微信小程序(二)模板语法&&样式
模板语法
数据绑定
WXML 是框架设计的⼀套标签语言,结合基础组件、事件系统,可以构 建出页面的结构 (建议:在vscode安装插件 => 小程序开发助手)
text:相当于span标签 行内元素不换行
view:相当于div标签 块级元素会换行
<view> {{ message }} view>
<view> {{ number }} view>
<view> checkbox>view>
<view> {{ person.age }} view>
<view> {{ person.name }} view>
Page({
data: {
message::'Hello MINA!'
number:1000
isCheck:false //此时checkbox复选框 => 未被选中
person:{
age:18,
height:175cm,
weight:60kg,
name:"帅哥"
}
}
})
运算(表达式)
<view hidden="{{flag ? true : false}}"> Hidden view>
<view> {{a + b}} + {{c}} + d view>
<view wx:if="{{length > 5}}"> view>
<view>{{"hello" + name}}view>
//2.算术运算
Page({
data: {
a: 1,
b: 2,
c: 3
}
})
//4.字符串拼接
Page({
data:{
name: 'MINA'
}
})
列表渲染
数组循环
wx:for=“{{数组或对象}}”
项的变量名默认为:item wx:for-item 可以指定数组当前元素的变量名
下标变量名默认为: index wx:for-index可以指定数组当前下标的变量名
wx:key :用来提高数组渲染的性能,绑定的值有如下选择
-
string :表示循环项中的唯⼀属性
list:[{id:0,name:"炒饭"},{id:1,name:"炒面"}] wx:key="id" -
*this ,它的意思是 item 本⾝,this代表的必须是唯⼀的字符串和数组
list:[1,2,3,4,5] wx:key="*this"3.当出现数组的嵌套循环 以下绑定的名称不要重名
wx:for-item = "item" wx:for-index = "index"
4.一般情况下 不写上面的的绑定语句 小程序会默认
data: {
list:[
{
id:0,
name:"qwq"
},
{
id:1,
name:"lyj"
},
{
id:2,
name:"whd"
}
]
}
索引:{{index}}-----
名称:{{item.name}}
view>
对象循环
wx:for = “{{对象}}” wx:for-item = “对象的值(value)” wx:for-index = “对象的属性(key)”
索引:{{key}}-----
名称:{{value}}
view>
block标签
渲染⼀个包含多节点的结构块 block最终不会变成真正的dom元素(相当于template)
<block wx:for="{{[1, 2, 3]}}" wx:key="*this" >
<view> {{index}}: view>
<view> {{item}} view>
block>
条件渲染
wx:if
使用wx:if="{{condition}}" 来判断是否需要渲染
<view wx:if="{{true}}" >显示view>
<view wx:if="{{false}}" >隐藏view>
<view wx:if="{{false}}" >1view>
<view wx:elif="{{false}}" >2view>
<view wx:else="{{false}}" >3view>
hidden
hidden不要和行内样式display一起使用,否则不会隐藏
<view hidden="{{condition}}"> True view>
<view hidden="{{true}}"> True view>
|频繁切换显示:hidden => 通过添加样式的方式切换
|不频繁切换:wx:if => 直接把标签从页面结构移除
事件绑定
小程序中绑定事件,通过bind关键字来实现,如bindtap(用户点击该组件) bindinput(在input框输入) bindblur(输入框失去焦点触发)
<input bindinput="handleInput" />
<view>{{num}}view>
Page({
data:{
}
// 绑定的事件
handleInput: function(e) {
this.setData({
num:e.detail.value
})
}
})
/*
|获取输入框的值:通过事件源对象 e.detail.value
|把输入框的值赋值到输入框下方一个view的data中
不能直接:this.data.num = e.detail.value//this.num = e.detail.value
正确的写法:this.setDate({
num:e.detail.value
})
*/
特别注意
|1.绑定事件时不能带参数不能带括号
<input bindinput="handleInput(100)" />
|事件传值 通过标签自定义属性的方式
<input bindinput="handleInput" data-operation="100" />
//事件触发时获取自定义属性的值
const operation = e.currentTarget.dataset.operation
样式WXSS
与CSS相⽐,WXSS扩展特性有:
1.响应式长度单位 rpx
2.样式导⼊
尺寸单位rpx
可以根据屏幕宽度进行自适应。
使⽤步骤:
1.确定设计稿宽度pageWidth
2.计算比例: 750rpx = pageWidth px 因此1px=750rpx/pageWidth
3.在less文件中,只要把设计稿中的px =>750/pageWidth rpx 即可
width:750 rpx*100 / 375; /*错误写法*/
/*750和rpx中间不要有空格 运算符之间必须有空格*/
width:calc(750rpx * 100 / 375) /*正确写法*/
引入
|代码是通过@important来引入
|路径只能写相对路径
@important "../../style/common.wxss"
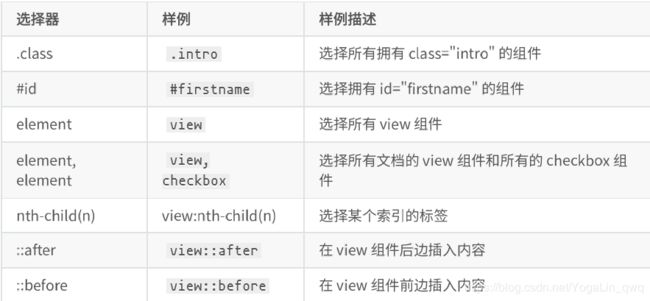
选择器
需要注意的是 小程序不支持通配符 * , 支持的选择器基本与css相同
在小程序使用less
Less 仅对 CSS 语言增加了少许方便的扩展,具体的用法在今后的博客中会涉及到 => https://less.bootcss.com/#
1.首先下载好插件(easy less)
2.在setting.json中修改设置
"less.compile": {
"outExt": ".wxss"
}
3.在要编写样式的地方,新建 less 文件,如 index.less (会同步到wxss文件中)
//定义less变量
@color:yellow;
text{
color:color
}
具体的用法在今后的博客中会涉及到 => https://less.bootcss.com/#
1.首先下载好插件(easy less)
2.在setting.json中修改设置
"less.compile": {
"outExt": ".wxss"
}
3.在要编写样式的地方,新建 less 文件,如 index.less (会同步到wxss文件中)
//定义less变量
@color:yellow;
text{
color:color
}