jQuery WeUI学习笔记一
一 引言
最近在对时间典当行这一公众号进行一个粗浅的学习。涉及到WeUI插件库,就整理以下笔记。
1 jQuery WeUI官网地址:http://jqweui.com/
2 WeUI 目前只包含 CSS 代码,核心文件是weui.css
jQuery WeUI = WeUI + jQuery + 大量拓展组件
jQuery WeUI 的组件分两部分:
- 基础组件:weui官方的组件,使用了weui官方的css
- 拓展组件:jquery weui 专属的组件
3 jQuery WeUI 是专为微信公众账号开发而设计的一个简洁而强大的UI库,包含全部WeUI官方的CSS组件,并且额外提供了大量的拓展组件,丰富的组件库可以极大减少前端开发时间。
jQuery WeUI 的最大特点是它只提供UI组件,并不会对项目所使用的框架和其他库有任何的限制,几乎可以在任何环境下使用。无论你的项目是基于jQuery,还是 React, Angular, Vue, 你都会发现 jQuery WeUI 能非常方便的和他们结合使用。既是你的项目是一个有很悠久历史的老项目,也几乎可以做到拿来即用。
jQuery WeUI 提供了总共30+ 个非常实用的组件:列表,表单,卡片,对话框,下拉刷新等
4 使用 下载好插件,引入文档中即可使用
5 jQuery WeUI的组成,一共有以下导航条目:
所以对于jQuery WeUI的学习,也很简单,一共三个部分。基础组件/扩展组件/部分案例学习。
二、 基础组件
1 九宫格 weui_grids
| weui_grid | 是一个一个的宫格 |
| weui_grid_icon | 一个宫格的图标 |
| weui_grid_label | 图标下面的字 |
2 页面底部的导航 weui-tabbar
通过点击按钮切换页面的主体内容,一般嵌套在weui_tab内
| weui-tab_bd | 为tab页面的主体内容 |
| weui-tabbar_item | 为weui-tabbar的子元素,导航区子菜单一般为3-5个 |
| weui-tabbar_icon | 为每个子菜单的图标 |
| weui-tabbar_label | 图标下面的文字 |
| weui-bar_item--on | 每个导航子菜单的active状态 |
自动切换
在正确的HTML结构前提下,给.weui-tabbar__item 或者
.weui-navbar__item 加上
href="#id" 指向一个
.weui-tab__bd-item,即可实现点击的时候自动切换。但是请自行确保初始状态的一致。
id="tab1" class="weui-tab__bd-item weui-tab__bd-item--active">
页面一
id="tab2" class="weui-tab__bd-item">
页面二
...
3 栅格 weui-flex
weui
weui
4 按钮 weui-btn_***
按钮可以使用 a 或者 button 标签。
按钮常见的操作场景:确定、取消、警示,分别对应class:weui-btn_primary、weui-btn_default、weui-btn_warn,每种场景都有自己的置灰态 weui-btn_disabled,除此外还有一种镂空按钮 weui-btn_plain-xxx,客户端webview里的按钮尺寸有两类,默认宽度100%,小型按钮宽度自适应,两边边框与文本间距0.75em:
按钮
按钮
确认
确认
按钮
按钮
按钮
按钮.weui-btn_loading 可以使按钮变为loading状态
5 列表 weui-cells
cell由 thumbnailweui-cell__hd、bodyweui-cell__bd、accessoryweui-cell__ft三部分组成
![]()
标题文字
说明文字
![]()
标题文字
说明文字
运行结果如下:
带链接的列表
只有weui-cell__bd和weui-cell__ft,没有weui-cell__hd。另外,整个weui-cell_**被标签a包围
运行结果如下:
单选列表/复选列表
| weui-cells_radio | 单选列表 |
| weui-cells_checkbox | 复选列表 |
| weui-icon-checked | 列表项默认选中 |
| weui-check | 一个列表项 |
| weui-cell_link | 文字显示为链接状态 |
使用如下:
6 滑动删除 ( swipeout ) weui-cell_swiped
Swipeout 可以在列表的某一项中向左滑动出现操作按钮,类似微信聊天列表中的滑动功能。
默认情况下,当页面加载完成后,会自动初始化带有 .weui-cell_swiped 类的列表条目,此时不需要做任何手动初始化。
如果你是动态生成的DOM,或者在JS加载之后的DOM,那么这样初始化:
$('.weui-cell_swiped').swipeout()$('.weui-cell__swiped').swipeout('open') //打开
$('.weui-cell__swiped').swipeout('close') //关闭7 表单 weui-cells__form
表单是基于列表的布局实现的.包括很多常用的表单控件:
| weui-label | 输入标签文字 |
| weui-input | 输入框样式 |
| weui-cell_vcode | .weui-cell_vcode { |
| weui-cell__warn | 整个表单报错 |
| weui-icon-warn | 报错图标 |
| weui-cells__title | 小标题/占一行 |
| weui-switch | 切换状态 |
