阿里云安装Nginx+vue项目部署
首先我们要先下载nginx的安装包: http://nginx.org/en/download.html
Nginx安装一:
首先先安装PCRE pcre-devel 和Zlib,因为配置nginx的时候会需要这两个东西
PCRE(Perl Compatible Regular Expressions) 是一个Perl库,包括 perl 兼容的正则表达式库。nginx 的 http 模块使用 pcre 来解析正则表达式,所以需要在 linux 上安装 pcre 库,pcre-devel 是使用 pcre 开发的一个二次开发库。nginx也需要此库。命令:
yum install -y pcre pcre-devel
zlib 库提供了很多种压缩和解压缩的方式, nginx 使用 zlib 对 http 包的内容进行 gzip ,所以需要在 Centos 上安装 zlib 库。
yum install -y zlib zlib-devel
虽然我安装的时候安装着两个儿就可以了,但是如果有需要,根据error提示可能还需要GCC和OpenSSL
yum install gcc-c++
yum install -y openssl openssl-devel
好,现在我们开始安装nginx,1.14.0这个是目前最新版本
wget -c https://nginx.org/download/nginx-1.14.0.tar.gz
解压并进入nginx目录
tar -zxvf nginx-1.14.0.tar.gz
cd nginx-1.14.0
使用nginx的默认配置
./configure
编译安装
make
make install
查找安装路径:
whereis nginx
进入sbin目录,可以看到有一个可执行文件nginx,直接./执行就OK了。
运行起来之后访问服务器ip,可以看到nginx的欢迎页面
如果访问不了,请在阿里云服务器实例管理的安全组设置一下
这样就OK了。
配置开机自启动
即在rc.local增加启动代码就可以了。
vi /etc/rc.local
增加一行 /usr/local/nginx/sbin/nginx
设置执行权限:
chmod 755 rc.local
按i进入编辑模式,按:wq保存退出
这样就完成了
nginx安装二:
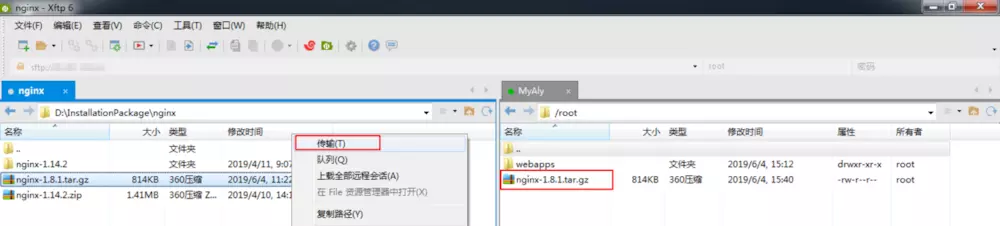
下载上传 nginx 到服务器
下载 nginx,然后使用 Xftp 将压缩包上传到的 Linux 服务器:
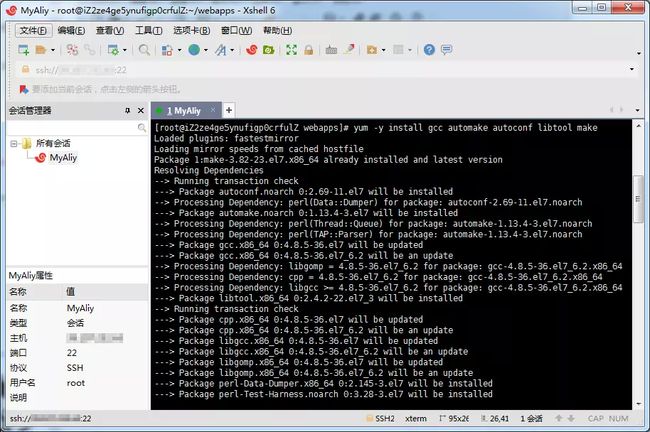
4.2、安装 gcc 和 g++ 编译器
yum -y install gcc automake autoconf libtool make
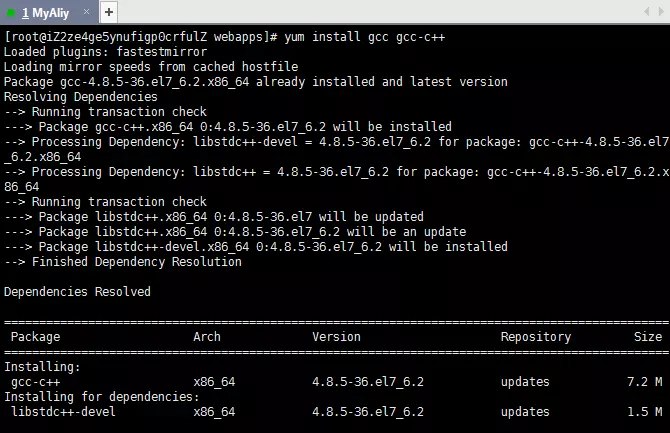
yum install gcc gcc-c++
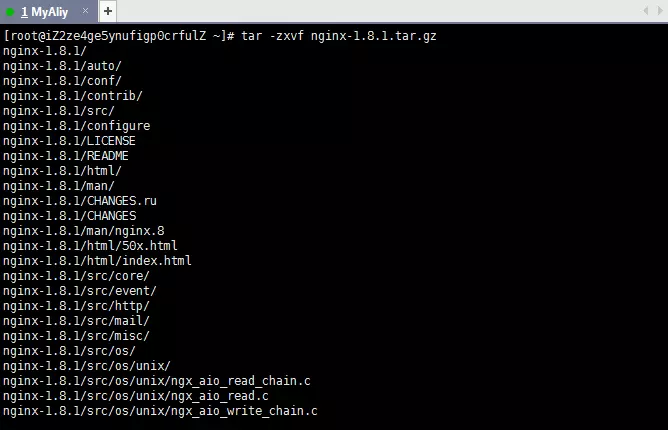
4.3、解压 nginx 安装包
tar -zxvf nginx-1.8.1.tar.gz
进入 nginx-1.8.1 目录:
cd nginx-1.8.1
4.4、make 编译安装它
./configure
make
make install
4.5、安装 zlib 库
cd ~
wget http://www.zlib.net/zlib-1.2.11.tar.gz
tar -zxvf zlib-1.2.11.tar.gz
cd zlib-1.2.11
./configure
make
make install
4.6、安装 SSL
