js数组的简单使用(简单实用)
创建一个新数组:
// 方式一
var arr_1 = ['A','B','C'];
// 方式二
var arr_2 = new Array('A','B','C');数组方法:
1、数组尾部添加一个新元素:push()
var arr_1 = ['A','B','C','D'];
arr_1.push("E");
arr_1.push("F");
console.log(arr_1);2、splice(index,howmany,item1,.....,itemX)方法
index:下标。(必填)
howmany:删除元素个数,0就是不删除。(必填)
item1,.....,itemX:添加新元素,可同时添加多个(选填)
2.1、删除数组元素:
var arr_1 = ['A','B','C','D'];
arr_1.splice(1,0);
console.log("从下标1开始,删除0个元素");
console.log(arr_1);
arr_1.splice(1,2);
console.log("从下标1开始,删除2个元素");
console.log(arr_1);2.2、添加新元素到指定位置
var arr_1 = ['A','B','C','D'];
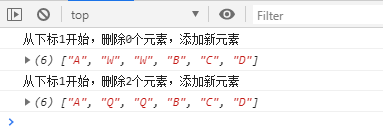
arr_1.splice(1,0,'W','W');
console.log("从下标1开始,删除0个元素,添加新元素");
console.log(arr_1);
arr_1.splice(1,2,'Q','Q');
console.log("从下标1开始,删除2个元素,添加新元素");
console.log(arr_1);3、删除数组的第一个元素:shift();最后一个元素:pop()
var arr_1 = ['A','B','C','D'];
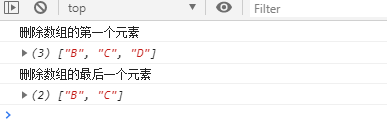
arr_1.shift();
console.log("删除数组的第一个元素");
console.log(arr_1);
arr_1.pop();
console.log("删除数组的最后一个元素");
console.log(arr_1);4、数组排序(字母升序):sort()
var arr_1 = ['A','C','E','D','B'];
arr_1.sort();
console.log(arr_1);5、数组顺序反转(第一个元素变成最后一个,最后一个变第一个):reverse()
var arr_1 = ['A','B','C','D','E'];
arr_1.reverse();
console.log(arr_1);6、从指定下标开始截取到指定下标结束,产生一个新的数组:slice(startIndex,endIndex)
var arr_1 = ['A','B','C','D','E'];
console.log(arr_1.slice(1,3));7、 数组元素组成字符串:join()
var arr_1 = ['A','B','C','D','E'];
// 不传参数,数组元素之间用逗号隔开
console.log(arr_1.join());
console.log(arr_1.join(','));
console.log(arr_1.join('*'));8、字符串根据指定字符分割成数组:split()
var test = "A*B*C*D*E";
console.log(test.split('*'));9、数组合并:concat()
var arr_1 = ['A','B'];
var arr_2 = ['C','D'];
var arr_3 = ['E','F'];
var arr_4 = ['G','H'];
console.log("两个数组合并");
console.log(arr_1.concat(arr_2));
console.log("三个数组合并");
console.log(arr_1.concat(arr_2,arr_3));
console.log("四个数组合并");
console.log(arr_1.concat(arr_2,arr_3,arr_4));10、获取指定元素的下标:indexOf()
var arr_1 = ['A','B','C','D','A','B'];
console.log("获取第一个匹配元素的下标");
console.log(arr_1.indexOf('A'));
console.log("获取最后一个匹配元素的下标");
console.log(arr_1.lastIndexOf('A'));11、判断数组中是否存在指定值:
var arr_1 = ['A','B','C','D','A','B'];
console.log("includes()方法:存在返回 true,不存在返回 false");
console.log(arr_1.includes('A'));
console.log(arr_1.includes('Q'));
console.log("indexOf()方法:存在返回元素下标,不存在返回 -1");
console.log(arr_1.indexOf('A'));
console.log(arr_1.indexOf('Q'));12、jQuery 获取指定元素下标,不存在返回 -1;可设置从指定下标开始查找:$.inArray(value, arr, index)
value:查找值。
arr:被查找数组。
index: 从指定下标开始查找,默认为0。
var arr_1 = ['A','B','C','D','A','B'];
console.log($.inArray('A',arr_1));
console.log($.inArray('Q',arr_1));
console.log("从指定下标开始查找");
console.log($.inArray('A',arr_1,2));
console.log($.inArray('A',arr_1,5));