| weui-textarea | 输入多行文本框 |
| weui-textarea__counter | 文本框字符限制提示 |
| weui-cells__tips | 底部说明文字底部说明文字 |
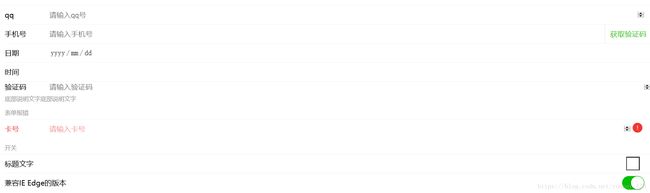
示例代码如下:
 底部说明文字底部说明文字
表单报错
底部说明文字底部说明文字
表单报错
运行结果如下:
| weui-select | 下拉列表 |
| weui-agree__checkbox | 同意条款的小方框 |
| weui-btn-area | weui-btn-area { margin: 1.17647059em 15px .3em;}内部用来放置按钮 |
| weui-btn | 提交按钮样式 |
运行结果如下:
8 文件上传
目前文件上传仅有CSS样式,并没有对应的JS插件。
| weui-uploader__hd | 为弹性盒布局 |
| weui-uploader__title | .weui-uploader__title { -webkit-box-flex: 1; -webkit-flex: 1; flex: 1;} |
| weui-uploader__files | 去除图片的li样式 |
| weui-uploader__file | 放置上传图片,已经规定好图片的宽和高 |
| weui-uploader__file-content | 图片上放置说明文字 |
| weui-icon-warn | 图片上传失败图标 |
| weui-uploader__input-box | 待上传图片区,高宽已经定好, |
| weui-uploader__input | 待上传图片区,input框的class |
实例代码如下:
图片上传
0/2
-
失败啦
-
50%
运行结果如下:
9 消息页面
结果页通常来说可以认为进行一系列操作步骤后,作为流程结束的总结性页面。结果页的作用主要是告知用户操作处理结果以及必要的相关细节(可用于确认之前的操作是否有误)等信息;若该流程用于开启或关闭某些重要功能,可在结果页增加与该功能相关的描述性内容;除此之外,结果页也可以承载一些附加价值操作,例如提供抽奖、关注公众号等功能入口。
| weui-msg | 消息页面类名 |
| weui-msg__icon-area | 用来放置图标 |
| weui-icon-success weui-icon_msg | 图标颜色和图标大小 |
| weui-msg__text-area | 用来放置主体消息 |
| weui-msg__title | 消息标题 |
| weui-msg__desc | 消息正文(字体和字体颜色) |
| weui-msg__extra-area | 底部链接文本,绝对定位,位于页面最底部 |
| weui-footer | 底部文字字体大小和字体颜色 |
| weui-footer__text | 底部版权信息,小一号字 .weui-footer__text { padding: 0 .34em; |
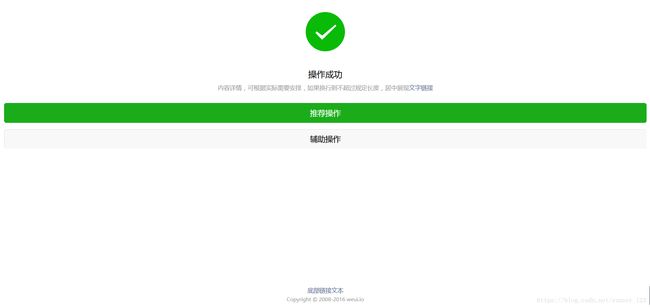
实例代码如下:
运行结果如下:
10 对话框
若系统的alert窗体无法满足网页的临时视图内容需求,则可以自定义实现与alert形式相似的dialog,并且在dialog中可以自定义地使用各种控件,来满足需求。
Alert
$.alert("自定义的消息内容", "标题", function() {
//点击确认后的回调函数
});代码段如下:
id='show-alert' class="weui-btn weui-btn_primary">显示 Alertjs代码:
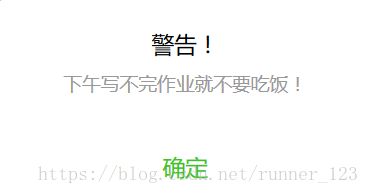
$(document).on("click", "#show-alert", function() {
$.alert("下午写不完作业就不要吃饭", "警告!");
});运行结果如下:
Confirm 显示一段确认消息,有一个确认按钮和一个取消按钮
$.confirm("自定义的消息内容","自定义的标题",代码段如下:
id='show-confirm' class="weui-btn weui-btn_primary">显示 Confirmjs代码:
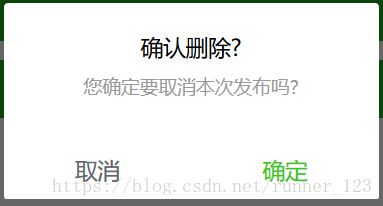
$(document).on("click", "#show-confirm", function() {
$.confirm("您确定要取消本次发布吗?", "确认删除?", function() {
$.toast("发布已经取消!");
}, function() {
//取消操作
});
});运行结果如下:
Promopt 显示一个带有输入框的对话框,可以让用户输入信息
$.prompt("自定义的消息内容", function(text) {
//点击确认后的回调函数
//text 是用户输入的内容
}, function() {
//点击取消后的回调函数
});//如果参数过多,建议通过 object 方式传入
$.prompt({
title: '标题',
text: '内容文案',
input: '输入框默认值',
empty: false, // 是否允许为空
onOK: function (input) {
//点击确认
},
onCancel: function () {
//点击取消
}
});代码段如下:
id='show-prompt' class="weui-btn weui-btn_primary">显示 Promptjs代码如下:
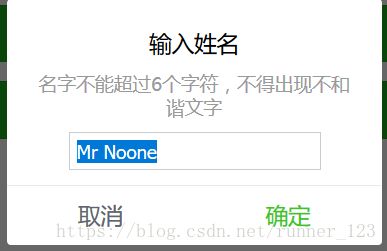
