在学习react-redux之前我们需要对redux有个大概的了解,后面的文章会介绍redux的中间件和redux在react中的应用。
redux在react中的作用?
redux的作用非常简单,简单来说就是帮助我们统一管理react组件的state状态。
这在刚开始看来是没有什么作用并且增加了项目的复杂度,但是当组件有大量的变化和异步回调时,我们面临的就是一团浆糊,代码以后也难以维护,而Redux的作用就是帮助我们解决这个问题。
安装
你只需要在项目目录下执行npm install --save redux
但这只是本体,redux强大之处在于有各种的工具和中间件,比如可以安装以下的套餐。
npm install --save redux-actions
npm install --save react-redux
npm install --save redux-thunk
npm install --save redux-promise
npm install --save-dev redux-devtools
Action
Action字面意思就是一个行为,它的作用就是把更新组件状态的每个动作都变为一个抽象的行为,比如登录,请求数据,页面跳转等等。
本质上讲Action就是按照规则定义的对象,其中type是必须的,定义了Action动作的名称,其他属性可以自己定义。
{
type: 'LOGIN_IN',
payload: 'data'
}
而创建这个对象的方法就叫做ActionCreator,比如这样:
function loginIn(name: ?string, pass : ?string) {
return {
type:"LOGIN_IN",
data:{
username: name,
password: pass,
},
};
}
在redux-actions中提供了createAction方法, 这个方法会返回一个符合FSA标准的ACTION。
第一个参数是Action的type。
第二个参数表示action传递的数据,会被放入创建的action中的payload字段中。
第三个参数会被放入meta字段中。
createAction(
'FETCH_POSTS',
fetch(`url`)
.then(response => response.json())
)
在上面的代码中我们将一个网络请求promise作为参数进行传递。
Reducer
当我们确定了组件的state对象结构和action行为的时候就可以编写reducer了。reducer的作用就是根据传入的Action行为和旧的state对象,返回一个新的state并刷新组件。
const initialState = {
isLoggedIn: false,
};
function user(state = initialState, action) {
if(action.type === 'LOGGED_IN') {
let {username, password} = action.data;
return {
...state,
isLoggedIn: true,
username,
password,
};
}
return state;
}
export default user;
这里模拟了一个简单的情况,当用户登录成功后发出一个action,reducer收到后返回新的state状态并刷新页面。
当然我们应用可能有多个reducer的情况, 通过combineReducer可以将多个reducer合成一个。
import {combineReducers} from 'redux';
import user from './user';
import movieList from './movieList';
module.exports = combineReducers({
user,
movieList,
});
reducer的一个重要特征就是纯函数,也就是同样的输入,必须有同样的输出,有三个约束需要注意:
*修改传入参数。
*执行有副作用的操作,如 API 请求和路由跳转。
*调用非纯函数,如 Date.now() 或Math.random(), 因为每次会得到不同的结果。
也就是说传入的state如果和旧的state没有变化,返回的新state也应该是一模一样的,不应该有没有任何改变。
store
当reducer返回了新的state状态后,这个状态怎么传到组件和存在哪里就成了问题。
redux就是把这些状态统一放入了store进行管理。
import { createStore } from 'redux';
const store = createStore(reducers);
这段代码创建了一个store并将我们前面合并的reducers注册到store中。
stroe也提供了一些方法供我们调用:
// 执行action, 会根据你注册的reducer来返回新的state
stroe.disptch(action)
// 注册监听器,每当action执行的时候就会被调用,这个方法比较偏底层,我们一般不会用到
stroe.subscribe(listener)
// 替换当前state中的reducer
stroe.replaceReducer(nextReducer)
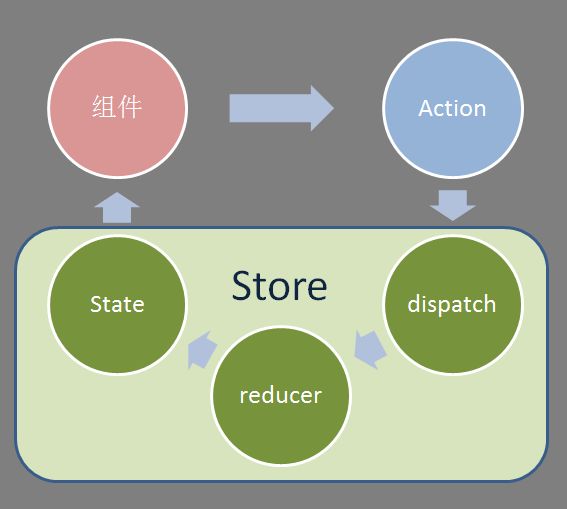
流程图
了解这些我们就能通过发送Action执行一个大概的流程了: