的源码,可以看到有如下字段:
@AliasFor("origins")
String[] value() default {};
// 允许的原域,即允许从哪里跨过来
@AliasFor("value")
String[] origins() default {};
// 允许的头部信息
String[] allowedHeaders() default {};
// 暴露哪些头部信息(因为跨域访问默认不能获取全部头部信息)
String[] exposedHeaders() default {};
// 允许的http请求方法,比如POST,GET
RequestMethod[] methods() default {};
// 是否允许携带数据
String allowCredentials() default "";
long maxAge() default -1L;
由于测试的是POST请求,所以要给@CrossOrigin注解赋值allowCredentials = "true" ,即允许携带数据。
修改之前的TestController如下:
package cn.novalue.blog.controller;
import org.springframework.web.bind.annotation.*;
import java.util.Map;
@RestController
public class TestController {
@CrossOrigin(allowCredentials = "true")
@PostMapping("/hello")
public String hello(@RequestBody Map<String, String> map) {
return map.get("username") + " hello world";
}
}
@RequestBody注解表示以JSON格式接收发送过来的数据。这里暂时先保存到Map中,Spring会自动将请求信息解析成Map的键值对形式。注意:这里测试而已,实践中是最好不要用Map来接收参数,因为无法确定参数的个数,类型,也无法很方便地对参数进行校验。最好是使用一个实体类或者单独定义一个对应的参数类。不要用Map来接收参数,不要用Map来接收参数,不要用Map来接收参数
禁用Spring Security
Spring Security相当于是在常规后端项目之前设立了一系列关卡,需要满足种种配置的条件,Spring Security才会放行,比如说对于未登录用户的拦截。这样可以保护后端只能被授权的用户所访问。
Spring Security默认会拦截未登录的前端请求并跳转到它自定义的登录页,这里为了测试省事,可以先绕过Spring Security。在主类的 @SpringBootApplication 中添加属性,排除Spring Security的配置即可: @SpringBootApplication(exclude = {SecurityAutoConfiguration.class})。
其实说到这个xxxAutoConfiguration ,是Spring Boot非常重要的知识,相当于是它能简化传统Spring配置的关键所在,这也就是Spring Boot所谓的自动配置。这里还可以延伸出starter的原理、Spring Boot是如何加载starter的,而关于starter的知识点也算是面试的高频考点。所以这里值得深究。这里我简单分析总结了下自动配置 源码分析——Spring Boot是如何实现自动配置的。系统地捋一遍自动配置的原理,流程,相信能对Spring Boot的理解深入一大步,简历上就能写精通Spring Boot了(狗头)
测试
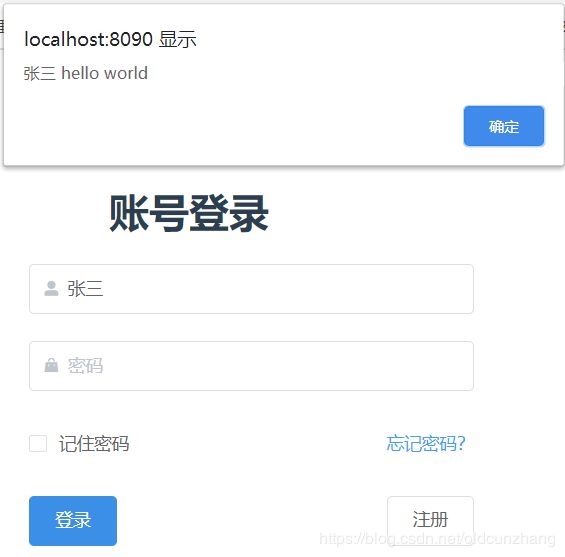
启动前后端项目,在前端用户名对应的输入框输入数据,点击登录提交。查看是否能正常通信。
后端成功获取到前端输入的数据,并返回,说明前后端通信正常。
总结
至此,算是基本打通了前后端的路,以后具体的业务基本都是一个样,编写前端组件,获取用户输入信息,然后提交到后台,后台处理过后返回结果,前端展示。
此外,其实跨域这里还是有很多内容的,我也是踩过无数的坑走过来的,到现在也并不是很懂。所以跨域遇到问题可以自行研究研究,学习一下相关的知识,也是锻炼自己解决问题的能力,毕竟bug才是程序员的日常。
上一篇:
Spring Boot+Vue项目 微博系统(3):创建Spring Boot项目
下一篇:
Spring Boot+Vue项目 微博系统(5):Spring Security登录流程源码分析