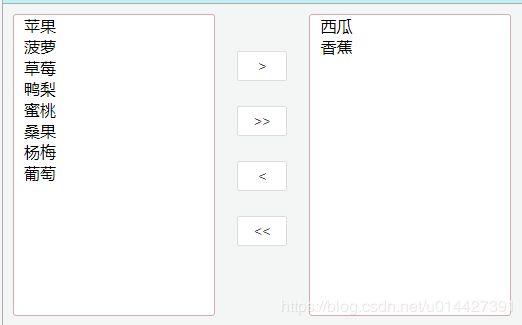
在做一个列表选择的功能,要实现一个Jquery列表选择器的效果,如图就是很常见的一种列表选择器
不过网上开源的可能要积分,资料没找到合适的,所以自己就简单写了一下,其实实现也不是很难。实现思路:左边双击之后获取元素,在右边附加上就好,右边选择列表双击之后就移除元素
实现效果:
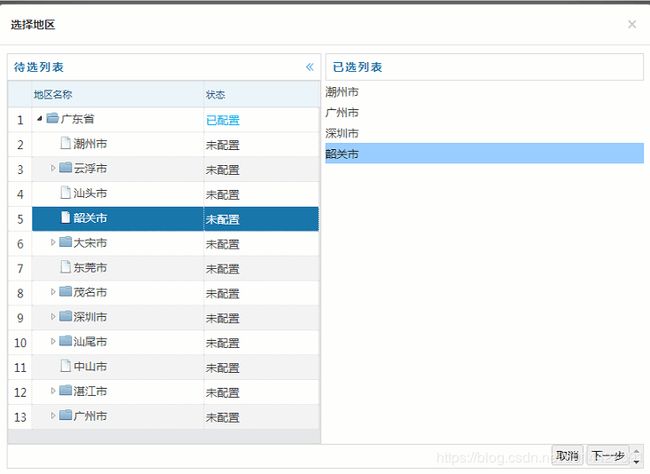
因为系统功能是easyui做的,页面左边是一个table,也是easyui的datagrid,所以就可以调对应方法获取双击某行的元素
创建前端页面:
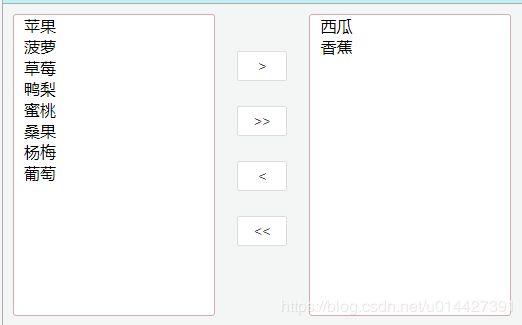
在做一个列表选择的功能,要实现一个Jquery列表选择器的效果,如图就是很常见的一种列表选择器
不过网上开源的可能要积分,资料没找到合适的,所以自己就简单写了一下,其实实现也不是很难。实现思路:左边双击之后获取元素,在右边附加上就好,右边选择列表双击之后就移除元素
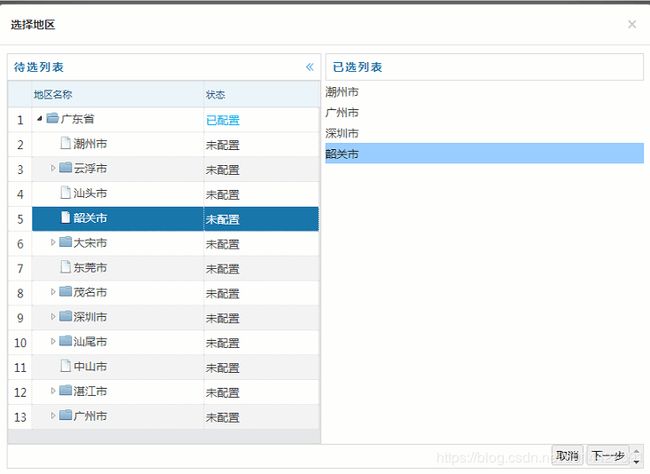
实现效果:
因为系统功能是easyui做的,页面左边是一个table,也是easyui的datagrid,所以就可以调对应方法获取双击某行的元素
创建前端页面:
给右边的列表加上选择后就改变颜色为蓝色的css代码:
#selectedList tr:hover{
background-color: #99ccff; color: #252525; cursor: pointer;
}
#selectedList tr:selected{
background-color: #0095E8; color: #fff;
}主要函数是调用easyui的双击事件,然后将获取到的数据放在addNodeToList函数里再调用,下面给出easyui的所有代码和自己写的addNodeToList函数
onDblClickRow :function(rowIndex,rowData){
var selections = $("#areaList").datagrid('getSelections');
var areaSeq = selections[0].areaSeq;
var areaName = selections[0].areaName;
var status = selections[0].tipsAreaRelaStatus;
if(status =='1'){
$.messager.alert("操作提示","已配置过该提示语,继续配置数据将覆盖旧数据!","warning");
return;
}
//添加节点
addNodeToList(1,areaSeq,areaName,status);
}$('#areaList').treegrid({
fit: true,
nowrap: true,
autoRowHeight: true,
animate:true,
scrollbarSize: 0,
striped: true,
collapsible:true,
singleSelect:true,
rownumbers:true,
url:'/loadTipsAreaRelatedData.do?tipsSeq='+$("#tipsSeq").val(),
idField:'areaSeq',
treeField:'areaName',
columns:[[
{field:'ck', checkbox: true, hidden:true},
{field:'areaSeq', hidden:true},
{field:'areaName',title:'地区名称',width:'60%'},
{field:'tipsAreaRelaStatus',title:'状态',width:'40%',
formatter: function (val, rowdata, index) {
if(val =='1'){
return '已配置';
}else{
return '未配置';
}
}
}
]],
onBeforeLoad:function(row,param){//加载之前
if(row){
$(this).treegrid('options').url = '/loadSubTipsAreaRelatedData.do?tipsSeq='+$("#tipsSeq").val()+'&parentAreaSeq=' + row.areaSeq;
}else{
$(this).treegrid('options').url = '/loadTipsAreaRelatedData.do?tipsSeq='+$("#tipsSeq").val();
}
},
onDblClickRow :function(rowIndex,rowData){
var selections = $("#areaList").datagrid('getSelections');
var areaSeq = selections[0].areaSeq;
var areaName = selections[0].areaName;
var status = selections[0].tipsAreaRelaStatus;
if(status =='1'){
$.messager.alert("操作提示","已配置过该提示语,继续配置数据将覆盖旧数据!","warning");
return;
}
//添加节点
treeOption.addNodeToList(1,areaSeq,areaName,status);
}
});function addNodeToList(n,areaSeq,areaName,status){
var tableStr = $("#selectedList");
var trStr = ""
+""+areaName+" ";
var tr = $("#selectedList").find("tr");
var trNum = tr.length;
if(trNum == 0){
tableStr.append(trStr);
}else{
var count = 0;
//思路是:遍历表格,如果有元素就再添加,没有那个元素就添加
$("#selectedList tr").each(function(){
var id =$(this).attr("id");
if(areaSeq == id){
count++;
}
});
if(count==0){
tableStr.append(trStr);
}
}
}右边列表双击可以移除元素:
function removeNodeToList(areaSeq){
$("#selectedList").find("#"+areaSeq).remove();
}思路:左边双击之后获取元素,在右边附加上就好,右边选择列表双击之后就移除元素
转载于:https://www.cnblogs.com/mzq123/p/10424352.html