QT使用提升自定义组件
QT 组件提升来实现自定义功能
介绍
我们在使用QT设置界面之后,往往需要自己实现一些方法,如果是单独 的还好,但是如果遇到很多同类型的都有需求,
比如 我们使用 QLineEdit 来处理数据,每次填入的数值都要更新到一个参数值中的时候, 我们需要将这个输入框的完成信号 连接到一个自定义的函数中 来更改某个值,
如果很多的时候, 我们就可以使用 继承组件然后使用提升来做了
应用
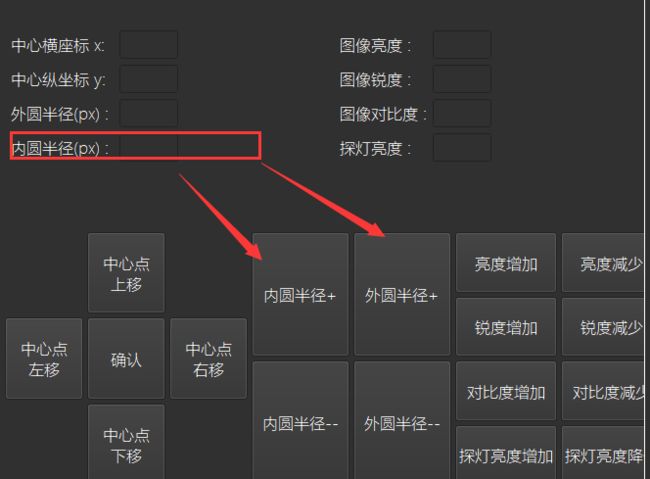
如图所示的界面,我们需要对每个单行编辑框, 完成点击按钮就调整值的的方法
具体的提升的方法可以参考 Qt自定义控件以及控件的提升 的具体做法, 这里只介绍我们使用的方法
我们自定义的 类为 CLineEdit
我们设置了 公开的 Associate 函数, 将我们需要显示的 QLineEdit 组件 和两个 点击按钮以及内存存储相应数据的位置 关联起来, 点击相应按钮之后 会执行内存数据的加减, 然后再显示在相应的组件上, 便于查看,
实现代码
具体实现代码
/**
* @file Code\model\clineedit.h.
* @copyright Copyright (c) 2019 IRIS_Chen IRIS Lab
*
* @brief Declares the clineedit class
* @changelog 2019/11/12 IRIS_Chen Created.
*/
#ifndef CLINEEDIT_H
#define CLINEEDIT_H
#include 更多
我们可以设置相应的更为复杂的提升, 不仅关联 int 类型数据, 还能关联其他类型的数据比如字符串之类的 便于后续开发过程
参考链接
- Qt自定义控件以及控件的提升
- Qt基础学习(3)-----滑动条之QSlider
- Qt中控件类的提升