阿里犸良导出的json文件怎么使用
犸良是什么
犸良作为一站式动效制作平台,通过海量的动效素材以及可视化编辑能力,帮助零基础的用户轻松完成动效制作 ,支持全平台iOS,Android,H5,小程序。无论是营销展位、活动页面、空状态还是产品icon,让动效更简单。官网地址: https://design.alipay.com/emotion
Lottie 是什么
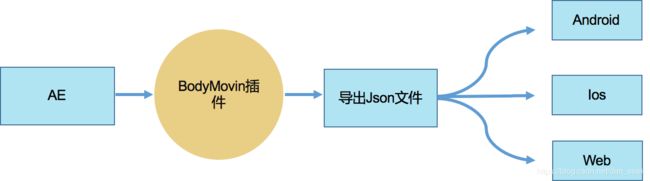
Lottie 是 Airbnb 开源的一套跨平台的完整的动画效果解决方案,设计师可以使用 Adobe After Effects 设计出漂亮的动画之后,使用 Lottic 提供的 Bodymovin 插件将设计好的动画导出成 JSON 格式,就可以直接运用在 iOS、Android、Web 和 React Native之上,无需其他额外操作。

在h5中怎么使用导出的json
需要使用lottie来播放动画,先install
npm install lottie-web
为了方便以后使用,封装成一个组件Lottie.vue
<template>
<div id="lottieContainer"></div>
</template>
<script>
import lottie from 'lottie-web'
export default {
name: "Lottie",
components: {},
props:{
options: {
type: Object,
required: true
},
},
data() {
return {}
},
methods: {},
mounted(){
if (typeof(this.options.loop) != 'boolean'){
this.options.loop = true
}
if (typeof(this.options.autoPlay)!='boolean') {
this.options.autoPlay = true
}
console.log('lottieOptions:',this.options)
let lottieObj = lottie.loadAnimation({
container: document.getElementById('lottieContainer'), // the dom element that will contain the animation
renderer: 'svg',
loop: this.options.loop,
autoplay: this.options.autoPlay,
path: this.options.path // the path to the animation json
});
// 把lottie对象传给父组件
this.$emit('onCreated', lottieObj)
// lottieObj.play() lottieObj.stop() lottieObj.pause()
}
}
</script>
父组件:
<template>
<div class="parent">
<Lottie :options="{path:'http://192.168.1.210:8400/static/lottie.json',loop:true,autoPlay:true }" @onCreated="lottieCreate"></Lottie>
</div>
</template>
<script>
import Lottie from '../components/common/Lottie'
export default {
name: 'Parent',
components: {
Lottie,
},
data() {
return {
lottie:{}
}
},
methods: {
lottieCreate(lottie){
// 获取lottie原生对象,通过它可以设置动画速度、播放、暂停等操作
this.lottie = lottie
},
start(){
this.lottie.play()
},
stop(){
this.lottie.stop()
},
},
}
</script>
更详尽 lottie-web 的API,请移步: https://github.com/airbnb/lottie-web
其他
lottie-ios: https://github.com/airbnb/lottie-ios
lottie-android: https://github.com/airbnb/lottie-android
lottie-miniapp : https://github.com/landn172/lottie-miniapp