DaleCloud(原NFine)介绍:使用easyui实现主从表提交(单据业务)
目录
1、Form页面的Html代码
2、前端JS实现将DataGrid中的明细数据打包提交
3、后台接收提交数据的代码
4、Application业务中的保存方法
前言
很多使用DaleCloud(原NFine)框架的同学一直在问,如何实现一对多的主从表业务数据提交。起始这是大部分做业务系统人的常见问题。比如我们的采购订单,入库单,出库单,等常见业务单据都存在主表+明细表的业务逻辑。
那么如何实现一个页面完成主表和明细表的增删改查呢?
给大家举个例子:
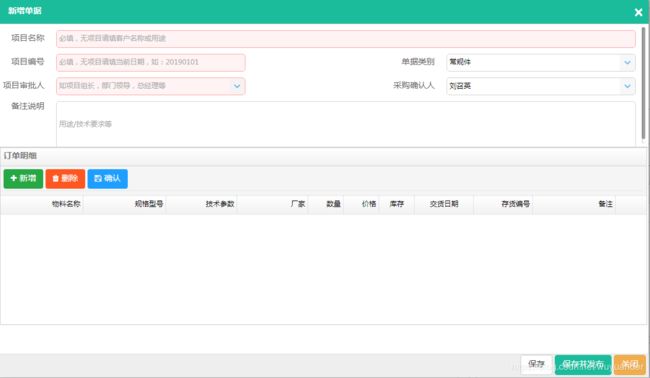
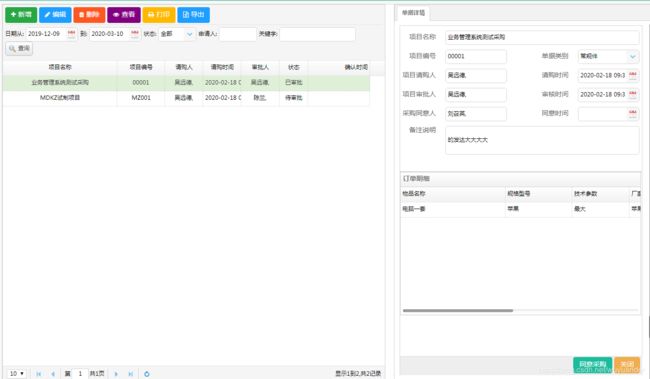
前端样式
使用这套框架的都知道Form页面的表单如何提交,其实就是在Form页增加一个easyUI的datagrid组件,然后通过datagrid的editor功能实现明细数据的增删改功能。然后再提交的时候把datagrid里的数据打包和Form表单一起提交到后台,后台取出数据转换成明细表的实体数组即可。
1、Form页面的Html代码
form页面使用easyUI的easyui-layout 将页面分为上下两部分。上部分north为主表Form表单。下部分center为明细表的Datagrid;
关于Datagrid的创建以及实现列可编辑的方法见http://www.jeasyui.net/plugins/183.html
2、前端JS实现将DataGrid中的明细数据打包提交
这里面有三个注意的:一个是对Datagrid编辑的操作和验证。一个是获取所有行的数据。另一个数form表单提交的时候附加明细;
var keyValue = $.request("keyValue");
$(function () {
initControl();
if (!!keyValue) {
$.ajax({
url: "/ProjectManage/InterPurchase/GetFormJson",
data: { keyValue: keyValue },
dataType: "json",
async: false,
success: function (data) {
$('#form1').form('load', data.main);
}
});
var queryJson = {
keyValue: keyValue
}
$('#dg_detail').datagrid('load', queryJson);
}
});
//初始化
function initControl() {
$.ajax({
url: "/BizData/GetSysUserJson",
type: "get",
dataType: "json",
async: false,
success: function (data) {
$("#T_ApproverId").combogrid({
data: data,
multiple: true,
panelWidth: 220,
idField: 'F_Id',
textField: 'F_RealName',
columns: [[
{ field: 'F_RealName', title: '名字', width: 100 },
{ field: 'F_DepartmentId', title: '部门', width: 100 }
]],
filter: function (q, row) {
var opts = $(this).combogrid('options');
return row[opts.textField].indexOf(q) >= 0;
}
});
$("#T_ReceiverId").combogrid({
data: data,
multiple: true,
panelWidth: 220,
idField: 'F_Id',
textField: 'F_RealName',
value: '172461185220895901',
columns: [[
{ field: 'F_RealName', title: '名字', width: 100 },
{ field: 'F_DepartmentId', title: '部门', width: 100 }
]],
filter: function (q, row) {
var opts = $(this).combogrid('options');
return row[opts.textField].indexOf(q) >= 0;
}
});
}
});
$('#dg_detail').datagrid({
url: "/ProjectManage/InterPurchase/GetDetailGridJson",
toolbar: '#toolbar',
hideColumn: "T_Id",
method: 'get',
autoRowHeight: false,
nowrap: true,
singleSelect: true,
queryParams: {
keyword: "",
keyValue: keyValue
},
onClickRow: onClickRow
});
}
//审核表单
function submitConfirm() {
$.modalConfirm("注:是否确认同意审核采购申请?", function (r) {
if (r) {
if (endEditing()) {
$('#dg_detail').datagrid('acceptChanges');
} else {
$.modalMsg("请检查订单明细", "warning");
return;
}
$.submitEasyUIForm({
form: "form1",
url: "/ProjectManage/InterPurchase/SubmitForm?isConfirm=true&keyValue=" + keyValue,
param: { details: getrows() },
success: function () {
$.currentWindow().$('#dg_detail').datagrid('load');
}
})
}
});
}
//提交Form表单
function submitForm() {
// 先验证明细是否完成编辑
if (endEditing()) {
$('#dg_detail').datagrid('acceptChanges');
} else {
$.modalMsg("请检查订单明细", "warning");
return;
}
$.submitEasyUIForm({
form: "form1",
url: "/ProjectManage/InterPurchase/SubmitForm?isConfirm=false&keyValue=" + keyValue,
param: { details: getrows() },//将fdatagrid数据打包提交
success: function () {
$.currentWindow().$('#dg_detail').datagrid('load');
}
})
}
//定义当前可编辑行的index
var editIndex = undefined;
// 结束当前编辑行的编辑操作
function endEditing() {
if (editIndex == undefined) { return true }
if ($('#dg_detail').datagrid('validateRow', editIndex)) {
$('#dg_detail').datagrid('endEdit', editIndex);
editIndex = undefined;
return true;
} else {
return false;
}
}
// 单击行实现其他行取消编辑,当前行开始编辑
function onClickRow(index) {
if (editIndex != index) {
if (endEditing()) {
$('#dg_detail').datagrid('selectRow', index)
.datagrid('beginEdit', index);
editIndex = index;
} else {
$('#dg_detail').datagrid('selectRow', editIndex);
}
}
}
// 添加新的一行,并且设置库存数据初始值为1
function append() {
if (endEditing()) {
$('#dg_detail').datagrid('appendRow', { T_Quantity: 1 });
editIndex = $('#dg_detail').datagrid('getRows').length - 1;
$('#dg_detail').datagrid('selectRow', editIndex).datagrid('beginEdit', editIndex);
}
}
// 移除行(移除前先取消编辑)
function removeit() {
if (editIndex == undefined) { return }
$('#dg_detail').datagrid('cancelEdit', editIndex)
.datagrid('deleteRow', editIndex);
editIndex = undefined;
}
// 结束编辑并将datagrid设置为接收数据变化,这样才能正确获取到行的数据
function accept() {
if (endEditing()) {
$('#dg_detail').datagrid('acceptChanges');
}
}
//获取datagrid的所有行数据,并转为json字符串格式
function getrows() {
var rows = $('#dg_detail').datagrid('getRows');
var entities = '';
for(i = 0;i < rows.length;i++)
{
entities = entities + JSON.stringify(rows[i]);
}
return JSON.stringify(rows);
}3、后台接收提交数据的代码
我们常规的Form表单提交方法SubmitForm方法的参数主要是主键和Mode实体。如果有明细数据,那么需要添加一个参数,我命名为string类型的details。然后新建一个明细表实体的数组。通过.ToList()方法即可将json字符串转为实体数组。然后提交
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult SubmitForm(PurchaseMainEntity uEntity,string details, string keyValue,bool isConfirm)
{
try
{
List detail=new List();
detail = details.ToList();
app.SubmitForm(uEntity, detail, keyValue, isConfirm);
return Success("操作成功。");
}
catch(Exception ex)
{
return Error(ex.Message);
}
} 4、Application业务中的保存方法
先保存主表,然后循环保存明细表;我这里没有做保存失败的回滚。建议大家做好这个验证;
///
/// 保存
///
///
///
///
/// 是否确认
public void SubmitForm(PurchaseMainEntity mEntity, List details, string keyValue, bool isConfirm)
{
if(details==null || details.Count == 0)
{
throw new Exception("请添加明细");
}
mEntity.T_Approver = CommonApp.GetUserName(mEntity.T_ApproverId);
mEntity.T_Receiver = CommonApp.GetUserName(mEntity.T_ReceiverId);
if (!string.IsNullOrEmpty(keyValue))
{
mEntity.Modify(keyValue);
mEntity.T_Originator = CommonApp.GetUserName(mEntity.T_CreatorUserId);
service.Update(mEntity);
}
else
{
mEntity.Create();
mEntity.T_OriginatorId = mEntity.T_CreatorUserId;
mEntity.T_Originator = CommonApp.GetUserName(mEntity.T_CreatorUserId);
mEntity.T_OrderNo = Utils.GetOrderNumber();
service.Insert(mEntity);
}
if (!string.IsNullOrEmpty(mEntity.T_Id))
{
detailservice.Delete(t => t.T_PurchaseId == mEntity.T_Id);
}
// 明细处理
foreach (PurchaseDetailsEntity detail in details)
{
detail.T_Id = CommonUtils.GuId();
detail.T_PurchaseId = mEntity.T_Id;
detail.T_OrderNo = mEntity.T_OrderNo;
detailservice.Insert(detail);
}
if (isConfirm)
{
InterPurchaseWorkMsg.OrderNoticeiMsgtoApprover(mEntity);
}
}