$(document).on("click", "#show-prompt", function() {
$.prompt({
text: "名字不能超过6个字符,不得出现不和谐文字",
title: "输入姓名",
onOK: function(text) {
$.alert("您的名字是:"+text, "角色设定成功");
},
onCancel: function() {
console.log("取消了");
},
input: 'Mr Noone'
});
});运行结果如下:
Login
显示一个登录框:
$.login("自定义的消息内容", function(username, password) {
// 这里进行登录操作
}, function() {
});
代码段如下:
id='show-login' class="weui-btn weui-btn_primary">显示登录弹窗js代码如下:
$(document).on('click', '#show-login', function() {
$.login({
title: '登录',
text: '请输入用户名和密码',
onOK: function (username, password) {
console.log(username, password);
$.toast('登录成功!');
},
onCancel: function () {
$.toast('取消登录!', 'cancel');
}
});
});运行结果如下:
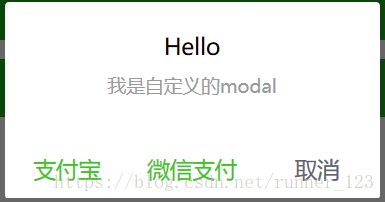
自定义对话框
上述的三种对话框都是 $.modal 的一种特殊形式。你可以通过 $.modal 来定制对话框:
$.modal({
title: "Hello",
text: "我是自定义的modal",
buttons: [
{ text: "支付宝", onClick: function(){ console.log(1)} },
{ text: "微信支付", onClick: function(){ console.log(2)} },
{ text: "取消", className: "default", onClick: function(){ console.log(3)} },
]
});代码段如下:
显示自定义对话框js代码段如下:
$(document).on("click", "#show-custom", function() {
$.modal({
title: "Hello",
text: "我是自定义的modal",
buttons: [
{ text: "支付宝", onClick: function(){ $.alert("你选择了支付宝"); } },
{ text: "微信支付", onClick: function(){ $.alert("你选择了微信支付"); } },
{ text: "取消", className: "default"},
]
});
});运行结果如下:
11 加载提示
| weui-loadmore | 用来放置加载中的样式 |
| weui-loading | 加载中的图标 |
| weui-loadmore_line | 正在加载两边是线型 |
weui-loadmore_dot weui-loadmore__tips |
二者必须一起使用 .weui-loadmore_dot .weui-loadmore__tips { |
使用实例:
正在加载
暂无数据
运行结果如下:
12 ActionSheet
用于显示包含一系列可交互的动作集合,包括说明、跳转等。由底部弹出,一般用于响应用户对页面的点击。
ActionSheet 只能通过 JavaScript 进行调用:
通过 $.actions(params) 方法打开 ActionSheet。可用参数如下:
| 参数名 | 说明 |
|---|---|
| actions | 菜单项,关于每一个菜单项的配置请参见下文 |
| title | 可以给弹层设置一个标题,如果不设置则不会显示标题 |
| onClose | 关闭弹层的回调函数 |
actions 参数是一个数组,数组中的每一项都是一个菜单。
对每一个菜单的可用配置如下:
| 参数名 | 说明 |
|---|---|
| text | 菜单显示的文案 |
| className | 菜单上额外追加的class |
| onClick | 点击之后的回调函数 |
从 V0.7.0 开始, 可以通过 className 参数配置不同的颜色或者背景
实例代码如下:
显示 ActionSheetjs代码段如下:
$(document).on("click", "#show-actions", function() {
$.actions({
title: "选择操作",
onClose: function() {
console.log("close");
},
actions: [
{
text: "发布",
className: "color-primary",
onClick: function() {
$.alert("发布成功");
}
},
{
text: "编辑",
className: "color-warning",
onClick: function() {
$.alert("你选择了“编辑”");
}
},
{
text: "删除",
className: 'color-danger',
onClick: function() {
$.alert("你选择了“删除”");
}
}
]
});
});运行结果如下:
13 Toast
用于临时显示某些信息,并且会在数秒后自动消失。这些信息通常是轻量级操作的成功、失败或等待状态信息。
Toast 只能通过 JavaScript 进行调用:
$.toast();
$.toast("操作成功");Toast 有三种模式可以选择,默认是 成功 模式,还有 取消 和 禁止 两种模式:
从 V0.7.1 版本开始,新增了一个纯文本模式。
$.toast("取消操作", "cancel");
$.toast("禁止操作", "forbidden");
$.toast("纯文本", "text");
// 第二个参数可以是时间,单位毫秒
$.toast("消息", 20000);实例代码如下:
显示 Toast 成功
显示 Toast 取消
显示 Toast 禁止
显示 Toast 纯文本
显示 Loadingjs代码段如下:
$(document).on("click", "#show-toast", function() {
$.toast("操作成功", function() {
console.log('close');
});
})
.on("click", "#show-toast-cancel", function() {
$.toast("取消操作", "cancel", function(toast) {
console.log(toast);
});
})
.on("click", "#show-toast-forbidden", function() {
$.toast("禁止操作", "forbidden");
})
.on("click", "#show-toast-text", function() {
$.toast("纯文本", "text");
})
.on("click", "#show-loading", function() {
$.showLoading();
setTimeout(function() {
$.hideLoading();
}, 3000)
});14 toptip
显示在页面顶部的轻量级提示,一般用来反馈用户的操作结果,比如表单校验失败等。
JS方法定义如下:
$.toptip(text, [duration, type]);示例:
$.toptip('操作成功', 'success');
$.toptip('操作失败', 'error');
$.toptip('警告', 'warning');
$.toptip('操作成功', 2000, 'success'); //设置显示时间注意,此组件从 V0.7.2 版本开始才可以使用。
实例代码如下:
$(document)
.on('click', '#show-success', function() {
$.toptip('操作成功', 'success');
})
.on('click', '#show-error', function() {
$.toptip('操作失败', 'error');
})
.on('click', '#show-warning', function() {
$.toptip('警告', 'warning');
})15 图标
| weui-icon-success/info/warn | 图标类型、颜色 |
| weui-icon_msg | 图标大小 .weui-icon_msg { font-size: 93px;} |
运行结果如下:
16 搜索栏
搜索栏,类似于微信原生的搜索栏,应用于常见的搜索场景。
| weui-search-bar__form | 用来放置搜索框 |
| weui-icon-search | 点击搜索框以后,出现input框 |
| weui-search-bar__label | input搜索框样式 |
| weui-search-bar__cancel-btn | 右侧搜索框取消样式 |
运行结果如下:
![]()
17 面板 panel
| weui-panel | 放置图文的容器面板 |
| weui-media-box | |
| weui-media-box_appmsg | |
| weui-media-box__hd | hd面板的头部 |
| weui-media-box__bd | bd面板的内容 |
| weui-media-box__title | 面板内容里面的标题 |
| weui-media-box__desc | 面板内容里面的正文(描述) |
| weui-panel__ft | ft面板的尾部 |
运行结果如下:
代码段如下:
运行结果如下:
18 导航栏
因为微信本身就有一个顶部的标题栏,所以这个导航栏其实是在标题栏之下的二级导航栏,因此它实际上就是一个放在页面顶部的 tabbar 而已。
自动切换
在正确的HTML结构前提下,给 .weui-tabbar__item 或者 .weui-navbar__item 加上 href="#id" 指向一个 .weui-tab__bd-item,即可实现点击的时候自动切换。
初识状态显示的标签,需要自行添加 .weui-bar__item--on 和 .weui-tab__bd-item--active.
| weui-navbar | 放置选项卡 |
| weui-navbar__item | 选项卡样式 |
| weui-bar__item--on | 默认active 的选项卡 |
| weui-tab__bd-item--active | 默认active的页面 |
| weui-tab__bd-item | 放置页面内容 |
id="tab1" class="weui-tab__bd-item weui-tab__bd-item--active">
页面一
id="tab2" class="weui-tab__bd-item">
页面二
id="tab3" class="weui-tab__bd-item">
页面三
运行结果如下: