- ionic学习(二):Ionic4+Vue+Capacitor搭建项目
天丶子衿
一、创建项目1、使用VueCLi搭建Vue项目npminstall-g@vue/clivuecreateionic-vue-appcdionic-vue-app创建成功之后通过命令启动项目:npmrunserve具体创建方式及相关配置参照文章vuecli3.x搭建项目2、然后添加Ionic框架npminstall@ionic/vue3、引用Ionic框架至项目中。打开src/main.js,配置如
- ionic4 customer icon useless(自定义icon无法正常使用)
anyangdp
1.usage:(用法:)iconurl:(图标下载地址)data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoa
- ionic4 入门 (三) 完善tabs
微笑城ios
ionic4入门(三)完善tabs创建界面cli:ionicgpagecart/cart创建cart路径下的home界面cli:ionicgpagemine/mine创建mine路径下的mine界面配置路由import{NgModule}from'@angular/core';import{CommonModule}from'@angular/common';import{FormsModule}
- ionic4 ion-tabs 切换tab更改颜色
cx322
global.scss添加.tab-selected{color:#ff4a4a!important;}
- cordova-plugin-statusbar-状态栏
SandLZ
node10.15.0ionic4.12.0cordova9.0#platformscordova-android:8.0.0cordova-ios:5.0.0安装ioniccordovapluginaddcordova-plugin-statusbarnpminstall@ionic-native/status-bar配置一般来说,无需设置。config.xml//相当于设置全屏//背景//io
- Ionic4 生命周期钩子函数-Lifecycles
阿谋_3428
Ionic4中的生命周期函数和angualr7基本是一样的,下面我们看看Ionic4中的生命周期函数,以及生命周期函数的用法。Ionic4中内置的生命周期函数:ionViewWillEnter —当进入一个页面时触发(如果它从堆栈返回)ionViewDidEnter —进入后触发ionViewWillLeave —如果页面将离开触发ionViewDidLeave — 在页面离开后触发ionView
- cordova-plugin-ionic-webview
SandLZ
node10.15.0ionic4.12.0cordova9.0#platformscordova-android:8.0.0cordova-ios:5.0.0安装ioniccordovapluginaddcordova-plugin-ionic-webviewnpminstall@ionic-native/ionic-webview配置config.xml//默认值:localhost//And
- 解决ionic4 Android版本8.0及以上升级 版本更新下载后不能打开app问题
喜欢喝酸奶的叱利霞月
在android8.0版本升级不能打开app,必须在您的项目工程中加入:ACTION_INSTALL_PACKAG。在ionic4的config.xml中加入如下:图一或者在android平台的AndroidManifest.xml添加如下:图二在解决问题参考如何链接:https://blog.csdn.net/spurs611/article/details/92812770https://bl
- cordova-plugin-device-设备
SandLZ
node10.15.0ionic4.12.0cordova9.0#platformscordova-android:8.0.0cordova-ios:5.0.0欢迎访问我的专栏:ionic4混合开发实战-csdnionic4混合开发实战-概述此插件可用于收集客户端的信息,用于用户分析及错误排查安装ioniccordovapluginaddcordova-plugin-devicenpminstal
- Ionic+Angular移动应用程序开发
会飞的阿史
前端框架相关Ionic+angularionic移动应用程序
Ionic程序开发教程1.介绍和安装2.常用指令3.电梯1.介绍和安装Ionic:Ionic是一个开源的移动应用程序开发框架,它可以轻松地使用web技术构建高质量的跨平台的移动应用。可以让我们快速开发移动App、移动端WEB页面、微信公众平台应用,混合appweb页面。Ionic4目前已经发布了基于Angular的正式版本,对React和Vue的支持尚处于alpha状态。注意:angular1.x
- 使用cordova + ionic4 + angular使用步骤
人生如游戏---
CSS3+JSionic
第一步安装$npminstall-gcordovaionic第二步利用官方提供的模板创建一个项目myApp项目名tabsblanksidemenu是3个模板创建的时候内部script我们选择angularJS$ionicstartmyApptabs$ionicstartmyAppblank$ionicstartmyAppsidemenu第三步打包编译运行//安装部署到模拟器和设备的插件npmins
- Ionic 模块组件的理解
@Autowire
FE前端相关知识学习angular.js前端javascript
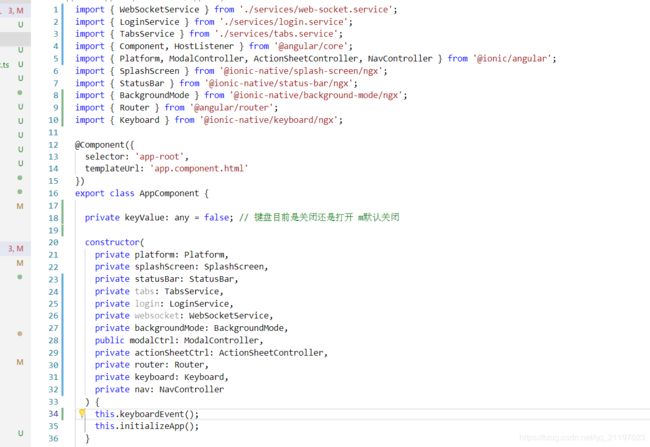
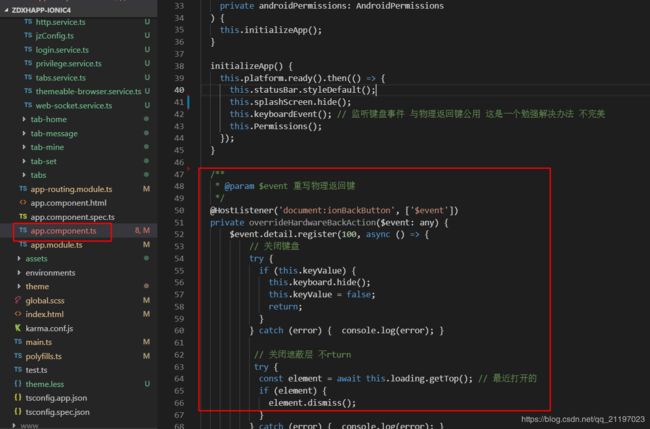
1Ionic4.x文件分析1.1app.module.ts分析Ionic是一个基于Angular的移动应用开发框架,能帮助开发者使用Web技术(HTML5、CSS3、JavaScript)创建跨平台的应用程序。在Ionic应用程序中,app.module.ts文件是整个应用程序的入口点,它定义了应用程序的模块和依赖项,并且配置了应用程序的生命周期事件。app.module.ts是Ionic的根模块
- ionic4 启动页白屏问题2019-04-18
Catnip_ea10
参考:https://www.cnblogs.com/leisir/p/8392325.html我的做法是在config.xml中加入然后在进入的首页的ts文件(tabs-page.ts)中加入import{Platform}from'@ionic/angular';import{SplashScreen}from'@ionic-native/splash-screen/ngx';//...con
- 【ionic4】hybrid app示例
匿于烟火中
CordovaterminatingwithuncaughtexceptionoftypeNSExceptionhttps://github.com/katzer/cordova-plugin-background-mode/issues/381Error:Errorcode1forcommand:xcodebuildwithargs:-xcconfig,/Users/Geek/work/lim-
- Ionic4+angular 安卓打包gradle版本修改
胡桃Ku
前言cordova增加安卓平台信息时会自带gradle版本信息,有时与本地既有gradle版本不同(比如Androidstudio内更新了gradle),此时可以通过修改如下文件gradle版本信息来解决因gradle版本不同导致的打包报错。修改内容文件platforms\android\cordova\lib\builders\ProjectBuilder.jsvardistributionUr
- ionic4 的代理配置
零点CoCo
第一步AppModuleimports:[BrowserModule,IonicModule.forRoot(),AppRoutingModule,HttpClientModule]第二步新建serviceexportclassComService{constructor(privatehttp:HttpClient){}get(url:string){returnnewObservable((o
- 2019-09-18
蓝子_23d0
Ionic4概述与demo练习1.什么是IonicFramework?IonicFramework是一个开源UI工具包,用于使用Web技术(HTML,CSS和JavaScript)构建高性能的高质量移动和桌面应用程序。2.Ionic核心概念平台连续性:PlatformContinuity是IonicFramework的内置功能,允许应用程序开发人员在多个平台上使用相同的代码库。每个Ionic组件都
- ionic绝对定位画fab
weixin_38287114
ionic3社会的毒打ionic4前端
今天要求在页面的下部画一个banner一样的东西。那个页面有一个下滑的列表。画好后发现固定的banner就老是随着列表一起滑动。百度了半天找到这篇文章。ionic3和ionic4ion-content中元素固定位置不滚动(fixed定位)-johnjackson-博客园总之就是ionic3的话在标签里面加上ion-fixedionic4的话就在标签里面加上slot="fixed"就可以解决了。
- ionic4-Plugin(插件)开篇
SandLZ
前言说到插件,不得不提到ionic框架实现app的方式,在Capacitor未出现之前,一直是Cordova独大,后面我们也会使用Cordova的方式来介绍和编写插件。插件作用插件的存在就是为了能满足js端与native端通信,比如访问摄像头实现拍照,访问蓝牙以及自定义的一些功能等.Cordova相关架构图官网架构图WebApp即使我们的前端,通过WebView渲染到手机App上;WebApp与原
- 将Echarts集成到ionic4应用程序中
海染蓝了天_2d47
1.第一种首先我们创建一个ionic4的标准项目image.png接下来,我们安装Echarts库和NGXEcharts库,它提供了一个角度指令,允许我们非常容易地将Echarts集成到angular应用程序中。有关最新文档,https://github.com/xieziyu/ngx-echartsimage.png要使用ngxecharts指令,我们必须导入模块。在模块文件中导入ngxecha
- vue是被ionic4抛弃了吗
tdabin
学习ionic4vue
之前ionic4刚出来的时候,是说会把angular、Vue、React一视同仁的。今天准备开始写收支系统V4安卓app的打包方法,想去升级下ionic4的时候,发现React的版本上去了,但是vue的版本一直都没有动静啊!这是要抛弃vue的节奏吗?
- 解决ionic4在android启动白屏问题
yudian123
原因:build完www中index.html文件的js引用路径不正确导致解决:修改src-index.html如下内容:将:替换为:或者你在根路由模块配置一个{provide:LocationStrategy,useClass:HashLocationStrategy},如果你服务器的配置经常换的话问题解决
- ionic4内置的生命周期函数
yw00yw
ionicionicionic生命周期
Ionic4中的生命周期函数和angualr7基本是一样的,可以在Ionic中同时使用ionic内置的生命周期函数也可以使用angular的生命周期钩子函数。Ionic4中内置的生命周期函数:**ionViewWillEnter** —当进入一个页面时触发(如果它从堆栈返回)**ionViewDidEnter** —进入后触发**ionViewWillLeave**—如果页面将离开触发**ionV
- ionic4.x仿京东 - 11.Angular路由守卫,登录权限判断
ZYYzyy1993
ionic
一、路由守卫1、概念——当用户满足一定条件才被允许进入或者离开一个路由。2、路由守卫场景:只有当用户登录并拥有某些权限的时候才能进入某些路由。一个由多个表单组成的向导,例如注册流程,用户只有在当前路由的组件中填写了满足要求的信息才可以导航到下一个路由。当用户未执行保存操作而试图离开当前导航时提醒用户。3、路由守卫Angular提供了一些钩子帮助控制进入或离开路由。这些钩子就是路由守卫,可以通过这些
- Ionic4 生命周期钩子函数和angular生命周期钩子函数介绍
smileAgain-lg
angular.jsjavascript前端
1、Ionic4生命周期钩子函数Ionic4(以及之后的Ionic版本)使用了Angular生命周期钩子,因为Ionic是基于Angular构建的。因此,Ionic4中的生命周期与Angular组件生命周期非常相似。以下是一些常见的Ionic4生命周期钩子:ionViewDidLoad:在页面加载完成后触发。通常用于执行一次性的初始化任务。不推荐使用此生命周期,因为它已经被废弃,可以用ngOnIn
- Ionic4+angular 安卓打包 签名包(release 包)
胡桃Ku
前言项目环境为ionic4+angular8记一套简单的安卓签名包打包方法。1.生成.jks签名文件找到本机javajdk路径如:C:\ProgramFiles\Java\jdk1.8.0_131\bin打开管理员权限命令行工具(下图示例用的ruby,node命令行也行)到上述路径,执行keytool-genkey-v-keystore项目名.jks-keyalgRSA-keysize2048-v
- 微信开发之Angular6+Ionic4与JS-SDK
蒹葭乄白露
刚开始接到这个项目时,因为对Angular比较熟悉,所以就选用了Angular6+Ionic4框架构造整个项目,开发界面时一切顺利,到了开发微信JS-SDK的时候就有点懵了,网上关于Angular2~6开发微信JS-SDK的案例一个都找不到,这下就不好办了,这时候再换框架的话就太拖进度了,会被骂死,而且新框架也不一定那么适用。辛辛苦苦配置好服务器之后,开始开发JS-SDK了,从官方平台上下载了de
- Ionic4 ion-picker设定动态默认值
Steven2619
背景:前两天在用ionic4UI写个demo,在用到组件ion-picker的时候,碰到个需求,需要动态设定该组件的默认选中项(即:每次打开组件的选中项是上一次操作的选中值),看过官网例子picker都知道,官网上每次打开都默认选中的是第一项在网上找了几天没找到解决办法,最终在大佬(IT晴天)指点下,知道了每列都有selectedIndex属性,可以设置每列的选中项,感谢!!!最终效果如下图:pi
- ionic3错误TypeError: Cannot read property 'constructor' of undefined
谨言的鼠猫
ionic3ionic3
ionic3出现错误TypeError:Cannotreadproperty'constructor'ofundefined,原因是ionic3的项目安装插件的时候,安装的是最新的插件,而最新的插件是对于ionic4的。解决办法:到ionic3的官网上重新安装插件。附:ionic3官网插件地址:https://ionicframework.com/docs/v3/native/ps:一定要看ion
- IONIC4+CORDOVA 指令笔记,欢迎补充
疯子不爱看美剧
1.编译打包移除cordovaplatformls(查看项目已安装平台)ionicplatformaddandroid(添加android平台)ionicplatformrmios(移除android平台)ioniccordovabuildios--prod(添加ios平台)2.安装和移除插件ioniccordovapluginremovecom.plugin.goscanioniccordova
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st