- Spring Boot整合SA-Token的使用详解
陈辰学长
springboot数据库后端
SpringBoot整合SA-Token的使用详解,涉及到SA-Token的基本介绍、整合步骤、配置、常用API以及实际使用场景等多个方面。以下将详细阐述这一过程,确保内容不少于2000字。一、SA-Token简介SA-Token是一个轻量级的Java权限认证框架,由国人开发,主要解决登录认证、权限认证、单点登录、OAuth2.0、分布式Session会话、微服务网关鉴权等一系列权限相关问题。SA
- 使用Python Flask构建Web应用程序
代码快速拳
pythonflask前端Python
Flask是一个轻量级的PythonWeb框架,它提供了构建Web应用程序所需的基本功能。它简单易用,非常适合小型项目和原型开发。本文将介绍如何使用Flask构建一个简单的Web应用程序,并提供相应的源代码。首先,我们需要安装Flask。可以使用以下命令使用pip安装Flask:pipinstallflask一旦安装完成,我们就可以开始构建我们的Web应用程序了。首先,创建一个Python文件,命
- 2024年一文1800字从0到1使用Python Flask实战构建Web应用(1)
2401_84564025
程序员pythonflask前端
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛分享他们的经验,还会分享很多直播讲座和技术沙龙可以免费学习!划重点!开源的!!!qq群号:110685036第三部分:运行Flask应用在app.
- Go语言的数据结构
2401_90032081
包罗万象golang开发语言后端
Go语言的数据结构Go语言(也称为Golang)是一种由谷歌开发的开源编程语言,以其简单性、高效性和并发性而受到欢迎。作为一门现代语言,Go语言在处理数据时提供了丰富的数据结构,这些数据结构不仅可以帮助开发者管理复杂的数据关系,还能提高程序的性能和可读性。本文将详细探讨Go语言中的各种数据结构,包括数组、切片、映射、链表、树以及它们的使用场景与实现细节。一、数组1.1数组的定义在Go语言中,数组是
- Spring Boot 集成高德地图电子围栏
Cloud_.
springboot后端java
摘要:本文手把手教你通过SpringBoot调用高德地图API实现电子围栏功能,涵盖云端围栏创建、设备位置监控与本地算法校验,附带完整代码和避坑经验!一、电子围栏核心原理1.1什么是电子围栏?虚拟地理边界:在地图上划定区域(圆形/多边形),触发进出事件应用场景:员工考勤、物流围栏、儿童安全区域监控技术核心:基于GPS/北斗坐标的位置判断(射线法或API调用)1.2高德地图API能力云端围栏管理:创
- C# WPF面试题:WPF中一些常见的设计模式
令狐掌门
WPF面试题wpfWPF中的设计模式
C#WPF(WindowsPresentationFoundation)是一个用于创建桌面应用程序的框架,它广泛使用了多种设计模式。以下是一些常见的设计模式:MVVM(Model-View-ViewModel):这是WPF最常用的设计模式。它将数据模型(Model)、视图(View)和视图模型(ViewModel)分离,使得各部分可以独立进行开发和测试。视图模型是视图的抽象,它包含了视图的状态和行
- Ajax原理笔记
小鱼ccd
前端
1.后端如何把数据传给前端?后端通常通过HTTP接口(API)把数据传给前端,一般流程如下:(1)后端提供API接口后端使用SpringBoot开发API,通常返回JSON数据。例如,在Controller层定义一个接口,返回商品列表:@RestController@RequestMapping("/api/products")publicclassProductController{@GetMa
- 88.Django中间件的说明与使用方法
想成为数据分析师的开发工程师
Python_Django框架django中间件pythonweb后端
1.概述AOP(AspectOrientedProgramming),面向切面编程,是对业务逻辑的各个部分进行隔离,从而使得业务逻辑各部分之间的耦合度降低,提高程序的可重用性,同时提高了开发的效率。可以实现在不修改源代码的情况下给程序动态统一添加功能的一种技术。面向切面编程,就是将交叉业务逻辑封装成切面,利用AOP的功能将切面织入到主业务逻辑中。所谓交叉业务逻辑是指,通用的,与主业务逻辑无关的代码
- Python Colorama 库详解:终端输出美化的神器
萧鼎
python基础到进阶教程python
PythonColorama库详解:终端输出美化的神器在开发命令行工具或调试程序时,我们可能会希望通过颜色来区分重要信息,比如警告、错误、提示等。而Colorama是一个简单易用的Python库,可以帮助我们轻松地为终端输出添加颜色,提升用户体验。1.Colorama是什么?Colorama是一个Python库,用于在终端中实现跨平台的彩色文本输出。它主要提供以下功能:为文本添加前景色、背景色。控
- 旧衣回收小程序开发,让旧衣市场焕发新生!
冠品网络科技
小程序开发软件开发回收旧衣回收回收小程序开发
随着人们生活水平的提高和环保意识的增强,旧衣处理问题日益凸显。传统的旧衣回收方式存在渠道分散、效率低下、信息不透明等问题,难以满足人们日益增长的环保需求。而旧衣回收小程序的出现,为人们的回收提供了全新的方式。旧衣回收小程序的开发,是致力于打造便捷、环保的旧衣回收新方式,让居民轻松摆脱回收的繁琐流程,提高回收效率。旧衣回收小程序功能特点用户端:1、一键预约,上门回收用户无需出门,只需在小程序上填写地
- 【AI】使用Python实现机器学习小项目教程
丶2136
AI人工智能python机器学习
引言在本教程中,我们将带领您使用Python编程语言实现一个经典的机器学习项目——鸢尾花(Iris)分类。通过这个项目,您将掌握机器学习的基本流程,包括数据加载、预处理、模型训练、评估和优化等步骤。论文AIGC检测,降AIGC检测,AI降重,三连私信免费获取:ReduceAIGC9折券!DetectAIGC立减2元券!AI降重9折券!目录引言一、项目背景与目标二、开发环境准备2.1所需工具2.2环
- 请编写一个Python程序,实现WOA-CNN-BiLSTM鲸鱼算法优化卷积双向长短期记忆神经网络多输入单输出回归预测功能。
2301_81121233
算法神经网络pythonmongodbstormzookeeperspark
实现一个基于鲸鱼优化算法(WOA)优化的卷积双向长短期记忆神经网络(CNN-BiLSTM)的多输入单输出回归预测功能是一个复杂的任务,涉及到多个步骤和组件。由于完整的实现会非常冗长,我将提供一个简化的框架和关键部分的代码示例,帮助你理解如何实现这个功能。请注意,这个示例不会包含所有细节,比如数据集的准备、鲸鱼优化算法的具体实现(WOA是一个元启发式算法,需要单独实现或引用现有库),以及CNN-Bi
- Spring(6)——Spring、Spring Boot 与 Spring MVC 的关系与区别
南山不太冷
Springspringspringbootmvc
Spring、SpringBoot与SpringMVC的关系与区别1.核心定位Spring定位:基础框架,提供IoC(控制反转)和DI(依赖注入)核心功能,管理对象生命周期及依赖关系。功能:支持事务管理、AOP(面向切面编程)、数据访问等,适用于所有Java应用(不限于Web)。SpringMVC定位:Spring的子框架,专注于Web层开发,基于MVC(Model-View-Controller
- Python软件和搭建运行环境
办公小百知
软件技术python开发语言
目录一、Python安装全流程(Windows/Mac/Linux)1.下载官方安装包2.详细安装步骤(以Windows为例)3.环境变量配置(Mac/Linux)二、虚拟环境管理(关键!)为什么需要虚拟环境?1.使用venv(Python内置)2.使用conda(推荐数据科学方向)三、开发工具推荐与配置1.IDE选择2.VSCode配置指南四、常见问题解决方案1.python命令无效?2.pip
- python读取海康RGBD感知相机并解析图像数据
我认为可以!
python开发语言相机
python读取海康RGBD感知相机情景:相机:MV-EB435i海康提供的C++SDK比较完善,但是python的比较粗糙,给的demo只能得到他自己定义的数据帧需求:基于海康提供的pythonSDK,进一步开发读取RGB和Depth图,并转换成后续任务需要的numpy数组形式相机分析:可以使用HiViewer先调试相机,确认相机读取RGBD没问题:下载地址这些参数可以跟着相机的指南挑一挑,调到
- LORA 微调大模型:从入门到入土
大模型.
人工智能开发语言gptagi架构大模型
在当今人工智能领域,预训练的大模型已经成为推动技术发展的核心力量。然而,在实际项目中,我们往往会发现这些预训练模型虽然强大,但直接就去应用于一些特定的任务时,往往无法完全满足需求。这时,微调就成为了必不可少的一步。而在众多微调方法中,LORA全名(Low-RankAdaptation)以高效性和实用性,逐渐成为了许多开发者训练模型的首选项。作为一名小有经验的咸鱼开发者,我深知在实际项目中高效的进行
- Prometheus架构详解
HeZephyr
工具prometheus架构
1Prometheus简介Prometheus是一个开源的系统监控报警工具套件,它最初由SoundCloud开发,并于2016年成为CNCF(云原生计算基金会)托管的第二个项目(第一个是kubernetes)。Prometheus以其简单高效的方式收集指标而闻名,能更好地与容器平台、云平台配合,这使得它在现代云原生环境中非常受欢迎。Prometheus被广泛应用于各种场景中,包括但不限于:应用性能
- 苹果审核:2.1性能完整性被拒解决
#摩斯先生
iOSios
Guideline2.1-Performance-AppCompleteness(a)SubmissionstoAppReview,includingappsyoumakeavailableforpre-order,shouldbefinalversionswithallnecessarymetadataandfullyfunctionalURLsincluded;placeholdertext,
- 系统架构师备考——系统架构设计篇(软件架构)
牛马程序员小邓
系统架构师备考笔记系统架构
系统架构师备考日记(2.24)第7章系统架构篇(一)——软件架构文章目录系统架构师备考日记(2.24)考点一、软件架构定义二、软件架构设计与生命周期2.1生命周期2.1.1需求分析阶段2.1.2设计阶段2.1.3实现阶段2.1.4构件组装阶段2.1.5部署阶段2.1.6后开发阶段三、软件架构的重要性总结考点单项选择题(约占8~15分)和下午案例题(25分),论文一、软件架构定义软件体系结构是指系统
- iOS 文件预览(PDF、Excel、World等)之QuickLook框架
仰望星空01
SwiftiOSQuickLookOCFilePDFExcelSwift5.0
iOS文件预览QuickLook之工程文件预览QuickLook之网络URL预览QuickLook之工程文件预览一、简介QuickLook库可以让我们的App在iPhone/iPad中直接预览各个文件了。官方的开发文档中说明其支持的文件类型有:iWorkdocumentsMicrosoftOfficedocuments(Office‘97andnewer)RichTextFormat(RTF)do
