- 实现一键不同环境迁移ES模板
两眼墨黑
elasticsearch大数据搜索引擎
实现概述:1、查询环境A模板信息2、获取模板信息值转换3、同步保存至环境Bpackagecom.jayce.boot.route.common.util;importcom.fasterxml.jackson.databind.JsonNode;importcom.google.common.collect.Lists;importcom.jayce.boot.route.common.util.
- 使用 marked.min.js 实现 Markdown 编辑器 —— 我的博客后台选择之旅
fxrz12
个人博客javascript编辑器arcgis
最近,我决定为个人博客后台换一个编辑器。之前的富文本编辑器虽然功能齐全,但生成的HTML代码繁杂,维护起来非常麻烦。为了追求更简洁高效的写作体验,我开始研究Markdown编辑器,并最终选择了marked.min.js。1.传统富文本vs.Markdown编辑器在对比了传统富文本编辑器和Markdown编辑器后,我发现它们各有优缺点:特性传统富文本编辑器Markdown编辑器易用性简单直观需学习语
- 搜索插入位置(js实现,LeetCode:35)
充气大锤
算法leetcode算法数据结构学习笔记javascript二分查找
给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。请必须使用时间复杂度为O(logn)的算法。示例1:输入:nums=[1,3,5,6],target=5输出:2示例2:输入:nums=[1,3,5,6],target=2输出:1示例3:输入:nums=[1,3,5,6],target=7输出:4提示:1<=nums.lengt
- Spring Boot中@Valid 与 @Validated 注解的详解
longdong7889
springbootjava后端
SpringBoot中@Valid与@Validated注解的详解引言在SpringBoot应用中,参数校验是确保数据完整性和一致性的重要手段。@Valid和@Validated注解是SpringBoot中用于参数校验的两个核心注解。本文将详细介绍这两个注解的用法、区别以及代码样例。@Valid注解功能介绍@Valid是JavaEE提供的标准注解,它是JSR303规范的一部分,主要用于Hibern
- Vue懒加载YouTube视频组件指南
解银旦Fannie
Vue懒加载YouTube视频组件指南vue-lazy-youtube-videoVue.jscomponentforlazyloadingYouTubevideos.项目地址:https://gitcode.com/gh_mirrors/vu/vue-lazy-youtube-video项目介绍Vue.js库vue-lazy-youtube-video是一个专门为Vue应用程序设计的组件,旨在优
- 微信小程序全局分享好友、朋友圈
webYin
微信小程序前端
//app.js/***全局分享配置,页面无需开启分享*如页面开启分享开关,则走页面分享配置(即使未配置内容)*/App({onLaunch:function(value){this.defaultPage();},//设置全局默认分享defaultPage(){(function(){varPageTmp=Page;Page=function(pageConfig){//设置全局默认分享page
- Etherpad开发部署(windows版)
舌尖上的五香
编辑器
项目地址:https://gitcode.com/gh_mirrors/et/etherpad-liteWindows用户可以选择预建的安装包或手动安装。若通过Git克隆,记得执行bin\installOnWindows.bat。start.bat启动Etherpad配置及管理功能配置文件settings.json搜索users,去掉注释重启服务器killallnode测试管理员功能http://
- nuxt2 打包优化使用“compression-webpack-plugin”插件
webYin
nuxtwebpack前端node.js
在使用Nuxt.js构建项目时,为了提高性能,通常会考虑对静态资源进行压缩。compression-webpack-plugin是一个常用的Webpack插件,用于在生产环境中对文件进行Gzip压缩。这对于减少网络传输时间和提高页面加载速度非常有帮助。下面是如何在Nuxt.js项目中配置compression-webpack-plugin的步骤:1.安装compression-webpack-pl
- p5.js 交互应用实战 —— 音乐可视化(案例)
十一迪迪
数据可视化canvas
案例一将振幅转化为图形准备工作:打开编辑器左边菜单,uploadmp3音乐素材(不超过5m)//定义变量//Sound--声音,amplitude--振幅letSound,amplitude;//1.预读器(新建函数用来读取上传的音频)functionpreload(){Sound=loadSound('sound.mp3');}//2.初始化functionsetup(){createCanva
- Django获取request请求中的参数的四种方式
user_san
Django
一、查询字符串数据(string)形如:?key1=value1&key2=value2使用1.request.GET.get("key","value")获取2.request.GET.getlist("key",[])获取最后一个值二、请求体数据(body):比如:表单数据、json、…2.1表单数据:(只支持post方式发来的请求)request.POST.get("name","")2.1
- Django获取request请求中的参数
nongcunqq
笔记djangopython后端
支持postputjson_str=request.body#属性获取最原始的请求体数据json_dict=json.loads(json_str)#将原始数据转成字典格式json_dict.get("key","默认值")#获取数据参考https://blog.csdn.net/user_san/article/details/109654028
- NET WinForm 通过CefSharp 96.0.170嵌入Google浏览器并与网页JS交互
cwr888
JavaScriptDonNetopenlayersjavascript交互safari
NETWinForm通过CefSharp96.0.170嵌入Google浏览器加载网页并与网页JS交互,示例代码如下,NETWinForm代码:usingCefSharp;usingCefSharp.WinForms;usingSystem;usingSystem.Drawing;usingSystem.Windows.Forms;namespaceWindowsFormsApp1{publicp
- three.js 在 webGL 添加纹理
belldeep
javascriptthree.jsjavascriptwebglthree.jsp5.js
在我们生成了3D设计之后,我们可以添加纹理使其更加吸引人。在webGL和p5.js中,可以使用gl.texImage2D()和texture()API来为形状应用纹理。使用webGL在webGL中,gl.texImage2D()函数用于从图像文件生成2D纹理。该函数接受许多参数,包括目标,细节级别,内部格式,图像的宽度和高度,以及图像数据的格式和类型。为了方便,我将使用vite搭建一个原生js项目
- js基本功(五)
码林鼠
javascript前端开发语言
rest参数Rest参数是ES6引入的一个特性,用于将函数调用时传递的不定数量的参数收集到一个数组中。functionsum(...numbers){returnnumbers.reduce((total,num)=>total+num,0);}console.log(sum(1,2,3,4,5));//输出15在上述代码中,…numbers会将所有传入的参数收集到一个名为numbers的数组中。
- element plus实现el-table中拖拽
m0_61618849
vue.js前端javascript
1.安装vuedraggablenpmi-Svuedraggable2.在使用的组件,引入sortablejs包含在vuedraggableimportSortablefrom"sortablejs"3.row-key必须设置数据列表4.在setup()中编写拖拽的逻辑,创建一个Sortable的实例,将需要拖拽的元素给到Sortable实例,进行需要的配置,然后在拖拽结束的方法onEnd()中实
- 华为OD机试E卷 - 贪心歌手(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为odjavapython华为OD机试E卷javascriptc++
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述一个歌手准备从A城去B城参加演出。按照合同,他必须在T天内赶到歌手途经N座城市歌手不能往回走每两座城市之间需要的天数都可以提前获知。歌手在每座城市都可以在路边卖唱赚钱。经过调研,歌手提前获知了每座城市卖唱的收入预期:如果在一座城市第一天卖唱可以赚M,后续每天的收入会减少D(第二天赚的钱是M-D,第三天是M-2D…)。如
- 华为OD机试 -猜字谜 (Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为华为odpythonjavajavascriptc++
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述小王设计了一个简单的猜字谜游戏,游戏的谜面是一个错误的单词,比如nesw,玩家需要猜出谜底库中正确的单词。猜中的要求如下:对于某个谜面和谜底单词,满足下面任一条件都表示猜中:变换顺序以后一样的,比如通过变换w和e的顺序,“nwes”跟“news”是可以完全对应的;字母去重以后是一样的,比如“woood”和“wood”是
- MongoDB的数据存储格式是什么?思维导图 代码示例(java 架构)
用心去追梦
mongodbjava架构
MongoDB使用BSON(BinaryJSON)作为其主要的数据存储格式。BSON是一种二进制表示的结构化数据格式,它扩展了JSON的概念,使其更适合于数据库操作。以下是关于MongoDB数据存储格式的详细介绍:MongoDB数据存储格式BSON(BinaryJSON)定义:BSON是一种类JSON的二进制序列化文档格式,专为高效存储和传输而设计。特点:类型丰富:除了基本的JSON类型外,还支持
- 华为OD机试E卷 -猜字谜(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为odjavapythonc语言javascriptc++华为od机考e卷
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述小王设计了一个简单的猜字谜游戏,游戏的谜面是一个错误的单词,比如nesw,玩家需要猜出谜底库中正确的单词。猜中的要求如下:对于某个谜面和谜底单词,满足下面任一条件都表示猜中:变换顺序以后一样的,比如通过变换w和e的顺序,“nwes”跟“news”是可以完全对应的;字母去重以后是一样的,比如“woood”和“wood”是
- 【vscode】一键编译运行c/c++程序
辰尘_星启
编程语言vscodec语言c++cmakedebug
概述虽然我这里使用CMake,但是它只是一个用于编译生成可执行文件的工具,完全不影响将工具换成g++,gcc等,这套配置是完全通用的右上角一键编译运行的内部流程task.json格式概述launch.json格式概述CMake格式概述攒起来,组合成通用开发环境一键编译运行的内部流程点击运行C/C++文件(或按下F5)vscode调用launch.json挑选调试器、根据参数配置运行环境调用task
- VSCode配置C++11
徐锦桐
教程vscodec++ide
前言有时候,我们使用c++的时候,想用c++11,在VSCode中如何配置呢,这里我会告诉大家。正文首先点击左上角的文件,找到首选项中的设置在设置中搜索,code-runner在code-runner中找到executorMap,在setting.json中编辑。在cpp中加入-std=c++11。如图接着打开takes.json也是加入-std=c++11,详细位置如图。结尾VSCode的c++
- 【 <一> 炼丹初探:JavaWeb 的起源与基础】之 Servlet 与 JSP 的协作:MVC 模式的雏形
Foyo Designer
java改行学it程序人生经验分享开发语言servletmvc
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、Servlet和JSP:一对
- 程序员如何玩转DeepSeek?这些实战技巧让你少走三年弯路
后端
最近路过公司茶水间,总能听见同事在聊DeepSeek。这个让两会代表们CPU烧掉的AI新贵,不仅被王毅部长点名表扬,更在程序员圈子里掀起了技术狂欢。记得上周帮朋友调试代码时,他神秘兮兮地说:"现在不搞DeepSeek,就像三年前没学Vue.js,要被时代抛弃喽!"要说DeepSeek最让人惊艳的,还得数它开源的那套"全家桶"。去年给某创业公司做技术咨询时,他们光买英伟达H100就花了七位数预算。现
- js导出的xlsx无法打开_【js-xlsx和file-saver插件】前端导出数据到excel
weixin_39994461
js导出的xlsx无法打开
最近在做项目,前端进行处理数据,导出excel中,还是遇到不少问题,这里将其进行总结一下,博主是vue框架开发,借用file-saver和xlsx插件进行导出excel,我们来看下代码和效果。地址链接如下:https://www.npmjs.com/package/js-xlsx博主自己封装了一个方法xlsx.js,然后在vue中进行调用就行,如下:importfsfrom'file-saver'
- Jsp和Servlet有什么不同
sevevty-seven
javaservlet开发语言
JSP(JavaServerPages)和Servlet都是JavaWeb开发中常用的技术,它们的主要区别在于用途和实现方式不同。以下是JSP和Servlet的详细对比:1.主要用途Servlet:主要用于处理业务逻辑,例如接收请求、处理数据、响应数据等。它偏向于后台的逻辑处理,并不擅长直接生成HTML页面。JSP:主要用于生成动态页面内容,偏向于表现层。它允许直接在HTML中嵌入Java代码,通
- 《踩坑与填坑:细数早期 Vue2 项目那些事儿,附一手优化经验》
内向的小农
vue.js
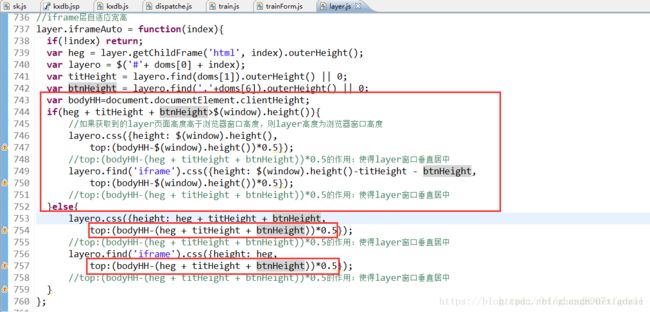
前端实现导入文件的步骤(运用vue.js—导入)1,利用inputtype=file原生属性绑定change事件2,为触发按钮绑定事件导入3、按钮绑定的事件中触发inputchange事件```javascript//导入表格`在这里插入代码片`asyncimportData(){this.$refs.userImport.click()},4,清空inputflie文件(element.oute
- 点云数据处理--splat转3dtiles
gaohualan
3dpython数据结构算法
文章目录处理流程简介核心功能实现数据读取与格式转换定义Point类数据读取splat转gltf点云数据分割定义四叉树递归生成3dtiles瓦片生成tileset.json递归生成tileset.json计算box主函数调用渲染下一步工作性能优化渲染效果调优其他源码地址:github处理流程简介基本流程:读取点云数据。制作tile构建四叉树分割点云将点云转换为glTF格式。生成配置文件tileset
- layui向body添加html_使用LayUI展示数据
weixin_39672296
LayUI是一款免费,开源,轻量级的前端cms框架,适用于企业后端,能快速上手开发,集成了常用的组件,还有完善的文档和社区。使用:1.把这个5个文件项都拷贝到项目中2.到layui官网地址将后台布局的代码考过来,做一个左侧导航,右侧显示主内容的格局3.代码复制到我们自己项目新建的home.html页面后,根据代码上的提示,将远程地址替换成本地,直接删除css引用和js引用,从自己的项目中将这2个文
- java geojson_Java读写geojson
芯随表动
javageojson
/**读**/publicMapgetSiteMap(){Mapmap=newHashMap();URLdataUrl=this.getClass().getClassLoader().getResource("public\\station.json");//259try{BufferedReaderbr=newBufferedReader(newFileReader(newFile(dataU
- Geojson大文件读取
fishinair123
javajsonjvm
背景:在项目中有一个geojson文件47G多;使用将geojson加载到内存方法,对内存要求较大,导致加载失败解决:使用Jackson库读取大型GeoJSON文件的步骤:导入Jackson库:在您的Java项目中,首先需要导入Jackson库的相关依赖项。您可以使用Maven或Gradle等构建工具来管理这些依赖项,或手动下载和添加库文件。创建ObjectMapper对象:ObjectMappe
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin