Dom节点总结
1.JavaScript中的DOM对象
例如:document.getElementById("box");//DOM对象
jQuery对象:在JQuery库中,可以通过本身自带的方法获取页面元素的对象叫做JQurey对象
$(".box");//jQuery对象
2 DOM对象与jQuery对象的区别
① DOM对象是通过原生的JS获取的对象,DOM对象只能使用JS中的方法和属性
② jQuery对象是通过jQuery包装DOM对象后产生的对象,它是jQuery独有的。
③ jQuery可以使用jQuery库里面的方法,但是不能使用JS中的方法
3 DOM对象与jQuery对象之间的转换 //JS对象包含 DOM对象
jQuery库本质上还是JavaScript代码,它只是对JavaScript语言进行包装处理,
为的是提供更好更方便快捷的DOM处理与开发中经常使用的功能。
我们使用jQuery的同时也能混合JavaScript原生代码一起使用。
在很多场景中,我们需要jQuery与DOM能够相互的转换,
它们都是可以操作的DOM元素,jQuery是一个类数组对象,
而DOM对象就是一个单独的DOM元素。
相比较jQuery转化成DOM,开发中更多的情况是把一个dom对象加工成jQuery对象。$(参数)是一个多功能的方法,
通过传递不同的参数而产生不同的作用。
如果传递给$(DOM)函数的参数是一个DOM对象,jQuery方法会把这个DOM对象给包装成一个新的jQuery对象
通过$(dom)方法将普通的dom对象加工成jQuery对象之后,我们就可以调用jQuery的方法了
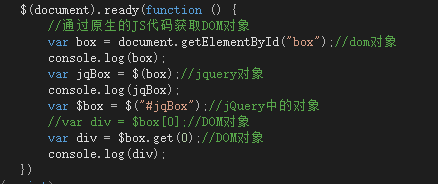
4.DOM对象转换为jQuery对象
var box = document.getElementById("box");//DOM对象
$(box);//jQuery对象
5.jQuery对象转换为一个DOM对象
var $divs=$("div");//jQuery对象 divs中包含所有的$divs元素
var div=$divs[0];//div为DOM对象
//使用jQuery中的get()方法进行转换,只需要提供一个索引就可以了
var div=$divs.get(0);//将$divs对象中索引为0的元素转换为DOM对象
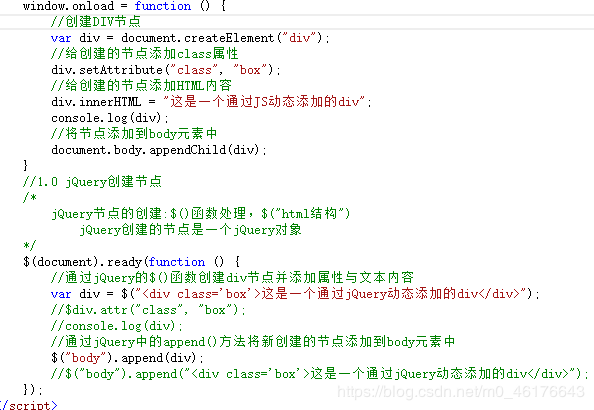
6 jQuery节点的插入 向元素的内部插入DOM节点
append() 向每个匹配的元素内部追加内容
appendTo() 把所有匹配的元素追加到另一个指定的元素元素集合中。
prepend() 向每个匹配的元素内部前置内容
prependTo() 把所有匹配的元素前置到另一个、指定的元素元素集合中
7 jQuery节点的插入 向元素的外部插入DOM节点
after() 在每个匹配的元素之后插入内容
before() 在每个匹配的元素之前插入内容
insertAfter() 这个方法是颠倒了常规的$(A).after(B)的操作,即不是把B插入到A后面,而是把A插入到B后面
insertBefore() 颠倒了常规的$(A).before(B)的操作,即不是把B插入到A前面,而是把A插入到B
前面。
8 jQuery元素节点
empty() 删除匹配的元素集合中所有的子节点
remove([expr]) 从DOM中删除所有匹配的元素(元素本身与子元素都被删除)
detach() 从DOM中删除所有匹配的元素(注意与remove的区别)
HTML DOM 节点树 HTML DOM 将 HTML文档视作树结构
1.整个文档是一个文档节点
2.每个 HTML 元素是元素节点
3.HTML 元素内的文本是文本节点
4.每个 HTML 属性是属性节点
5.注释是注释节点
通过 HTML DOM,树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 元素(节点)均可被修改,也可以创建或删除节点.
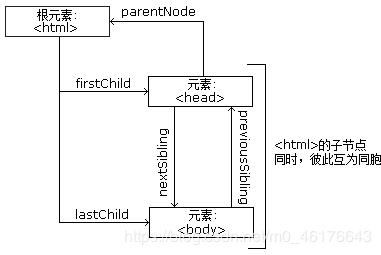
─节点父、子和同胞
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
1.在节点树中,顶端节点被称为根(root)
2.每个节点都有父节点、除了根(它没有父节点)
3.一个节点可拥有任意数量的子
4.同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:
①append() 向每个匹配的元素内部追加内容
②appendTo() 把所有匹配的元素追加到另一个指定的元素元素集合中。
③prepend() 向每个匹配的元素内部前置内容
④prependTo() 把所有匹配的元素前置到另一个、指定的元素元素集合中