- 熬之滴水穿石:JSP--HTML中的JAVA代码(1)
33--JSP的由来说实话,在B/S系统中我并没有多少前端开发的经验。03年由C/S转B/S后曾有那么短暂的时间写前台用过JSP。但大部分时间从事后台的开发,等04年当上项目经理后基本没有搞过Web页面的开发了。这些工作都是留给我的团队开发的,但是不管角色怎么变,对于技术上的理解和追求始终没变!03年JSPJavaBean开发应用系统,到06年时已经是Web2.0的时代了,07年还用了JSF。有些
- krpano 渲染全景视频
是菜菜的小前端啊
前端
使用krpano渲染全景视频,可渲染不同分辨率的视频。使用的krpano版本为1.19index.htmlERROR:Javascriptnotactivatedembedpano({xml:"video.xml",target:"pano",passQueryParameters:"startscene,startlookat"});video.xmlif(device.panovideosup
- Python——登录后获取cookie访问页面
尖叫的太阳
importrequestsurl="https://kyfw.12306.cn/otn/view/index.html"#网址首页https://kyfw.12306.cn/otn/view/index.html的cookieheaders={'User-Agent':'Mozilla/5.0(WindowsNT6.1;Win64;x64)','Cookie':'JSESSIONID=3330D
- python request 获取cookies value值的方法
dianqianwei8752
pythonc/c++
importrequestsres=requests.get(url)cookies=requests.utils.dict_from_cookiejar(res.cookies)print(cookies[key])转载于:https://www.cnblogs.com/VseYoung/p/python_cookies.html
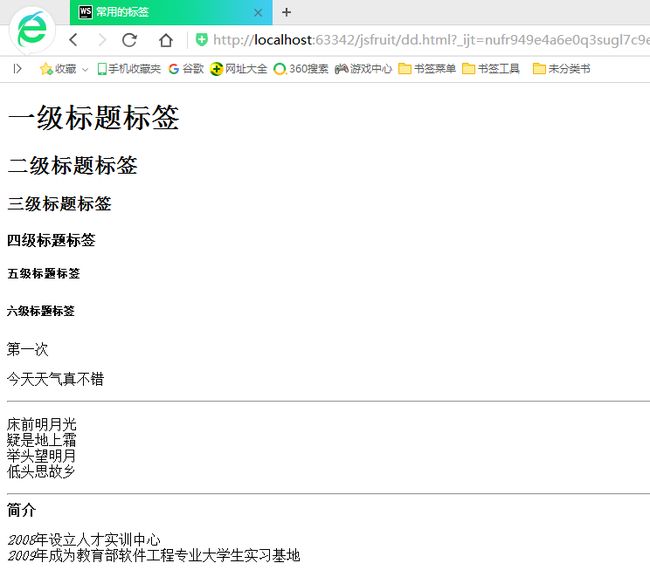
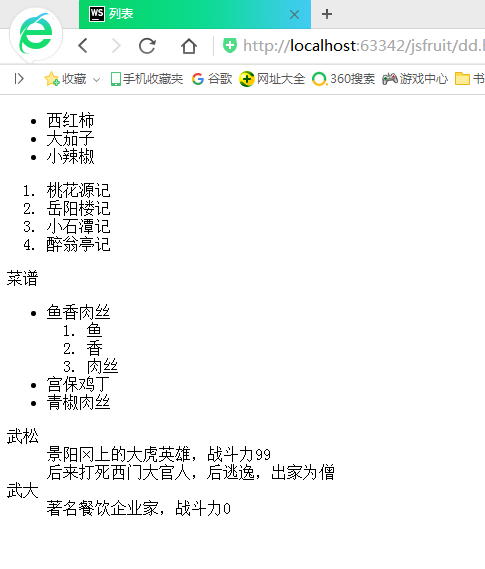
- HTML——标签
哪里不会点哪里.
