float属性
float属性的常用取值有
- left:脱离标准流,浮动在父标签的最左边
- right:脱离标准流,浮动在父标签的最右边
注意:float只有左右靠,没有上下靠,如果需要做上下左右的偏移可以配合padding使用,并且带float属性的标签,位置相对于父坐标是绝对位置不受其他标签影响,
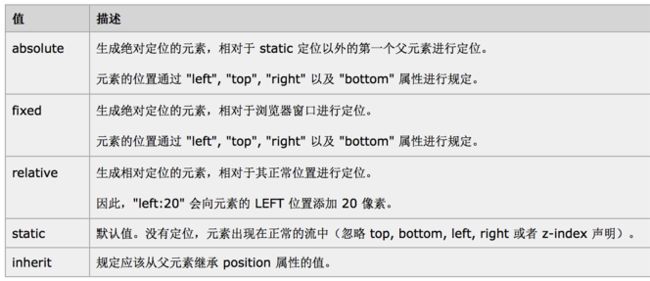
position属性
课堂笔记:
- 一般标签的宽高是content的宽高,而IE浏览器标签的宽高是content+padding+border的宽高
- iOS中view嵌套的view越多性能就越不好,而web的标签嵌套对性能没影响,因为虚拟DOM原理,标签都是虚拟的,只有界面能显示的才会耗性能
- RGBA在web上取值是0-255,iOS 是0/255-255/255
- 任意一种类型的标签,一旦脱离标签流,就会被强制转行成行内-块级标签
脱离标准流代码:
CSS的脱离标准流
1
2
3