html制作个人简历网页
注:
支持二次开发,是我自己写的,因为全程都是调用网上的地址,
所以没有任何其他的包需要导入和下载,一个html就可以了,我最近做了修改,添加了一个唯美标签的js
希望大家仅做参考,毕竟每个人做出来的都是不一样的,只有你去做了,它才是你自己的
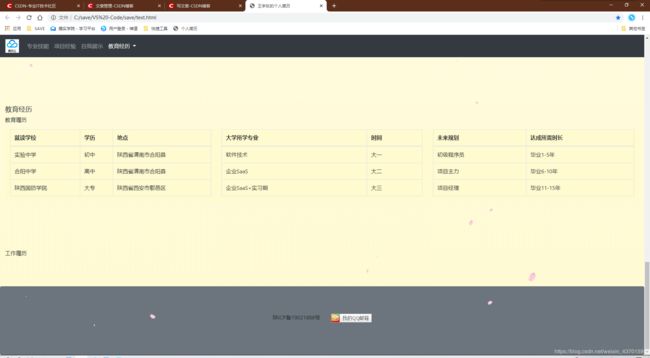
效果图
附赠:
html代码在线运行工具(推荐)
html+js在线运行工具
源码分享
个人简历网页.html
<html lang="en">
<head>
<title>王宇东的个人简历title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js">script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js">script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js">script>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js">script>
<script src="https://www.runoob.com/static/js/wonderland.js">script>
<script src="./wmbq.js" type="text/javascript" charset="utf-8">script>
<style>
#wmbq{position:relative;height:190px;margin:10px auto 10px;}
#wmbq a{position:absolute;color:#FFFFFF;text-decoration: none;text-align:center;text-overflow:ellipsis;white-space:nowrap;top:0;left:0;padding:3px 5px;border:0;transition:none;}
#wmbq a:hover{background: none; display:block;}
#wmbq a:nth-child(n){display:inline-block;line-height:18px;text-shadow: 0 0 5px #fff, 0 0 5px #fff, 0 0 5px #fff, 0 0 5px red, 0 0 5px red, 0 0 5px red, 0 0 5px red, 0 0 5px red;}
#wmbq a:nth-child(2n){text-shadow: 0 0 5px #fff, 0 0 5px #fff, 0 0 5px #fff, 0 0 5px #FF1177, 0 0 5px #FF1177, 0 0 5px #FF1177, 0 0 5px #FF1177, 0 0 5px #FF1177;}
#wmbq a:nth-child(3n){text-shadow: 0 0 5px #fff, 0 0 5px #fff, 0 0 5px #fff, 0 0 5px #228DFF, 0 0 5px #228DFF, 0 0 5px #228DFF, 0 0 5px #228DFF, 0 0 5px #228DFF;}
#wmbq a:nth-child(4n){text-shadow: 0 0 5px #fff, 0 0 5px #fff, 0 0 5px #fff, 0 0 5px #000000, 0 0 5px #000000, 0 0 5px #000000, 0 0 5px #000000, 0 0 5px #000000;}
#wmbq a:nth-child(5n){text-shadow: 0 0 5px #fff, 0 0 5px #fff, 0 0 5px #fff, 0 0 5px #00ffdc, 0 0 5px #00ffdc, 0 0 5px #00ffdc, 0 0 5px #00ffdc, 0 0 5px #00ffdc;}
#wmbq a:nth-child(6n){text-shadow: 0 0 5px #fff, 0 0 5px #fff, 0 0 5px #fff, 0 0 5px #ff00de, 0 0 5px #ff00de, 0 0 5px #ff00de, 0 0 5px #ff00de, 0 0 5px #ff00de;}
style>
<style>
/* 背景渐变色渲染原理 */
body{ min-height: 100%; background: linear-gradient(#ffffff,#FFFAD0); }
.fakeimg {
height: 380px;
background: #aaa;
}
#grad1 {
height: 400px;
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(16,33,106,1));
}
style>
head>
<body data-spy="scroll" data-target=".navbar" data-offset="50">
<div class="jumbotron text-center" style="margin-bottom:0" id="grad1">
<br/>
<h1>王宇东 20岁h1>
<h2>☾腾讯云工坊☆JavaWeb开发☆CSDN Lv3☽h2>
<br/>
<p>软件设计有两种方式:一种方式是,使软件过于简单,明显没有缺陷;另一种方式是,使软件过于复杂,没有明显的缺陷。—C.A.R. Hoarep>
<h3>想应聘的岗位:Java实习生h3>
<br/>
<div class="container">
<table class="table table-striped">
<thead>
<tr>
<th><img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3235483746,549061446&fm=26&gp=0.jpg" alt="logo" style="width:40px;">[email protected]th>
<th><img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=507605381,3084649466&fm=26&gp=0.jpg" alt="logo" style="width:40px;">156-1963-2607th>
