关于自定义标签引起的XSS
前言
在渗透测试XSS(跨站脚本攻击)漏洞的时候, 有一些网站为了防护XSS, 将所有可以禁止的tag、event都禁止了, 但这还不是绝对安全的, 如果网站会将自定义的标签写入网页的话, 还是可能引起XSS的, 也就是本文谈到的内容。
接下来以一个XSS靶场为例。
Fuzz
测试伊始, 当然是寻找waf允许的标签以及事件类型, 这里本人采用burpsuite的intruder来Fuzz, 看看是否存在某些tag或者event是可行的。
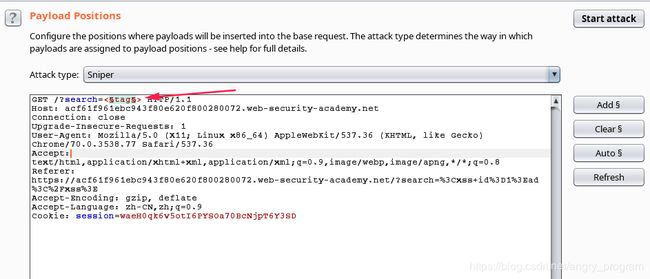
1. 设置一下需要Fuzz的参数, 注意需要在<>内:
2. 加载Fuzz的字典:
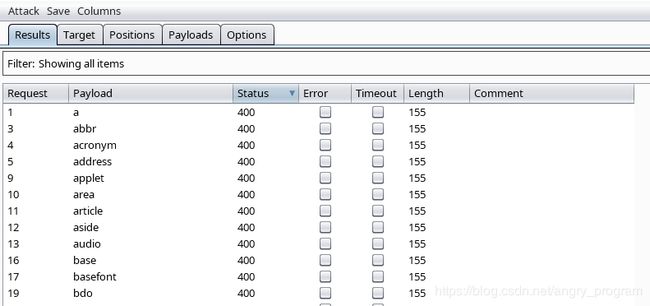
3. 发现无可用的html标签:
都被waf拦下:
思考
到这里就没有办法了吗? 其实是有的。
首先来复习一下URL中的 #
他的功能是: 使窗口定位到页面中的id, class的位置, 用法通常是:
https://www.example.com/index.html#id例如:
调用过程中, 可以理解为选中/加载了指定id或者class标签。
小试牛刀
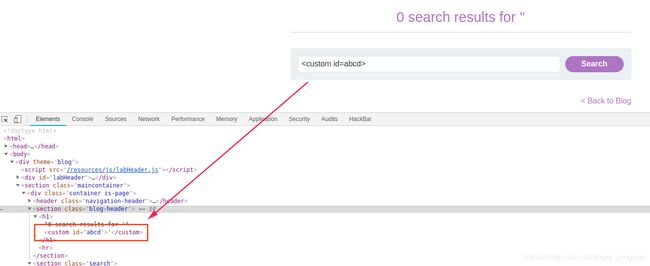
正如前言所述的情况, 页面运行写入自定义的(非html)标签:
于是熟练的配合xss打出一个payload?
发现, alert并没有被执行, 似乎少了点什么...
# 符号虽然可以将页面定位到指定id上, 但是自定义的custom标签并没有获得焦点(focus), 所以包含的alert事件并不会被执行。
敲黑板! 划重点!
- tabindex属性
html中的tabIndex属性可以设置键盘中的TAB键在控件中的移动顺序,即焦点的顺序。
把控件的tabIndex属性设成1到32767的一个值,就可以把这个控件加入到TAB键的序列中。
这样,当浏览者使用TAB键在网页控件中移动时,将首先移动到具有最小tabIndex属性值的控件上,最后在具有最大tabIndex属性值的控件上结束移动。
如果有两个控件的tabIndex属性相同,则以控件在html代码中出现的顺序为准。
默认的tabIndex属性为 0 ,将排列在在所有指定tabIndex的控件之后。
而若把tabIndex属性设为一个负值(如tabIndex="-1"),那么这个链接将被排除在TAB键的序列之外
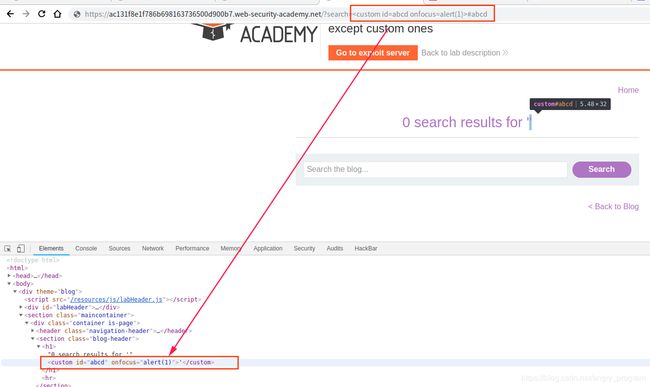
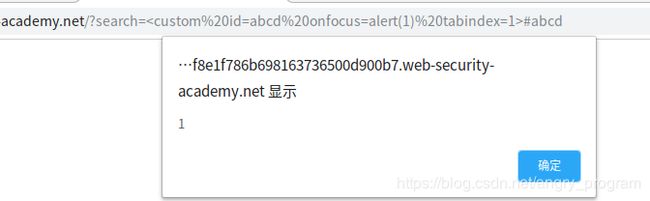
了解了tabindex的功能之后, 这里就加入tabindex属性配合#符号来使得自定义标签获得焦点:
防护措施
1. 将< >标签禁止;
2. html编码实体化