(03)uniGUI for C++ builder下如何实现手机驱动照相机和读取照片库
(路在脚下2019.5.17)
(同一个世界,同一个梦想,交流学习C++Builder XE10,传承c++builder的魅力!欢迎各地朋友加入我的QQ群484979943,进群密码“BCB”,同时也请将该群号广为宣传,希望能够广集各方高手,共同进步。如需下载开发工具及源代码请加入我的QQ群。)
【阅读倡议】
1、有问题请留言;
2、没问题请点赞;
3、看连载请加群;
4、下源码请加群;
【开发工具】
1、C++Builder10.2.3 tokyo
2、FMSoft_uniGUI_Complete_Professional_1.70.0.1486(正版)
3、本案例资源下载https://download.csdn.net/download/dlboy2018/10949772
4、也可访问我的QQ文件共享:A02-源代码 下载
本人主笔的国内第一本uniGUI教学案例代码已诞生,分为cbuilder和delphi两个版本,买代码送手册,需要的朋友可以加入我的QQ技术交流群484979943、860634510、299497712给我(群主)留言,或给群助理留言。资料简介:https://blog.csdn.net/dlboy2018/article/details/88923832
---------------------
作者:【路在脚下】
来源:CSDN
原文:https://blog.csdn.net/dlboy2018/article/details/87510061
版权声明:本文为博主原创文章,转载请附上博文链接!
4.1.16UnimFileUpload
UnimFileUpload是文件上传控件uniGUI对移动版的UnimFileUpload做了场景升级,既可以调用智能手机的照片库选择照片上传,又可以调用智能手机的摄像头先拍照后上传。
1、布局
| 控件名称 |
属性 |
取值 |
说明 |
| UnimImage1 |
Align |
alTop |
顶部占满 |
|
|
Center |
TRUE |
居中显示 |
|
|
Picture |
image\camera.png |
初始化图片 |
| UnimFileLoad1 |
Accept |
image |
文件格式筛选:图片 |
|
|
Capture |
camera |
关联设备:照相机 |
|
|
MaxAllowedSize |
0 |
允许上传的文件大小(字节):0为不限制 |
|
|
Messages |
|
|
|
|
BrowseText |
浏览。。。 |
翻译 |
|
|
Cancel |
取消 |
翻译 |
|
|
NoFileError |
请先选择一个文件再上传 |
翻译 |
|
|
PleaseWait |
请等待 |
翻译 |
|
|
Processing |
处理中。。。 |
翻译 |
|
|
Upload |
上传 |
翻译 |
|
|
UploadError |
上传错误 |
翻译 |
|
|
Uploading |
正在上传。。。 |
翻译 |
|
|
Overwrite |
FALSE |
是否覆盖目标文件 |
|
|
TargetFolder |
abc |
目标目录 |
|
|
Title |
选择照片 |
窗口标题 |
Accepte:该属性设定打开文件时可选的文件类型,设为image代表图片类型文件,打开时要选择照片库;
Capture:该属性代表打开文件时直接调用摄像机,然后开始拍照,保存后再上传服务器;
OverWrite:该属性自unigui1493版本时我发现已经被弃用,上传到服务器的文件将自动命名,同一个文件重新上传后将在服务器端出现一个新的文件;
TargetFolder:该属性设定文件上传到服务器后将自动保存到哪个目录下,必须先在项目运行的根目录下手工先创建好,比如本利设定为abc,则必须先在项目运行的根目录下创建abc子目录,本例子是D:\demo_4_1_16\Win32\Debug\abc目录,否则上传将超时。
2、功能
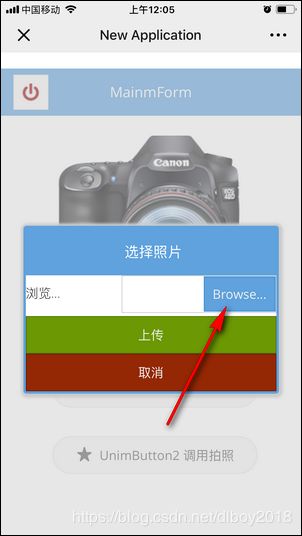
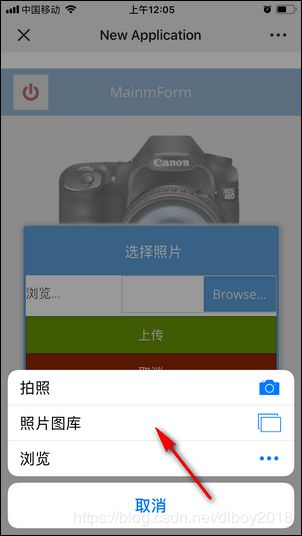
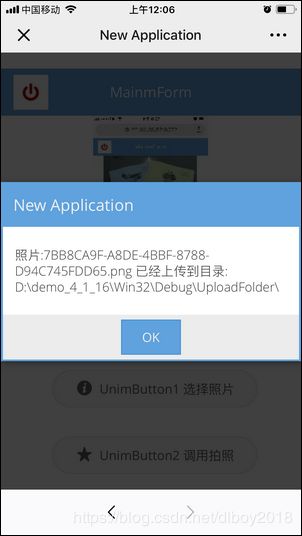
本例子主要演示两个功能,一个是点击UnimButton1按钮时实现到手机的照片库里选择一个照片,然后上传到服务器。另一个是点击UnimButton2按钮时打开手机的照相机,拍一张照片,然后上传到服务器端保存。UnimFileUpload1设定了TargetFolder默认保存目录,不用一行代码就可以实现照片上传。本例子为了客户化,让MainmForm窗口在创建时自动在项目根目录下再创建一个照片保存子目录UploadFolder,通过UnimFileUpload的OnExecute事件实现在UploadFolder子目录再保存一份文件。每次上传时将同时在abc子目录和UploadFolder子目录分别保存一份图片文件。UnimFileUpload控件在上传文件时将自动为文件重新编号命名,如“45849CD7-89C8-4F33-9F51-19A5EB45A43C.jpeg”,所以一般情况下不需要考虑文件名重复问题。如果需要自己掌控和设置保存到服务器端的文件名,可以在UnimFileUpload的OnExecute事件中实现。