yum -y install openssl openssl-devel
4.7、安装 pcre
yum -y install pcre-devel
4.8、安装 nginx
./configure
make
make install
4.9、nginx 服务的基本操作
启动服务:
/usr/local/nginx/sbin/nginx
这个时候访问你服务器的公用 ip 地址,如果可以打开下面这样一个页面,说明 nginx 启动成功:
重启服务:
/usr/local/nginx/sbin/nginx -s reopen
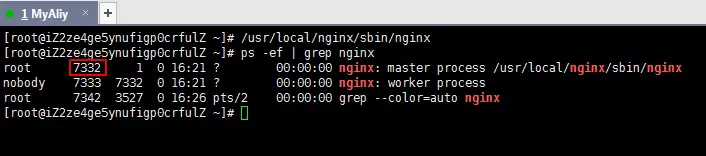
查看服务:
ps -ef | grep nginx
红框中的数字在停止服务的时候会用到。
停止服务:
kill 7332
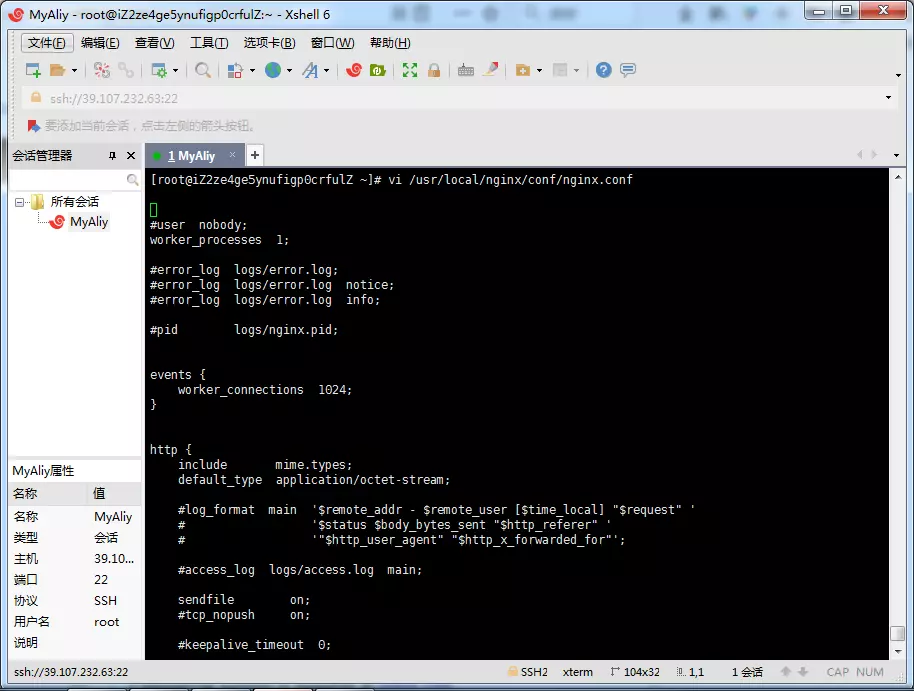
查看配置:
vi /usr/local/nginx/conf/nginx.conf
重新载入配置文件:
在修改了配置文件后需要重新载入配置文件。
/usr/local/nginx/sbin/nginx -s reload
五、打包 Vue 项目并上传至服务器
在 npm run build 打包项目之前,需要修改一下 config 目录中的 index.js 文件,否则静态文件可能会加载失败。打开 config/index.js,定位到 build 对象下的 assetsPublicPath 位置,路径修改为“./”:
build: {
// ...
assetsPublicPath: './',
}
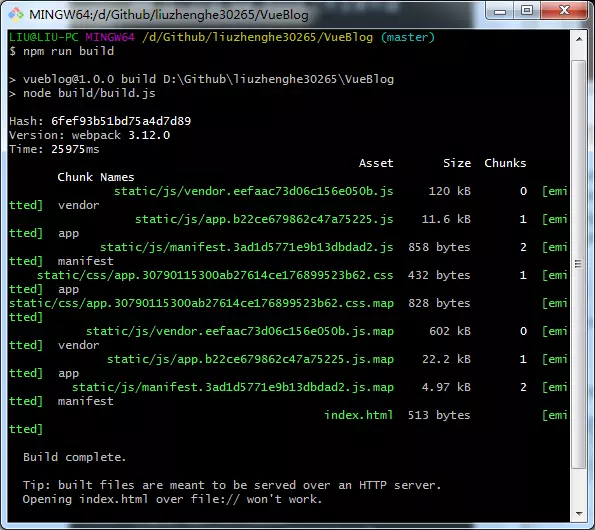
然后执行 npm run build 打包项目。
打包成功后,会在项目目录中多一个 dist 文件夹,里边有一个 static 目录(存放着静态文件)和 index.html ,这就是打包好的项目,然后把这个文件夹上传到服务器上就可以了。
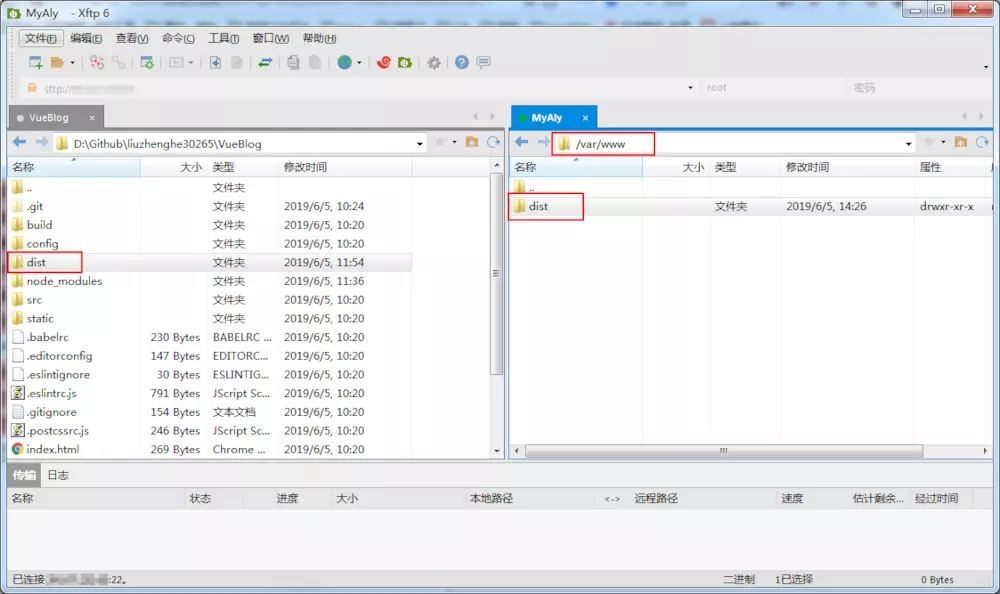
打开 Xftp,在本机上找到 dist 这个目录,传输到服务器上,我在服务器的 var 目录下新建了一个 www 目录,用来存放我的项目:
传输完成后,打开 XShell,修改一下 nginx 的配置文件,运行:
vim /usr/local/nginx/conf/nginx.conf
在 server 下的 location 中配置站点根目录:
修改了配置文件,需要重新载入配置文件,执行:
/usr/local/nginx/sbin/nginx -s reload
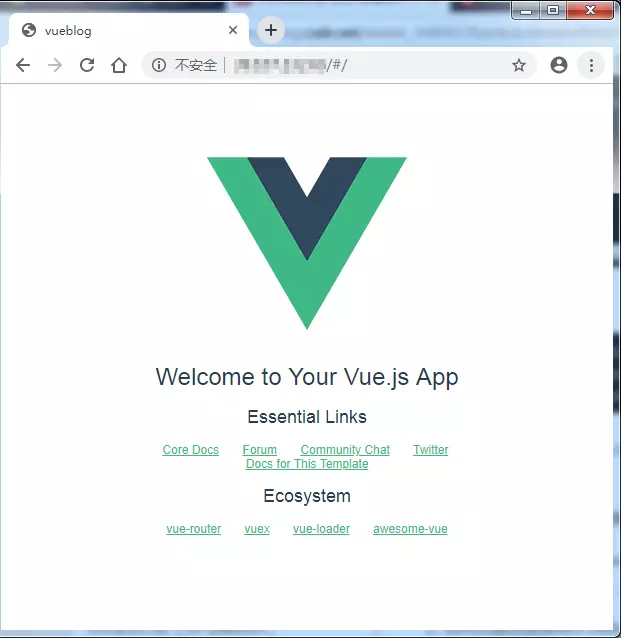
访问服务器 ip 地址,就可以看到自己的项目了。
六、常用操作
配置 nginx 常用命令:
- 查看配置:vi /usr/local/nginx/conf/nginx.conf
- 编辑配置:vim /usr/local/nginx/conf/nginx.conf
- 重启配置:/usr/local/nginx/sbin/nginx -s reload
- 重启服务:/usr/local/nginx/sbin/nginx -s reopen
vim 基本使用:
- shift + i 插入内容
- Esc 退出编辑
- u 撤销
- :wq 保存并退出编辑
解决 Linux 使用 vim 出现 E325:ATTENTION 错误:
删除交换文件 .swp:
cd /usr/local/nginx/conf
ls -la
rm -f .nginx.conf.swp
因为交换文件是隐藏的,ls 命令看不到,需要 ls -la 才可以查看隐藏文件。