前端html前端
目录形成独立空间标题竖着布局的标签段落标签超链接标签图片标签列表标签表格标签换行供收集用户信息的标签音频视频形成独立空间demotestindexindex标题文章的标题文章的标题文章的标题文章的标题文章的标题文章的标题竖着布局的标签竖着布局的标签段落标签段落标签超链接标签点击跳转返回顶部跳转到div标签跳转到p标签点击跳转bilibili点击跳转processon图片标签列表标签111表格标签i
- ios 集成H5+SDK
梦迪达达
突然接受一个H5+很茫然,打开官方文档更是无法言语,技术人员已经明确提出开发文档停止更新,那么我们只能综合文档以及前辈们的实战来解决了HTML5+SDK一共三种集成方式,“独立应用”、“Widget”和“WebView”1、独立应用集成方式:使用独立应用方式,开发者需要将HTML5+SDK生成的首页面设置为当前View的subView。HTML5+SDK将对应用进行管理。2、Widget集成方式:
- vue怎么在style中使用data中定义的变量
界面架构师
vuevue
需求动态修改三方组件的样式。思路项目开发中使用的某某某三方ui组件,所以想要修改这个组件的样式只能通过css进行修改,那么想要动态修改,就要在style中使用data里的变量。实现...mounted(){this.$el.style.setProperty('--colorStyle',this.color)}//若该变量是动态变化的watch:{color(val,oldVal){this.$
- JWT 翻译
lsswear
学习
jwt官网:JSONWebTokenIntroduction-jwt.iohttps://jwt.io/introduction标准RFC7519:https://datatracker.ietf.org/doc/html/rfc7519#section-4.1https://datatracker.ietf.org/doc/html/rfc7519#section-4.1JWT定义JWT全称JS
- 在UniApp中防止页面上下拖动的方法
阿凤21
uni-app前端
1、pages.json中在某个页面设置禁用弹性滚动的页面{"path":"pages/yourPage/yourPage","style":{"app-plus":{"bounce":"none"}}}2、pages.json中在所有页面设置禁用弹性滚动的页面{"globalStyle":{"app-plus":{"bounce":"none"}}}3、使用css实现/*禁用页面滚动*/page
- Python 进阶学习之全栈开发学习路线
Microi风闲
【胶水语言】Pythonpython学习开发语言
文章目录前言一、Python全栈开发技术栈1.前端技术选型2.后端框架选择3.数据库访问二、开发环境配置1.工具链推荐2.VSCode终极配置3.项目依赖管理三、现代Python工程实践1.项目结构规范2.自动化测试策略3.CI/CD流水线四、部署策略大全1.传统服务器部署2.容器化部署3.无服务器部署五、性能优化技巧1.数据库优化2.异步处理3.静态资源优化结语前言Python作为当今最流行的编
- Crash Course:10分钟心理学速成-【第13集】击倒波波
ado_l
链接:https://open.163.com/newview/movie/courseintro?newurl=%2Fspecial%2Fopencourse%2Fcrashcoursepsychology.html重点1、心理学家阿尔伯特·班杜拉实验:观看了女人殴打小丑“波波”的孩子更容易模仿对方的攻击性行为。挑战了那个年代一度处于统治地位的行为主义的观点,即学习仅仅是条件作用和联结建立,奖励
- 跨域请求传递Cookie问题
videring
参考:https://www.cnblogs.com/nuccch/p/7875189.html问题描述前后端完全分离的项目,前端使用Vue+axios,后端使用SpringMVC,容器为Tomcat。使用CORS协议解决跨域访问数据限制的问题,但是发现客户端的Ajax请求不会自动带上服务器返回的Cookie:JSESSIONID。导致每一个Ajax请求在服务端看来都是一个新的请求,都会在服务端创
- 【狂神说JAVA】JVM快速入门-1
Jackson Cortex
jvmjava
链接http://player.bilibili.com/player.html?aid=76728711&bvid=BV1iJ411d7jS&cid=131232435&page=1http://player.bilibili.com/player.html?aid=76728711&bvid=BV1iJ411d7jS&cid=131232435&page=1内容一、探究JVM0、面试题谈谈对J
- HTTP性能优化实战技术文章大纲
x10n9
http性能优化网络协议
HTTP性能优化实战技术文章大纲理解HTTP性能瓶颈HTTP协议在请求-响应模型中的性能瓶颈主要涉及延迟、带宽限制和资源加载效率。通过分析网络请求的各个环节,识别关键性能问题,例如DNS解析时间、TCP连接建立、SSL/TLS握手时间等。减少HTTP请求数量合并CSS和JavaScript文件,使用CSSSprites技术减少图片请求次数。内联小型资源如图标或CSS片段,避免额外的HTTP请求。采
- HTTP,HTTPS
之凹の鸥
httphttps网络协议
在网络工程师、开发工程师、运维工程师等岗位的面试中,HTTP/HTTPS是高频必考知识点,尤其在前端、后端、测试、DevOps等与网络通信相关的职位中。以下是系统化的核心考点梳理,涵盖基础概念、协议机制、安全特性及应聘高频问题。一、HTTP基础1.HTTP的核心概念(1)HTTP的定义与作用定义:HTTP(HyperTextTransferProtocol,超文本传输协议)是应用层协议,用于在客户
- 标记语言---XML
MzKyle
标记语言xmljava前端
一、XML的定义与核心定位XML(ExtensibleMarkupLanguage,可扩展标记语言)是由万维网联盟(W3C)于1998年2月发布的一种标记语言,其核心设计目标是传输和存储数据,而非直接用于显示数据(这一点与HTML有本质区别)。XML的“可扩展性”体现在:它没有预定义标签,用户可以根据需求自定义标签,只要遵循语法规则即可。这种灵活性使其成为跨平台、跨系统数据交换的重要标准,广泛应用
- 前端包管理工具哪家强?npm、Yarn、pnpm 大比拼
Forever丿顾北
bolg前端npmarcgis
前言在前端开发的世界里,包管理工具就像是我们的得力助手,帮助我们轻松管理项目中的各种依赖包。npm、Yarn和pnpm是目前最常用的三个包管理工具,它们各有千秋,也让不少小伙伴在选择时犯了难。今天,咱们就来详细唠唠这三个工具,看看谁才是最适合你的那一个!**一、npm:前端包管理的“老大哥”1.npm是什么?npm,全称NodePackageManager,是Node.js官方的包管理工具,就像N
- 前端权限控制:深入理解与实现RBAC模型
什么是RBAC?RBAC(Role-BasedAccessControl,基于角色的访问控制)是一种广泛应用于系统权限管理的模型。它将权限与角色关联,用户通过被分配适当的角色来获得相应的权限,而不是直接将权限分配给用户。在前端领域,RBAC模型帮助我们实现:界面的动态渲染(不同角色看到不同UI)路由访问控制操作权限校验数据展示过滤前端RBAC的核心概念1.用户(User)系统的使用者,可以拥有一个
- Flutter基础(前端教程①⑦-Column竖直-Row水平-Warp包裹-Stack堆叠)
aaiier
Flutterflutter
MainAxisAlignment是一个枚举类,用于控制主轴(MainAxis)方向上子组件的排列和对齐方式。MainAxisAlignment的常用取值及效果:MainAxisAlignment.start子组件沿主轴的起点对齐(Row左对齐,Column顶部对齐)MainAxisAlignment.end子组件沿主轴的终点对齐(Row右对齐,Column底部对齐)MainAxisAlignme
- 前端包管理工具深度对比:npm、yarn、pnpm 全方位解析
斯~内克
Webpack前端npmnode.js
前言:为什么我们需要包管理工具?在现代前端开发中,模块化已成为标配。一个中型项目可能依赖数百个第三方包,手动管理这些依赖几乎是不可能的任务。包管理工具应运而生,它们不仅解决了依赖安装问题,还提供了版本控制、脚本执行、依赖分析等强大功能。目前主流的前端包管理工具主要有三个:npm、yarn和pnpm。本文将从多个维度深入分析它们的异同,帮助你做出最适合的选择。一、历史背景与演进1.npm(NodeP
- 打造完美Web登录界面:HTML、CSS与Bootstrap实战
Suvo Sarkar
本文还有配套的精品资源,点击获取简介:登录界面是用户与Web应用程序互动的起点,其设计和实现对用户体验至关重要。本教程将指导开发者如何使用HTML、CSS和Bootstrap框架创建一个功能齐全且视觉吸引力强的登录界面。内容涵盖从基础的表单标签到使用Bootstrap的响应式设计,以及如何结合JavaScript和后端技术来增强界面的业务逻辑和用户验证功能。1.HTML表单标签基础HTML表单标签
- 【Linux系列】rsync和mv
檀越@新空间
s5Linux学习linux服务器java