tr>
thead>
table>
div>
div>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
<a class="navbar-brand" href="#">
<img src="https://ss0.bdstatic.com/-0U0bnSm1A5BphGlnYG/tam-ogel/edca5131cdf6336989582c5d44af5652_222_222.jpg" alt="logo" style="width:40px;">
a>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#section1">专业技能a>
li>
<li class="nav-item">
<a class="nav-link" href="#section2">项目经验a>
li>
<li class="nav-item">
<a class="nav-link" href="#section3">自我展示a>
li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
教育经历
a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#section41">教育履历a>
<a class="dropdown-item" href="#section42">工作履历a>
div>
li>
ul>
nav>
<div id="section1" class="container-fluid" style="padding-top:70px;padding-bottom:70px">
<div id="main" style="width:100%;height:400px;">div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'),'wonderland');
var dataAxis = ['Java语言', '实用英语(一)', '计算机应用基础', '高等数学(理工类)',
'Java高级开发' , '实用英语(二)', '数据库应用', '网页制作',
'Spring框架技术', 'Android开发', 'JQuery框架技术', '动态网站开发'
];
var data = [89.6, 72.8, 92, 84,
60.4, 79, 79, 86.8,
84.8, 82.8, 83.6, 83.6
];
var yMax = 100;
var dataShadow = [];
for (var i = 0; i < data.length; i++) {
dataShadow.push(yMax);
}
option = {
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
title: {
text: '专业技能',
subtext: '大学成绩单'
},
xAxis: {
data: dataAxis,
axisLabel: {
inside: true,
textStyle: {
color: '#fff'
}
},
axisTick: {
show: false
},
axisLine: {
show: false
},
z: 10
},
yAxis: {
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
textStyle: {
color: '#999'
}
}
},
dataZoom: [
{
type: 'inside'
}
],
series: [
{ // For shadow
name:'总分',
type: 'bar',
itemStyle: {
color: 'rgba(0,0,0,0.05)'
},
barGap: '-100%',
barCategoryGap: '40%',
data: dataShadow,
animation: false
},
{
type: 'bar',
itemStyle: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: '#83bff6'},
{offset: 0.5, color: '#188df0'},
{offset: 1, color: '#188df0'}
]
)
},
emphasis: {
itemStyle: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: '#2378f7'},
{offset: 0.7, color: '#2378f7'},
{offset: 1, color: '#83bff6'}
]
)
}
},
data: data
}
]
};
// Enable data zoom when user click bar.
var zoomSize = 6;
myChart.on('click', function (params) {
console.log(dataAxis[Math.max(params.dataIndex - zoomSize / 2, 0)]);
myChart.dispatchAction({
type: 'dataZoom',
startValue: dataAxis[Math.max(params.dataIndex - zoomSize / 2, 0)],
endValue: dataAxis[Math.min(params.dataIndex + zoomSize / 2, data.length - 1)]
});
});
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
script>
div>
<div id="section2" class="container-fluid" style="padding-top:70px;padding-bottom:70px">
<h5>项目经验h5>
<p>学习项目p>
<div class="container">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>学习项目th>
<th>涉及技术th>
<th>所用时间th>
tr>
thead>
<tbody>
<tr>
<td>实现登录与注册td>
<td>Eclipse:Spring,jdbc,MySQL,JSP(html5+css3+js),代码规范,git提交文件td>
<td>30天td>
tr>
<tr>
<td>新能源汽车项目td>
<td>Eclipse:SpringMVC,Ajax,Mybatis,MySQL,JSP,bootstrap3,Maven,Linux(云平台发布),百度地图SDK,头像上传和保存,分页td>
<td>30天td>
tr>
<tr>
<td>Java入门案例汉化教学td>
<td>IDE(分工完成):Java数组,翻译,Word文档编写,教学视频录制与剪辑td>
<td>7天td>
tr>
<tr>
<td>岗位爬取并展示td>
<td>IDEA(小组合作):Jsoup+HttpClient,WebMagic,MySQL,Echarts,Maven,jquery实现表头固定表格自滚动td>
<td>20天td>
tr>
<tr>
<td>个人简历网站制作td>
<td>VSCode(自我创新):bootstrap4,Echarts,Css3(透明-背景渐变色,背景渲染原理),邮我,滚动监听td>
<td>10天td>
tr>
tbody>
table>
div>
div>
<div id="section3" class="container-fluid" style="padding-top:70px;padding-bottom:70px">
<div class="container" style="margin-top:30px">
<div class="row">
<div class="col-sm-4">
<h2>About Meh2>
<h5>my photo:h5>
<div class="fakeimg"><img src="http://m.qpic.cn/psc?/V13Oytc21Z27jf/UbDh**QEFrkBQEvKgeO0F2**NsUaYUQt6ZNsa9yJTFGXnFQvUvywpBoqvewxcnmSK190V6ysZSMru6fy5SdHpg!!/b&bo=OATcBzgE3AcRCT4!&rf=viewer_4" height="400px" width="350px">div>
<p>特点:<br/>
身高190cm,喜欢日语,性格活泼,具有创新思维<br/>
吃苦耐劳,踏实肯干,服从团队管理,服从上级安排<br/>
在校期间有丰富的学生干部工作经验,可以很好地完成目标,并在此基础上进行创新
p>
<h3>My CSDNh3>
<ul class="nav nav-pills flex-column">
<li class="nav-item">
<a class="nav-link active" target="_blank" href="https://blog.csdn.net/weixin_43701595">我的博客a>
li>
ul>
<div id="wmbq">
<a target="_blank" href="https://blog.csdn.net/weixin_43701595" title="·♪关于博客 - 个人资料 - 博客中心♪ ♩ ♫ ">我的博客a>
<a target="_blank" href="https://blog.csdn.net/weixin_43701595/category_10088814.html" title="·♪项目经验(后端)♪ ♩ ♫ ">后端编写a>
<a target="_blank" href="https://blog.csdn.net/weixin_43701595/category_10088816.html" title="·♪前端编写(推荐)♪ ♩ ♫ ">前端编写a>
<a target="_blank" href="https://blog.csdn.net/weixin_43701595/category_10088807.html" title="·♪工具经验(杂)♪ ♩ ♫ ">工具经验a>
<a target="_blank" href="https://blog.csdn.net/weixin_43701595/article/details/106721033" title="·♪html怎样固定页面的高(固定容器高度 溢出隐藏)♪ ♩ ♫ ">页面高度固定a>
<a target="_blank" href="https://blog.csdn.net/weixin_43701595/article/details/106615199" title="·♪Java爬虫项目(四 可视化)♪ ♩ ♫··· ">数据库可视化a>
<a target="_blank" href="https://blog.csdn.net/weixin_43701595/article/details/106436568" title="·♪jquery实现表头固定表格自滚动♪ ♩ ♫ ">表格数据自滚动a>
<a target="_blank" href="https://blog.csdn.net/weixin_43701595/article/details/104947857" title="·♪java超简单的环境变量 配置+详解♪ ♩ ♫ ">环境变量配置a>
<a target="_blank" href="https://blog.csdn.net/weixin_43701595/article/details/106555648" title="·♪html背景渲染原理(body透明渐变)♪ ♩ ♫ ">背景渲染原理a>
<a target="_blank" href="https://blog.csdn.net/weixin_43701595/article/details/103562081" title="·♪git教程(从安装到提交文件)♪ ♩ ♫ ">GitLab仓a>
<a target="_blank" href="https://blog.csdn.net/weixin_43701595/article/details/103630365" title="·♪javaweb+mysql登录注册实现♪ ♩ ♫ ">登录注册实现a>
<a href="JavaScript:" title="·♪Java前端基础♪ ♩ ♫ ">Html5+Css3+JavaScript+Jquerya>
<a href="JavaScript:" title="·♪Java前端进阶♪ ♩ ♫ ">bootstrap4+Echarts+WebMagica>
<a href="JavaScript:" title="·♪JavaWeb开发基础♪ ♩ ♫ ">Java EE(Spring MVC+Spring+MyBatis+Redis)a>
<a href="JavaScript:" title="·♪JavaWeb后端进阶♪ ♩ ♫ ">SpringBoota>
<a href="JavaScript:" title="·♪系统+云平台发布♪ ♩ ♫ ">Windows7/10+Linux+云平台发布a>
<a href="JavaScript:" title="·♪数据库♪ ♩ ♫ ">MySQL+MongoDBa>
<a href="JavaScript:" title="·♪工具♪ ♩ ♫ ">office办公软件+Eclipse+idea+IDE+Vs Codea>
div>
<hr class="d-sm-none">
div>
<div class="col-sm-8">
<h2>Look Meh2>
<h5>基本信息h5>
<div class="container">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>政治面貌th>
<th>中共预备党员th>
tr>
thead>
<tbody>
<tr>
<td>学历td>
<td>大专td>
tr>
<tr>
<td>校园经历td>
<td>因参加工坊培训辞职副班长,参加过校学生会,目前在校易班工作站技术部担任副部长td>
tr>
<tr>
<td>获得荣誉td>
<td>国家励志奖学金,校内二等奖学金2次,优秀干部,优秀团员等,共九项校级荣誉证书td>
tr>
<tr>
<td>掌握技能td>
<td>Java语言,前后端,Windows和linux的装机和使用,数据库应用,服务器配置,云平台发布td>
tr>
<tr>
<td>自我评价td>
<td>熟练使用office等常用办公软件,善于沟通合作,良好的时间观念,高效的学习方式td>
tr>
tbody>
table>
div>
<br>
<h2>最新作品展示h2>
<h5>岗位爬取并展示h5>
<div class="fakeimg"><img src="https://img-blog.csdnimg.cn/20200608114511438.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80MzcwMTU5NQ==,size_16,color_FFFFFF,t_70" alt="logo" style="width:100%;">div>
div>
div>
div>
div>
<div id="section41" class="container-fluid" style="padding-top:70px;padding-bottom:70px">
<h5>教育经历h5>
<p>教育履历p>
<div class="container-fluid">
<div class="row">
<div class="col" style="background-color:#FFFAD0;">
<table class="table table-bordered">
<thead>
<tr>
<th>就读学校th>
<th>学历th>
<th>地点th>
tr>
thead>
<tbody>
<tr>
<td>实验中学td>
<td>初中td>
<td>陕西省渭南市合阳县td>
tr>
<tr>
<td>合阳中学td>
<td>高中td>
<td>陕西省渭南市合阳县td>
tr>
<tr>
<td>陕西国防学院td>
<td>大专td>
<td>陕西省西安市鄠邑区td>
tr>
tbody>
table>
div>
<div class="col" style="background-color:#FFFAD0;">
<table class="table table-bordered">
<thead>
<tr>
<th>大学所学专业th>
<th>时间th>
tr>
thead>
<tbody>
<tr>
<td>软件技术td>
<td>大一td>
tr>
<tr>
<td>企业SaaStd>
<td>大二td>
tr>
<tr>
<td>企业SaaS+实习期td>
<td>大三td>
tr>
tbody>
table>
div>
<div class="col" style="background-color:#FFFAD0;">
<table class="table table-bordered">
<thead>
<tr>
<th>未来规划th>
<th>达成所需时长th>
tr>
thead>
<tbody>
<tr>
<td>初级程序员td>
<td>毕业1-5年td>
tr>
<tr>
<td>项目主力td>
<td>毕业6-10年td>
tr>
<tr>
<td>项目经理td>
<td>毕业11-15年td>
tr>
tbody>
table>
div>
div>
div>
div>
<div id="section42" class="container-fluid" style="padding-top:70px;padding-bottom:70px">
<p>工作履历p>
div>
<div class="jumbotron text-center bg-secondary" style="margin-bottom:0">
<div class="d-flex justify-content-center mb-3">
<div class="p-3">陕ICP备19021888号div>
<div class="p-3">
<tr><td width="110">
<a target="_blank" href="http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=ahITDwkTW1lbXiobG0QJBQc" style="text-decoration:none;">
<img src="http://rescdn.qqmail.com/zh_CN/htmledition/images/function/qm_open/ico_mailme_22.png"/>a>
td>tr>
div>
div>
div>
body>
html>
wmbq.js下载
相关文章链接:https://blog.csdn.net/weixin_43701595/article/details/106782357
最后 希望大家可以
关注我 因为我的其他文章有写到它用到的一些东西,比如 背景渐变色的设置 渲染原理 邮我的申请和使用等等 希望本文可以对你有所帮助 谢谢