摘要:
本文介绍基于WordPress+PublishMarkdown快速构建方便好用的个人博客,包括相关的背景。不需要写代码,也不需要花费很多时间折腾,适合有一定学习动手能力的人阅读使用。
背景
WordPress 是一种被广泛使用的博客框架,功能强大,拥有丰富的主题和插件生态。无论是专业的软件工程师,还是不了解软件开发技术的其他人员,WordPress都可以很方便的使用。
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,通过工具导出为HTML 、Word、图像、PDF等文件格式,大大节约了写文章的排版耗时。特别是扩展的Markdown语法,还能支持代码高亮、MathJax数学公式、流程图等功能,对相关领域的人员使用非常友好。
PublishMarkdown 是由本人开发的一款将本地Markdown文件发布到博客的开源工具,基于Electron实现,支持中英文,兼容Windows、Linux、MacOS平台。功能特点如下。
- 支持主流Markdown语法、TOC、代码高亮、MathJax数学公式,支持本地预览和简易编辑功能(建议使用Haroopad、Typora等工具编写好后,再使用本工具发布)。
- 全自动博客发布。文章可设置标题、摘要、固定链接、作者、发布时间、标签、分类等属性,自动批量上传文章中的本地图片。支持多站点同时发布。目前支持MetaWeblog接口,兼容WordPress、csdn、cnblogs、oschina等博客,源码中保留了继续开发其他博客接口的扩展性。
- 已经通过本工具发布到远程的博客,可以使用本工具更新(博客使用固定链接即url区分),且更新时相同图片无需重复上传(图片使用文件md5区分)。
本地编辑器 or 在线编辑器?
WordPress的Markdown支持。WordPress一直有个问题,就是对Markdown的支持并不完善。WordPress虽然有一些Markdown插件,但都是基于WordPress的在线文章编辑环境。
使用在线编辑器的体验并不是很好。在线编辑器的功能比较简陋。需要在有网络的环境下才能写,网络状况、浏览器故障等各种问题都可能会打断写文章的思路,甚至导致文章草稿丢失,容易分散注意力。另外写好后本地也没有文章备份,一旦网站故障,文章存在彻底丢失的风险。
因此相当一部分用户在使用Markdown写文章时,都会使用本地Markdown编辑器,例如跨平台的Typora、Haroopad等。
本地Markdown的发布问题。然而,本地写好的Markdown文件,如何快速发布到WordPress博客,成了一个头疼的问题。虽然Typora等编辑器可以复制Markdown生成的HTML,然后粘贴到WordPress文章编辑后台中,但是这种方式对于文章中包含较多本地图片等情况,就显得很不友好了,需要手动上传图片到WordPress中,然后逐一替换到文章中。
写文章时图片上传图床。对于本地图片的上传问题,一些用户会选择在写文章时直接把图片上传到图床,获得图片外链(URL),插入到Markdown。发布到博客时也是通过外链直接引用图床中的图片,因此发布博客时直接粘贴HTML代码即可,不需要再传图。图床传图工具有成熟的工具iPic、PicGo等,单张图上传后可以自动复制图片外链到剪贴板,然后粘贴到Markdown编辑器即可。除了发布博客时更加容易,这种方式对于个人博客站点来说,还可以节约图片带来的服务器存储和流量消耗。
任何事情都是有利有弊。写文章时直接传图,和使用在线编辑器写文章有着相似的缺点。首先是写文章的同时需要完成图片上传的任务,容易分散注意力,并且必须在良好的网络环境下写文章,网络故障、传图太慢、传图工具故障等都可能打断写文章的思路。图片在本地没有备份,并且使用了第三方图床,一旦图床出现问题,可能导致所有博客配图挂掉,甚至图片源文件彻底丢失。图片一旦上传后,就没法享受本地各种图片编辑工具的批量编辑功能,除非逐一下载下来修改后再上传。还有时候文章图片可能是批量生成的,例如有些Word、PDF等格式的文章,可以输出为HTML+本地图片,再转换为Markdown(Typora可以直接粘贴HTML富文本,会自动转成Markdown),此时如果自己传图就需要逐一替换图片外链了。
基于为知笔记的博客方案
基于以上种种问题,就需要有一套全自动本地Markdown发布方案。15年初的时候,经过了不少研究和实践,我实现了一套基于WordPress+为知笔记的博客方案,并发表文章WordPress+Markdown+为知笔记,实现高质量笔记和博客。个人博客没太花时间推广,但是这篇文章有了累计2w+的阅读量。
基于Hexo的博客方案
在我使用了为知笔记方案之后,发现开始流行用免费的GitHub Pages和Hexo搭建静态博客。Hexo原生就是用Markdown编辑的,在本地渲染成静态HTML后直接同步到GitHub Pages即可。
这种方案现在已经被广泛使用,但也存在一些问题。
首先是有一定的技术门槛,更适合软件工程师群体使用,因为需要用到git、命令行等工具,相比很多空间服务商直接提供开箱即用的WordPress环境,后台直接图形化界面安装各种主题和插件,Hexo的配置流程要复杂不少。
静态博客的功能远不如动态博客,例如比较基本的评论、搜索、访问量统计,要么得借助第三方服务,要么使用比较Hack的做法,要么难以实现。
另外如果之前已经用了WordPress,已经发布的博客迁移成本比较高,当然这不能算Hexo的问题,不同博客框架不能互相导入文章很正常。
为知笔记的问题
为知笔记博客方案我使用了几年,但是后来又遇到了一些问题。
为知笔记目前只有Windows版本才能支持发布博客,工作后我逐渐转移到了Mac系统,每次发布博客只能启动Windows虚拟机,再用Windows版为知笔记发布。
对于一篇已经发布的文章,为知笔记虽然支持本地编辑然后同步更改到远程,但是每次编辑时都会重复上传文章中的相同图片,导致WordPress后台有很多重复图片。所以每次编辑带图文章,我都是分别在本地和WordPress后台编辑,而不用为知笔记的编辑功能。
必须在为知笔记里写文章,或者写好了复制到为知笔记。工作后我开始习惯直接用Markdown文件写博客,用git管理文件版本,相比常规笔记软件的版本管理更加强大。但是这样就需要先转移到为之笔记里再发布,遇到图片多的情况就费劲了。另外为知笔记现在已经开始收费了,对于一些没有用过为知笔记的用户,如果单纯为了博客发布功能付费似乎不太能接受。
为知笔记是商业软件,能不能用、怎么用,主要取决于为知笔记团队(虽然他们的客户服务其实还不错)。为知笔记博客发布功能中的代码高亮和MathJax渲染方案发生过一次大的调整,导致我之前的为知笔记博客方案失效了。具体细节是发布时不再渲染,需要在博客中配置插件。好在自己有一定的开发能力,对WordPress主题源码做了一些修改才解决问题。
PublishMarkdown的诞生
因为为知笔记的种种问题,一个跨平台、开源免费、使用门槛不高的全自动Markdown发布工具就很有需要了。
在网上尝试找过很多,然而没有找到合适的可以直接用的。主要找到了几个命令行工具,但是有些只是Demo级别的代码,或者支持的Markdown语法不完善,不支持图片自动批量上传,命令行环境配置比较繁琐,用起来也不直观,本地看不到渲染后的效果,因此也不确定Markdown写的对不对。所以一直想自行开发一个这样的图形化工具。
因为涉及到的技术比较多,也没做过桌面应用,有一定难度,同时工作繁忙,一直没有时间尝试。直到最近一年,终于有了一段空闲时间开发出了这个工具,取名简单直白,就叫PublishMarkdown。比较完美的解决了前文中的问题。
PublishMarkdown基于Electron构建,原生就是跨平台的,兼容Windows、MacOS、Linux。
PublishMarkdown在编辑已有文章时会自动判断,不会重复上传相同图片。
PublishMarkdown可以直接发布独立的Markdown文件,而Markdown文件的编辑,可以使用任何Markdown编辑器。PublishMarkdown自身也提供了简易的Markdown编辑功能,但还是建议使用其他更好用的编辑器。
