查看官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/
小程序基础
小程序官方地址,小程序开发者工具,点击此处下载。在微信小程序中有一个配置文件project.config.json,此文件可以让开发者在不同设备中进行开发。
微信小程序共支持5种文件,wxml,wxss,js,json,wxs以及图片文件等。每一页面都具有wxml,wxss,js,json文件,但比不是必须的,小程序和网页类似,一种以html+css+js,而小程序则是wxml+wxss+js,如wxml用来描述页面结构,wxss用例描述页面的样式,js用来添加逻辑信息的。
wxml
wxml用来构建页面的结构
//数据绑定
{{message}}
// page.js
Page({
data: {
message: 'Hello world!'
}
})
学会用数据绑定,wxml中的动态数据都可来自对应的Page的data中的数据,如何绑定是很简单易懂的。如
// 使用{{ ... }}
{{ message }}
// 对应中的Page的data数据
Page({
data: {
id: 0
}
})
Page({
data: {
condition: true
}
})
重点
true:代表真值。
false:代表假值。
// 不可少的 {{ ... }}
Hidden
// 必备掌握
{{object.key}} {{array[0]}}{{array[1]}}
Page({
data: {
object: {
key: 'Hello '
},
array: ['hh','da']
}
})
// 数组
{{item}}
Page({
data: {
zero: 0
}
})
// item,条目
Page({
data: {
a: 1,
b: 2
}
})
// {for: 1, bar: 2}
// 用...来将一个对象展开
Page({
data: {
obj1: {
a: 1,
b: 2
},
obj2: {
c: 3,
d: 4
}
}
})
// {a: 1, b: 2, c: 3, d: 4, e: 5}
Page({
data: {
foo: 'my-foo',
bar: 'my-bar'
}
})
// {foo: 'my-foo', bar:'my-bar'}
// 后边的会覆盖前面
Page({
data: {
obj1: {
a: 1,
b: 2
},
obj2: {
b: 3,
c: 4
},
a: 5
}
})
// {a: 5, b: 3, c: 6}
列表的渲染,通过wx:for,下标变量名为 index,数组当前项的变量名为 item。
{{index}}: {{item.message}}
Page({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})
wx:for-item
wx:for-index
{{indexcoding}}: {{itemcoding.message}}
// wx:if="{{condition}}" wx:else wx:elif
1
2
3
重点
wx:if 为 false,框架什么也不做,只有为真的时候才开始局部渲染。
wx:if 有更高的切换消耗而, hidden 有更高的初始渲染消耗。
// 模板 template
Page({
data: {
item: {
msg: 'this is a template'
}
}
})
// 事件
bindtap="tapName"
Page({
tapName: function(event) {
console.log(event)
}
})
事件分类:(即区分父节点有事件也会被响应)
- 冒泡事件:会向父节点传递
- 非冒泡事件:不会向父节点传递
{{count}}
Page({
data: {
count: 1
},
add: function(e) {
this.setData({
count: this.data.count + 1
})
}
})
import和include
body
header
footer
WXSS
wxss与css大部分相同,但wxss对css进行了修改和补充,wxss的特性有尺寸单位和样式导入,在小程序中你会看到rpx这样的尺寸单位,小程序开发初期是以iPhone 6标准的,固定750rpx为屏幕宽度。
尺寸单位,屏幕宽固定为750rpx,在iPhone6 上,屏幕宽度为375px,换算750rpx = 375px = 750物理像素。iPhone6中,1rpx = 0.5px。
样式导入,使用@import语句,路径为相对路径;如:
/** index.wxss **/
.name {
padding:5px;
}
/** app.wxss **/
@import "index.wxss";
.age {
padding:15px;
}
选择器
.class
#id
element
::after
::before
JS
在js中文件运用到API的调用,点击传送门
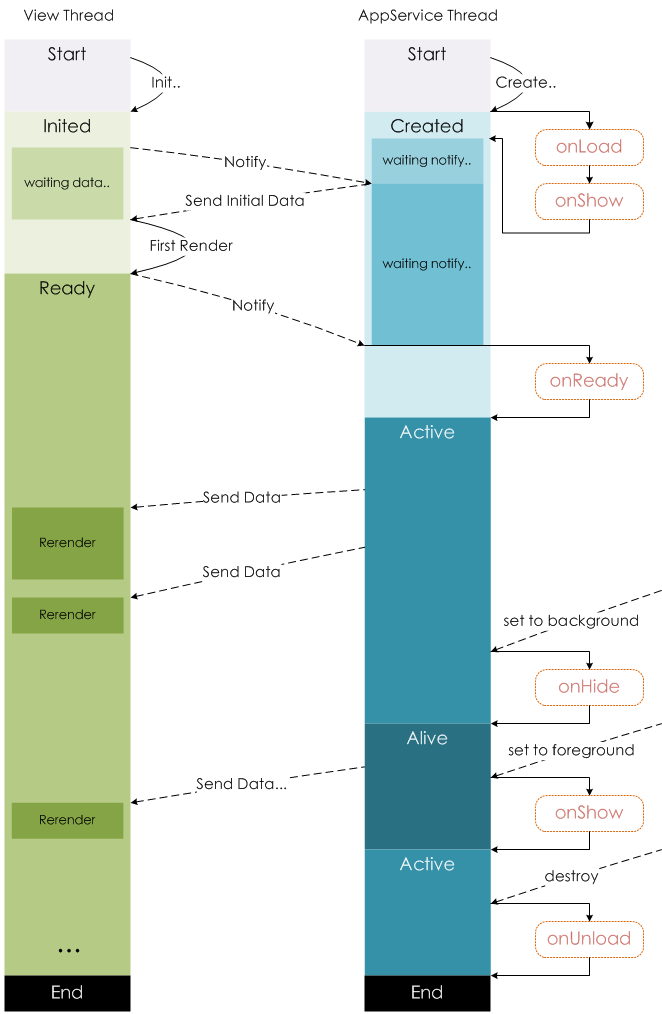
生命周期
不用马上懂,别做项目别懂就行。
App()用来注册一个小程序,接受一个object参数。
onLaunch 监听小程序初始化
onShow 监听小程序显示
onHide 监听小程序隐藏
getApp()用来获取到小程序实例。
var app = getApp()
console.log(app.globalData)
页面 Page
onLoad 监听页面加载
onShow 监听页面显示
onReady 监听页面初次渲染完成
onHide 监听页面隐藏
onUnload 监听页面卸载
前台、后台定义:击左上角关闭或者按了Home键离开,进入了后台,只有当小程序进入后台一定时间,或者系统资源占用过高,才会被销毁。
结语
本文主要讲解 小程序基础知识点讲解-WXML + WXSS + JS,生命周期
下面我将继续对
小程序中的其他知识 深入讲解 ,有兴趣可以继续关注小礼物走一走 or 点赞