3、代码
本例中为了在手机界面上显示上传文件的小图,调用了一个delphi代码uniImgTools.pas里的uniResizeImage功能函数,首先操作菜单Project->Add to project将uniImgTools.pas文件(在项目根目录下)添加到项目里,再去开发环境右上角选择项目,右键build,编译后在Mainm.cpp开头引用两个头文件,还要引用ServerModule.h头文件,因为调用了ServerModule窗口的startPath目录获取功能。
1)Mainm.cpp头部引用头文件
#include
#include
#pragma hdrstop
/*自定义*/
#include
#include "uniImgTools.hpp" //引用图像处理函数包
#include "Mainm.h"
#include "MainModule.h"
#include "ServerModule.h"
2)MainmForm窗口创建目标子目录
void __fastcall TMainmForm::UnimFormCreate(TObject *Sender)
{
//判断是否存在上传子目录,如果不存在就创建一个
if(!DirectoryExists(UniServerModule()->StartPath+"UploadFolder\\"))
CreateDir(UniServerModule()->StartPath+"UploadFolder\\");
}
3)UnimButton1打开照片库
void __fastcall TMainmForm::UnimButton1Click(TObject *Sender)
{
UnimFileUpload1->Accept="image";
UnimFileUpload1->Capture="";//打开照片库模式
UnimFileUpload1->Execute();
}
4)UnimButton2调用照相机
void __fastcall TMainmForm::UnimButton2Click(TObject *Sender)
{
UnimFileUpload1->Accept="image";
UnimFileUpload1->Capture="camera";//调用摄像机模式
UnimFileUpload1->Execute();
}
5)UnimFileUpload1的传完事件
void __fastcall TMainmForm::UnimFileUpload1Completed(TObject *Sender, TFileStream *AStream)
{
TGraphic *G;
TJPEGImage *ThumbNail;
AnsiString DestName,FromFile;
AnsiString DestFolder;
FromFile=AStream->FileName.c_str();
if(FromFile.IsEmpty())
{
ShowMessageN("请先选择一个文件再上传!");
return;
}
G=uniStreamToGraphic(AStream);
ThumbNail=new TJPEGImage();
try
{
uniResizeImage(G,ThumbNail,0,UnimImage1->Height);//
UnimImage1->Picture->Assign(ThumbNail);
}
__finally
{
G->Free();
ThumbNail->Free();
}
DestFolder=UniServerModule()->StartPath+"UploadFolder\\";//设定目标子目录
DestName=DestFolder+ExtractFileName(UnimFileUpload1->FileName);//设定目标文件名
CopyFile(FromFile.c_str(),DestName.c_str(), False);//将文件拷贝到目标子目录
ShowMessageN("照片:"+UnimFileUpload1->FileName+" 已经上传到目录: "+DestFolder);
}
打开手机,下载谷歌浏览器,输入http://22.36.26.xxx:8077/m访问你的系统,测试一下窗口切换吧。
打开“草料二维码”网站,输入你的访问URL,生成一个二维码,打开你的手机微信,扫码,测试一下你的小项目吧。