博客目录1.操作性质不同2.对源文件的影响3.使用场景4.示例对比使用`rsync-a`:使用`mv`:5.注意事项总结rsync-a/data/software/build0713/dist//usr/share/nginx/html/和mv是两种完全不同的操作,主要区别如下:1.操作性质不同rsync-a复制同步:将源目录(/data/software/build0713/dist/)的内容递
- web登录注册页面
m0_67391518
面试学习路线阿里巴巴前端javahtmlmysql数据库
目录web登录注册页面效果图结构图Java代码User.javaUserMapper.javaIndexServlet.javaRegisterServlet.javaDButil.javaxml配置文件mybatis-config.xmldb.propertiesweb.xmlhtml与cssindex.jspindex.cssregister.htmlregister.css文章目录web登录
- CSS中的transform
骑驴看星星a
css前端javascript开发语言ecmascriptlinux学习
在CSS中,transform是用于用于用于对元素进行几何变换的属性,可实现旋转、缩放、平移、倾斜等效果,且不会影响其他元素的布局(不会触发重排)。以下是其核心用法和特性:1.基本语法element{transform:变换函数1(参数)变换函数2(参数);/*多个变换可叠加*/transform-origin:x-axisy-axis;/*变换原点(默认中心)*/transition:trans
- web登录界面
Teaioo
前端html5css前端html
文本框注册忘记密码?登录a:link{color:#000000;}/*未访问链接*/a:visited{color:#00FF00;}/*已访问链接*/a:hover{color:#FF00FF;}/*鼠标移动到链接上*/a:active{color:#0000FF;}/*鼠标点击时*/@charset"utf-8";/*CSSDocument*//*页面整体布局*/.mr-cont{width
- 简单WEB登录页面代码实现
逆流的飞鱼
简单代码java
longin.html:登录页面,此处action引用**/**类型的地址,JSP可以用${pageContext.request.contextPath}/LS用户名:密码:LoginServlet.java用户和前台WEB页面数据进行交互packageit.tongyou.web.servlet;importjava.io.IOException;importjava.io.PrintWrit
- BootstrapValidator表单验证效果无效,不验证
蓝色天空的银码星
技术问题表单验证网页前端
BootstrapValidator是一款非常好用的前端验证插件,但是因为很多问题,一直没有效果。果然不是代码问题,而是因为Bootstrap版本和BootstrapValidator的版本问题。下载地址:https://download.csdn.net/download/weixin_37674052/11175279首先贴出来我的引用的文件代码表单代码:要用BootstrapValidato
- 机器学习数据预处理阶段为什么需要——归一化处理
参考:https://www.cnblogs.com/bjwu/p/8977141.html通常,在DataScience中,预处理数据有一个很关键的步骤就是数据的标准化。这里主要引用sklearn文档中的一些东西来说明,主要把各个标准化方法的应用场景以及优缺点总结概括,以来充当笔记。提升模型精度在机器学习算法的目标函数(例如SVM的RBF内核或线性模型的l1和l2正则化),许多学习算法中目标函数
- Python 解析 PDF 文件的基础方法
电脑维修员xy
pythonpdf前端
```htmlPython解析PDF文件的基础方法Python解析PDF文件的基础方法在现代数据处理和信息提取任务中,PDF文件是一种常见的文档格式。然而,PDF文件的结构复杂且难以直接解析,尤其是当需要从中提取文本或数据时。幸运的是,Python提供了多种强大的库来帮助我们轻松地解析PDF文件。1.PyPDF2库PyPDF2是一个功能强大的Python库,用于处理PDF文件。它可以读取、分割、合
- 如何区分Bug是前端问题还是后端问题?
海姐软件测试
缺陷管理bug前端
在软件测试中,精准定位Bug的归属(前端or后端)是高效协作的关键。以下是系统化的排查方法,结合技术细节和实战技巧:1.核心判断逻辑「数据vs展示」二分法:后端问题:数据本身错误(API返回错误数据/逻辑错误/数据库问题)前端问题:数据正确但展示异常(UI渲染错误/交互逻辑问题)2.四步定位法第一步:抓包分析(必做)工具:ChromeDevTools>Network/Fiddler/Charles
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin