JS及ES6语法拾遗
经典!!!!!!ES6 入门教程
阮一峰版本的ES6参考书
小贴士:
- 弃用var,用let 和 const
第一部分 总体
一.废弃var,用let和const代替
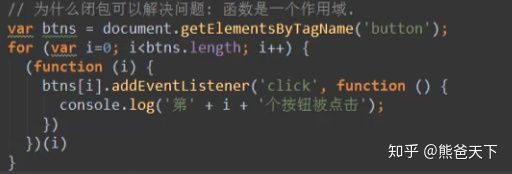
为什么弃用var,因为var没有块级作用域,看看下面的问题 i完全乱了

以前,解决这个问题,只能用闭包

在ES6以后,我们弃用var 改为let 就解决了作用域问题
定义变量 let
定义常量 const
//定义时必须赋值,赋值后不可修改
//如果定义的是对象,对象不能修改指向,但可以改变内部的属性
//在let和const 可以选择时, 尽量选const
二. 花式for循环
普通用法:
for (let index = 0; index < array.length; index++) {
const element = array[index];
}
in式用法: in传入的是index
for (let index in this.movies) {
console.log(movie);
}
of 式用法: of传入的是 数组中的对象
for (let movie of this.movies) {
console.log(movie);
}
第二部分 字符串相关
一. 字符串中包含某关键字
str.includes(keywords) //返回true或者false
二. replace替换文本
字符串的replace方法除了能传入字符串,也可以传入正则
str='我是世界上最纯洁的人!纯洁到你想哭'
str=str.replace(/纯洁/g,'邪恶')
三.padStart 填充字符串
a.padStart(最终长度,'填补用的字符')
我们想把 8 填充为 08
var a='8'
a=a.padStart(2,'0')
四. 保留N位小数
value.toFixed(2) //返回字符串
五.支持换行的文本
用``包裹 (键盘上的~键)
`
这是个待办项
这是个待办项
`
第三部分 数组相关
一. find方法
find接收一个方法作为参数,方法内部返回一个条件
符合该条件的元素会作为find的返回值
如果遍历结束还没有符合的,返回undefined
var user = [
{ id: 1, name: '张三' },
{ id: 2, name: '李四' },
{ id: 3, name: '王五' },
{ id: 4, name: '赵六' }
]
var result = user.find((item) => {
return item.id==4
})
console.log(result);

二. findindex
和find类似,只不过返回的是index
var user = [
{ id: 1, name: '张三' },
{ id: 2, name: '李四' },
{ id: 3, name: '王五' },
{ id: 4, name: '赵六' }
]
var result =user.findIndex((item)=>{
return item.id==4
})
console.log(result);

三. 给数组指定位置删除元素
const arr=['a','b','c','d','e']
arr.splice(2,1)
console.log(arr); //["a", "b", "d", "e"]
四. splice花式操作数组的元素
//splice 删除/插入/替换元素
arr.splice(2,1) //从2开始删除1个
arr.splice(2,0,'f') //从2之后插入元素
arr.splice(2,1,'f') //替换2之后的元素(从2删除1个元素,再添加一个元素)
五. filter过滤
filtter要求传入一个回调函数, 函数中必须返回一个布尔值,filtter会使用这个函数过滤数组
当返回true时,将数组添加到结果数组中, false时丢弃
let arr = [1, 2, 3, 4, 5, 6]
arr.filter(item => {
return item > 3
});
六. map 遍历处理
map 要求传入一个回调函数, map会使用这个函数遍历数组,并返回新的数组(如果有return)
let arr = [1, 2, 3, 4, 5, 6]
arr.map(item => {
return item * 3
});
七. reduce 对数组中所有内容进行汇总
reduce 要求传入一个回调函数, 和一个初始化index
回调函数必须有两个参数:
- preValue 上次遍历返回的值
- item 此次的值
reduce 会使用这个函数遍历数组,并返回处理结果,并将结果传给下一次遍历,直至最后一项处理完成,返回preValue
let arr = [1, 2, 3, 4, 5, 6]
arr.reduce(
(preValue, item) => {
return preValue + item
}, 0
)
如上: preValue第一次遍历时为初始值0,第一次遍历中,它加了第一项的值,并把这个值传入了第二次遍历中,第二次遍历中的preValue=1,再加上本次的item值2,得到preValue=3,再传入下一次遍历.遍历完成后,把最终的preValue返回
第四部分 对象相关
一. 对象字面量增强写法
对象字面量写法:
把 const obj= new Object(key:value) 写成
const obj={key:value}
如何增强??
把键名和值名相同的键值对写成 键
把值是个方法,而且方法是匿名的 键值对 写成 键(){}
{
name:name,
eat:function(){}
}
增强写法:
{
name,
eat(){}
}
二 .类的继承 //extends
class Person{}
class Student extends Person{
}
第五部分 函数和方法
一.箭头函数
二. 值为同名方法的属性的简写
func1:function (){} 可以简写成 func1(){}
三. 可变参数(收集参数)
如果我们不知道会传入多少个参数,那么,我们可以使用收集参数来将传入的参数收集到一个数组中
function func1(...args){}
比如;我们想传入一些数字,并求和,但不知道多少个,可以这样做:
function test(...nums) {
let sum=0;
nums.forEach(num => {
sum +=num
});
console.log(sum);
}
test(1,2,3,4,5,6) //21
这就是为什么我们写push时这样提示我们

第六部分 模块
一. commonJS的导入导出
导入:
const {Menu,BrowserWindow}=require('electron')
等价于
const Menu=require('electron').Menu
const BrowserWindow=require('electron').BrowserWindow
二. ES6的导入导出
导入:
导入:
import {flag,sum,Person} from "./aaa.js"
全部导入
import * as bbb from "./aaa.js" //相当于取得了对象 bbb
如果在html中导入
<script src="aaa.js" type="module">script> type是module才行
导出: (暴露)
方式一:
export{flag, sum}
方式二:
export var num=1
导出方法:
export function func1(){}
导出类:
export class Person{}
匿名导出: 只能有一个
export default function (){}
引用时自己给它起名字
import aad form "./aaa.js" //不用大括号了