PublishMarkdown是开源软件,Markdown中代码高亮、MathJax渲染的逻辑清晰明确,方便用户使用。未来如果需要调整,会增加配置选项,而不是直接改掉。
对于WordPress用户,使用PublishMarkdown发布博客,只需安装配置代码高亮插件和MathJax插件即可,不需要自己开发WordPress主题,不需要软件开发能力。
基于PublishMarkdown+WordPress的博客方案
和为知笔记相同,PublishMarkdown目前支持广泛使用的MetaWeblog接口发布博客,兼容WordPress以及其他支持此接口的博客(据说CSDN、CNBlogs、OSChina等都可以,但是没有实际测试,可以自行研究)。这里只介绍PublishMarkdown配合WordPress实现博客的典型方案。
WordPress搭建
WordPress的搭建网上有很多文章。对于没有技术开发基础但有一定动手能力的人,或者不想花很多时间折腾的人,可以考虑直接用现成的WordPress空间,或者用 Linode 等提供一键配置WordPress的主机服务商。一些相关基础知识例如域名、主机,也可以参考我写过的系列文章 网站搭建从零开始。
WordPress配置
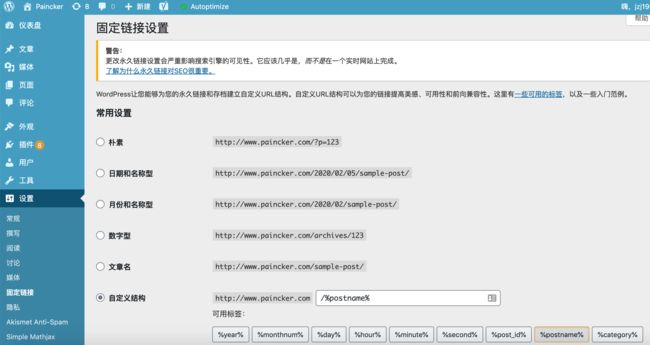
1、固定链接设置(可选)
PublishMarkdown支持为文章设置固定链接,即url参数,详见下文Markdown的编写。建议在WordPress后台设置固定链接为%postname%,如图所示。
2、代码高亮和MathJax插件(可选)
如果需要代码高亮和MathJax功能,就需要在WordPress中安装相应的插件。
代码高亮直接安装WP Code Highlight.js即可,不需要特殊配置。
MathJax插件可以安装Simple Mathjax,设置Custom mathjax config参数如下。
MathJax.Hub.Config({
tex2jax: {
inlineMath: [['\\(', '\\)']],
displayMath: [['\\[','\\]']]
}
})
如果配置后博客加载慢,可尝试设置Custom mathjax CDN参数为https://cdn.bootcss.com/mathjax/2.7.3/MathJax.js?config=TeX-MML-AM_CHTML
PublishMarkdown安装与设置
PublishMarkdown下载地址:
https://github.com/jzj1993/PublishMarkdown/releases
下载安装后,使用默认设置即可。主要是渲染设置中,需要将代码高亮和MathJax公式都设置为“仅预览”,如图所示。
Markdown的编写
Markdown源文件应该是扩展名为.md、编码为UTF-8的文本文件。
Markdown可以使用任何编辑器编写,但是要符合PublishMarkdown支持的语法。建议用Typora编写,PublishMarkdown中的某些语法格式和Typora中是基本一致的。
支持基本Markdown语法、TOC、代码高亮、MathJax公式,文件开头使用YAML语法格式定义文章的信息。
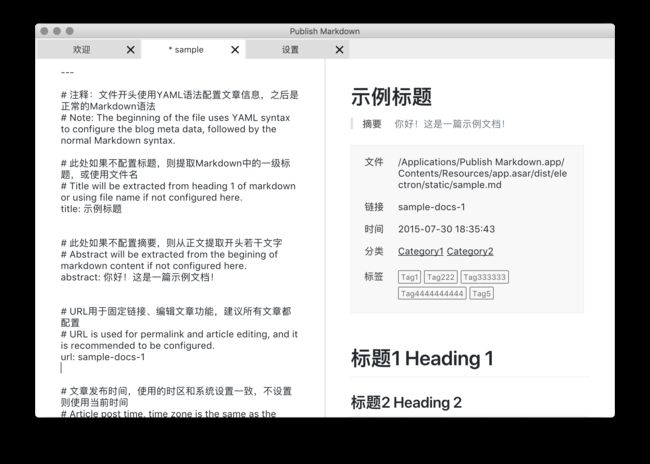
详细的语法规则可以查看工具中的示例文档,或者GitHub上的源文件。下面给出一个删减的源码示例,重点要注意的是建议给文章配置url参数,编辑已发布文章时根据这个参数区分不同的文章。
---
# 注释:文件开头使用YAML语法配置文章信息,之后是正常的Markdown语法
# 此处如果不配置标题,则提取Markdown中的一级标题,或使用文件名
title: 示例标题
# 此处如果不配置摘要,则从正文提取开头若干文字
abstract: 你好!这是一篇示例文档!
# URL用于固定链接、编辑文章功能,建议所有文章都配置,建议用小写字母+数字+连字符
url: sample-docs-1
# 文章发布时间,使用的时区和系统设置一致,不设置则使用当前时间
date: 2020-02-01 18:35:43
# 文章分类
category:
- 分类1
- 分类2
# 文章标签
tags:
- 标签1
- 标签2
---
# Markdown内容
## 二级标题
段落
代码块
```js
const axios = require("axios");
// ...
```
MathJax分隔符和Pandoc中规定的一致。行内公式在单个美元符号之间 $\frac{a}{b}$。如果美元符号紧跟数字,不会识别为行内公式 $20,000 and $30,000。如果起始美元符号紧跟空格,或终止美元符号前面是空格,也不会识别为公式 $ \frac{a}{b} $。
行内代码不识别为公式 `$\frac{a}{b}$`。
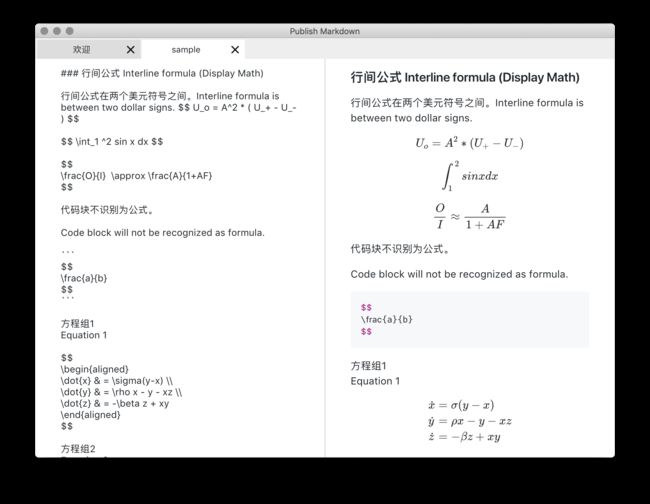
行间公式在两个美元符号之间。同样,代码块不识别为公式。
$$ U_o = A^2 * ( U_+ - U_- ) $$
在PublishMarkdown中的效果如下。
Markdown的发布
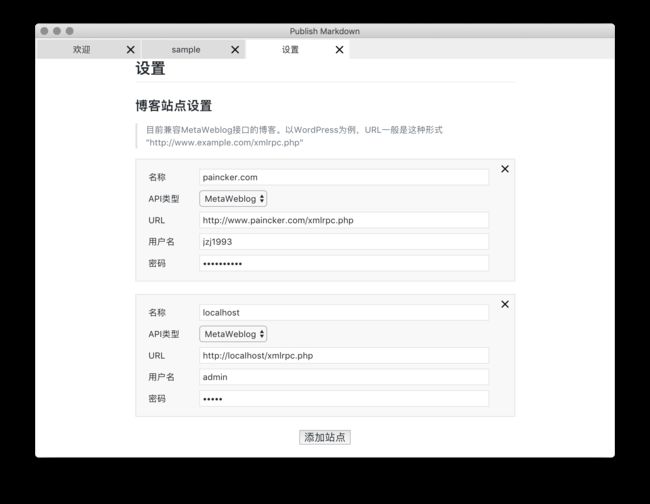
在菜单中打开设置页面,添加需要发布的博客。WordPress博客的URL格式为http://www.example.com/xmlrpc.php。
在菜单中打开要发布的.md文件,确认渲染后的结果是否正确,然后在菜单中点击发布,勾选要发布的博客,点击发布即可。PublishMarkdown会自动渲染文章,上传文章中的所有本地图到WordPress,最后将文章发布到博客,发布完成后会弹出系统通知提示。
PublishMarkdown的技术实现
如果对PublishMarkdown的技术实现有兴趣,或者想了解更细节的原理,以及开发过程中遇到的问题,可访问我的另一篇博客PublishMarkdown技术实现,也欢迎到GitHub提交Issue和PullRequest。
最后,欢迎扫码关注微信公众号,也可以加我微信 jzj2015 交流(注明来自博客)。
本文由jzj1993原创,转载请注明来源:http://www.paincker.com/publish-markdown