web前端如何做注册页面
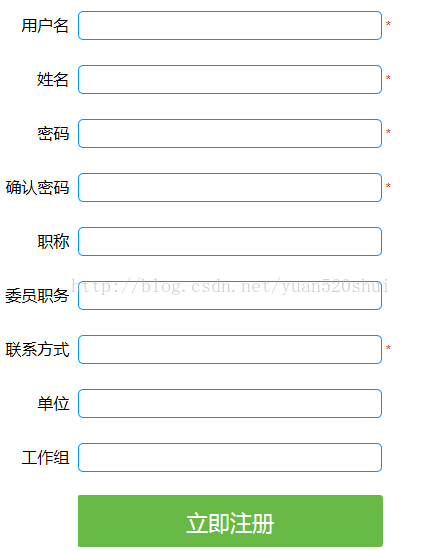
1.首先,设计整个页面:
代码片段如下:
用户名
*
姓名
*
密码
确认密码
职称
委员职务
联系方式
*
单位
工作组

其中有css样式设置:
.detail p{width:100%;font-size:14px; color:#353535; text-indent:28px; padding-bottom:10px; line-height:30px; padding:5px 0;}
#tabRegister .td1 {width:37%; text-align:right;font-size:16px;}/*注册委员*/
#tabRegister .td2 { text-align:left;}
#tabRegister .textInput { border-width:1px;border-style:solid;border-radius:5px;border-color:#0094ff; height:25px;width:300px}
#tabRegister .trHight { height:50px;line-height:50px;}/*注册委员*/如果用户名没有被占用,提示此用户名可以放心使用
主要的代码段:
var m_inp_user, m_useOrNo;
function m_userTipOnblur() {
m_inp_user = $("#inp_user").val();//获取inp_user控件
$("#span_userTip").css("display", "inline-block");//使span_userTip控件显示,对一个对象指定inline-block属性,可以将对象呈递为内联对象,但是对象的内容作为块对象呈递。
if (m_inp_user == "") { //如果用户名为空,提示不可为空
$("#span_userTip").css("color", "#f00");//span_userTip控件的字为红色
$("#span_userTip")[0].innerText = "* 用户名不能为空";//赋给span_userTip控件的值内容为:用户名不能为空
} else {//如果有值
//要通过ajax去访问这个服务页面
//在mber_Registered.aspx注册委员页面里通过$.ajax传一个用户名到Inter_AccToUseOrNo.aspx.cs里
var m_encode_user = encodeURIComponent(m_inp_user);//对用户名进行编码
var m_url = "Inter_AccToUseOrNo.aspx?acc1=" + m_encode_user;//连接到这页面的地址,参数acc1代表用户名
$.ajax({
url: m_url,//地址
type: "GET",//用get方法
// dataType: "",//类型为空
//data:"",//参数为空
//async: false,//同步请求
success: function (data) {
m_useOrNo = data;
if (data == "True") {//为true,则该用户已经被占用
$("#span_userTip").css("color", "#f00");//span_userTip控件的字为红色
$("#span_userTip")[0].innerText = "* 该用户名已经被占用";//赋给span_userTip控件的值内容为:该用户名已经被占用
} else if (data == "False") {//此用户名可以放心使用
$("#span_userTip").css("color", "#0094ff");//span_userTip控件的字为蓝色
$("#span_userTip")[0].innerText = "* 此用户名可以放心使用";//赋给span_userTip控件的值内容为:此用户名可以放心使用
}
},
error: function (error) {
var m_error = error.responseText;
if (m_error.indexOf("在请求中检测到包含潜在危险的数据") >= 1000) {
$("#span_userTip").css("color", "#f00");//span_userTip控件的字为红色
$("#span_userTip")[0].innerText = "* 存在不合法字符,请更换!";//赋给span_userTip控件的值内容为:存在不合法字符,请更换
}else{
$("#span_userTip").css("color", "#f00");//span_userTip控件的字为红色
$("#span_userTip")[0].innerText = "* 无法确定该用户名是否被占用,请稍后再试!";//赋给span_userTip控件的值内容为:无法确定该用户名是否被占用,请稍后再试
}
}
});
}
}$.ajax()详细参数如下:
1.url:
要求为String类型的参数,(默认为当前页地址)发送请求的地址。
2.type:
要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
3.timeout:
要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
4.async:
要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
5.cache:
要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。
6.data:
要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
7.dataType:
要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
8.beforeSend:
要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参数。
function(XMLHttpRequest){
this; //调用本次ajax请求时传递的options参数
}
9.complete:
要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。
function(XMLHttpRequest, textStatus){
this; //调用本次ajax请求时传递的options参数
}
10.success:要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。
function(data, textStatus){
//data可能是xmlDoc、jsonObj、html、text等等
this; //调用本次ajax请求时传递的options参数
}
11.error:
要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下:
function(XMLHttpRequest, textStatus, errorThrown){
//通常情况下textStatus和errorThrown只有其中一个包含信息
this; //调用本次ajax请求时传递的options参数
}
12.contentType:
要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为"application/x-www-form-urlencoded"。该默认值适合大多数应用场合。
13.dataFilter:
要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data, type){
//返回处理后的数据
return data;
}
14.dataFilter:
要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data, type){
//返回处理后的数据
return data;
}
15.global:
要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件。设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件。
16.ifModified:
要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据。服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。
17.jsonp:
要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,例如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器。
18.username:
要求为String类型的参数,用于响应HTTP访问认证请求的用户名。
19.password:
要求为String类型的参数,用于响应HTTP访问认证请求的密码。
20.processData:
要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。
21.scriptCharset:
要求为String类型的参数,只有当请求时dataType为"jsonp"或者"script",并且type是GET时才会用于强制修改字符集(charset)。通常在本地和远程的内容编码不同时使用。
如果页面中,带*的text,没有按要求填写完整,然后点击立即注册时,会自动提示:请把注册信息填完整
如果注册信息按照要求填写完整后,则提示:注册成功,点击确定后,自动关闭子页面,并回到父页面中
相关的代码段:
//立即注册,首先要判断一下:用户名,姓名,密码,确认密码,联系方式是否为空,如果为空,就跳出提示:请把注册信息填写完整。如果不为空,则把数据插入到对应的网上注册委员登记fjsw.w_mbertoreg的这张表里。并跳出提示:注册成功,并关闭当前注册页
function m_zhuce() {
m_inp_user =encodeURIComponent( $("#inp_user").val());//用户名的值,并进行编码
m_asp_psw = encodeURIComponent($("#asp_psw").val());//密码的值,并进行编码
m_asp_cpsw = encodeURIComponent($("#asp_cpsw").val());//确认密码的值,并进行编码
m_inp_name = encodeURIComponent($("#inp_name").val());//姓名的值,并进行编码
m_inp_tel = encodeURIComponent($("#inp_tel").val());//联系方式的值,并进行编码
var m_zc = $("#txt_zc").val();//职称的值
var m_dw = $("#txt_dw").val();//单位的值
var m_zw = $("#txt_zw").val();//职务的值
var m_wg = $("#txt_wg").val();//工作组的值
window.setTimeout(function () {//延迟
if (m_inp_user == "" || m_inp_name== "" || m_asp_psw== "" || m_asp_cpsw == ""||m_inp_tel=="") {//判断用户名,姓名,密码,确认密码,联系方式,是否为空
alert("请把注册信息填写完整");//为空时提示:请把注册信息填写完整
} else if (m_asp_psw != m_asp_cpsw) {//不为空时,判断密码和确认密码是否相同,若不同时
$("#span_ConfirmPasswordTip").css("color", "#f00");//span_ConfirmPasswordTip控件的字为红色
$("#span_ConfirmPasswordTip")[0].innerText = "密码不一致,请重新输入";//赋给span_ConfirmPasswordTip控件的值内容为:密码不一致,请重新输入
alert("密码与确认密码不一致");
} else if (m_useOrNo == "True") {//判断用户名若被占用时
alert("该用户名已经被占用,请更换用户名");//提示:该用户名已经被占用,请更换用户名
}
else {
$("#span_ConfirmPasswordTip").css("color", "#0094ff");//span_ConfirmPasswordTip控件的字为蓝色
$("#span_ConfirmPasswordTip")[0].innerText = "密码输入一致";//赋给span_ConfirmPasswordTip控件的值内容为:密码输入正确
//account用户名m_inp_user //name姓名//pwd密码//contact联系方式
var m_url2 = "insert_mber_reg.aspx?acc=" + m_inp_user + "&nam=" + m_inp_name + "&pwd=" + m_asp_psw + "&con=" + m_inp_tel+"&zc="+m_zc+"&dw="+m_dw+"&zw="+m_zw+"&wg="+m_wg;
$.ajax({
url: m_url2,//地址
type: "GET",//用get方法
success: function (data) {
if (data == "True") {//数据已成功插入注册委员登入表,返回true
alert("注册成功");
window.close()//关闭窗口
}
if (data == "False") {
$("#span_userTip").css("color", "#f00");//span_userTip控件的字为红色
$("#span_userTip")[0].innerText = "* 该用户名已被占用,请更换!";//赋给span_userTip控件的值内容为:存在不合法字符,请更换
}
},
error: function (error) {//违反唯一约束条件
var m_error = error.responseText;//获取错误text
if (m_error.indexOf("违反唯一约束条件")==63) {
$("#span_userTip").css("color", "#f00");//span_userTip控件的字为红色
$("#span_userTip")[0].innerText = "* 该用户名已被占用,请更换!";//赋给span_userTip控件的值内容为:存在不合法字符,请更换
}
}
});
}
}, 1000);
}
涉及到的难点:window.setTimeout();
window.setTimeout功能:用于在指定的毫秒数后调用函数或计算表达式。
语法:setTimeout(code,millisec)
参数:
- code:在定时时间到时要执行的JavaScript代码串。
- millisec:设定的定时时间,用毫秒数表示。
返回值:定时器的ID值,可用于clearTimeout()方法停止指定的定时器。
注:setTimeout()只执行code一次。如果要多次调用,可使用setInterval()或者让code自身再次调用setTimeout()。
我是初学者,请各位前辈多多指教哈!