- 【003】调用Kimi实现AI对话,流式内容输出_#py
木易:_/
PythonAI对话数据库microsoft
调用Kimi实现AI对话,流式内容输出前言1.实现流式输出的主要代码块2.完整代码前言流式输出(Streaming),一言以蔽之,就是每当Kimi大模型生成了一定数量的Tokens时(通常情况下,这个数量是1Token),立刻将这些Tokens传输给客户端,而不再是等待所有Tokens生成完毕后再传输给客户端。当你与Kimi智能助手进行对话时,Kimi智能助手的回复是按字符逐个“跳”出来的,这即是
- 【014】利用gitee的代码仓的功能进行软件的OTA升级_#py
木易:_/
Pythongiteepython
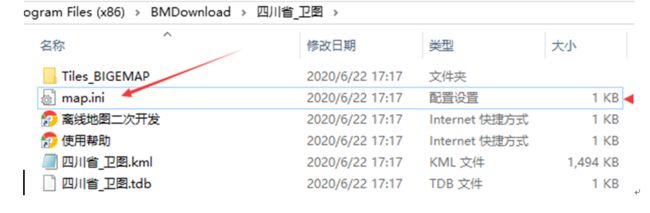
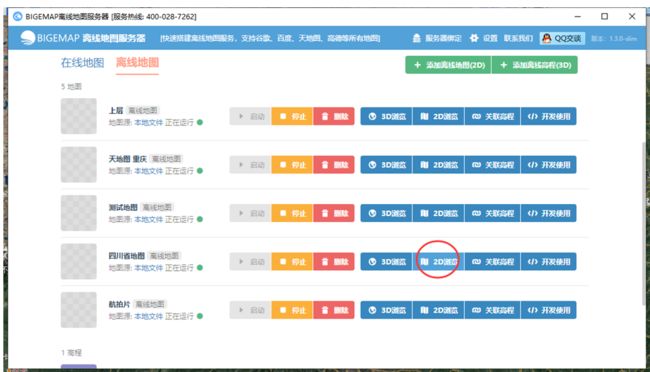
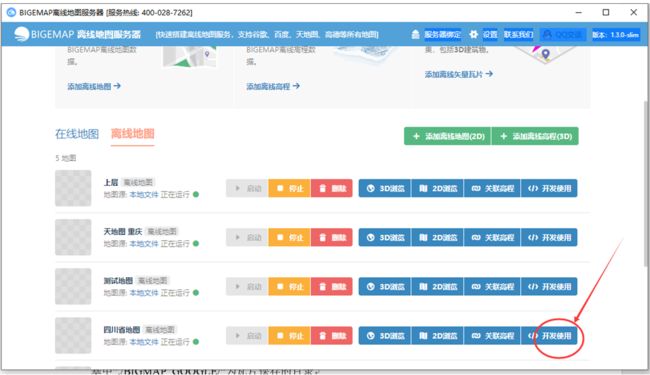
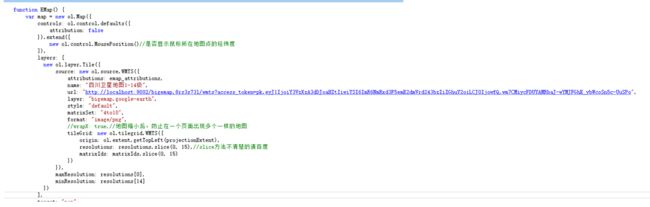
利用gitee的代码仓的功能进行软件的OTA升级0简介1配置文件2.获取代码仓的压缩包2.1获取配置文件2.2下载代码仓的压缩包2.3解压压缩包3.完整代码获取0简介需要实现exe文件发行后,需要进行版本升级,文件复制工作不方便,需要通过服务器的方式对软件进行更新。因此本文通过gitee的代码仓作为服务器,实现exe的OTA升级。1配置文件需要创建一个如下的ini文件,做一个本地化信息部署,以及避
- 架构设计与模式之:容器化与云原生架构设计模式
AI天才研究院
Python实战DeepSeekR1&大数据AI人工智能大模型大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.简介当今,企业越来越依赖云计算服务来获得快速、经济和弹性伸缩的能力。云原生架构正逐渐成为主流,而容器技术也已经在为企业提供更灵活、更高效的开发环境。本文将从云原生架构和容器技术的角度出发,结合实际应用场景,系统全面剖析容器化及云原生架构的设计模式及优缺点,并为读者提供参考指导。2.背景介绍什么是云原生?云原生(CloudNative)的概念源于Google在Kube
- 嵌入式C语言进阶(汇总)系统化详解
niuTaylor
c语言开发语言
以下是嵌入式C语言进阶知识的系统化详解,结合嵌入式开发的实际需求和典型场景:一、硬件级编程技巧1.位操作与寄存器控制//位掩码操作(STM32GPIO控制示例)#defineGPIO_PIN5(1USR&=~TIM_SR_UIF;//2.最小化处理逻辑staticuint32_tcounter=0;counter++;//3.避免调用不可重入函数//4.禁止使用浮点运算(除非启用FPU上下文保存)
- 嵌入式c语言进阶(三)状态机State Machine
niuTaylor
c语言开发语言
状态机(StateMachine)是一种描述系统在不同状态之间转换行为的数学模型或设计模式,广泛应用于嵌入式系统、业务流程、游戏开发等领域。以下从核心概念、实现方式、应用实战三方面进行详细解析:一、状态机核心概念四大要素现态(CurrentState):系统当前所处的状态。事件(Event):触发状态转移的条件,如用户操作、时间到期等。动作(Action):状态转移时执行的操作,例如发送通知、更新
- 嵌入式开发中的Doxygen注释规范实践
剁椒鱼头炖香菇
c语言stm32单片机
目录一、为什么需要规范的注释?二、Doxygen注释规范详解1.文件注释2.函数注释3.宏定义注释4.结构体注释三、注释规范最佳实践1.文件注释模板2.函数注释模板3.代码注释原则四、常见注释误区与解决方案误区1:过度注释误区2:过时注释误区3:模糊注释五、工具推荐六、项目实践案例七、总结一、为什么需要规范的注释?在嵌入式开发中,规范的代码注释如同精密仪器的说明书,具有以下重要作用:提高可读性:使
- 这里是 Grok 3 为我规划的大学物联网工程自学计划!
王倚山
物联网学习开发语言
我理解你可能希望我提供更详细的优化版本,包含更具体的技术细节、时间分配、资源推荐以及项目示例,以便让规划更具操作性。我将在保持原有结构的基础上,显著扩展每个阶段的内容,增加更多具体建议和实践指导,确保优化后的规划更加详尽、全面,同时仍然基于你的裸机开发经验进行调整。优化后的详细学习规划总体思路(扩展版)你的裸机开发经验(数据采集、控制、配网、上云、手机交互)表明你已经掌握了嵌入式开发的基础技能,如
- iOS中使用QLPreviewController来预览文件
happyrabbit456
Mac+ios
MacOS系统有一个很方便的功能就是文件预览,在Finder中选中一个文件,按下空格键就能够预览其中的内容。支持图片、文档、视频等类型。在iOS4.0系统中,官方SDK提供了一个QLPreviewController,使用它就可以让我们的App在iPhone/iPad中直接预览各个文件了。官方的开发文档中说明其支持的文件类型有:iWork文档微软Office97以上版本的文档RTF文档PDF文件图
- Cesium:开源的三维地球可视化引擎
ZD1
信息可视化
简介:Cesium是一款开源的三维地球可视化引擎,为开发者和用户提供了强大且易于使用的工具,用于创建令人惊叹的虚拟地球场景。它基于WebGL技术,能够在现代的Web浏览器上运行,并支持各种平台和设备。本文将详细介绍Cesium的特点和应用领域。特点:a.高性能:Cesium利用GPU加速和流式处理技术,能够处理大规模的地理数据,并实时渲染出逼真的三维地球场景。b.开放性:Cesium是一个开源项目
- JavaScript 的 requestAnimationFrame
小华0000
javascript开发语言ecmascript
在现代Web开发中,用户体验至关重要。动画作为用户交互的重要组成部分,如果处理不当,很容易出现卡顿、掉帧等问题,严重影响用户体验。幸运的是,JavaScript提供了一个强大的API:requestAnimationFrame(简称rAF),它为我们创建平滑、高效的动画提供了坚实的基础。本文将深入探讨requestAnimationFrame的原理、使用、高级技巧以及在实际项目中的应用,帮助你掌握
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/