小程序+服务器 避坑
1、wx.request中method: POST , php后端收不到数据,GET才行
2、向数据库插入GET到的变量时
$text1 = $_GET["x"];
$text2 = $_GET["y"];
$conn = new PDO("mysql:host=$servername;dbname=ajax_demo",
$username, $password);
$sql = "INSERT INTO test (text1, text2)
VALUES ('{$text1}', '{$text2}')";
// 使用 exec() ,没有结果返回
$conn->exec($sql);3、数据库乱码问题
给表 userinfo 设置字符集 utf8_general_ci,也可用其他字符集
ALTER TABLE userinfo CONVERT TO CHARACTER SET utf8
COLLATE utf8_general_ci;完了建议查看一下表结构: SHOW CREATE TABLE userinfo;
在php中加入
header("content-type:text/html;charset=utf-8");
$conn->exec('set names UTF8');4、插入数据到数据库中出现重复数据

php后端没问题,又试了一次,点提交按钮的时候一触即离2333
这次就只有一条记录了

猜想是小程序点击button提交数据的时候,很容易提交两次,待解决。
5、获取用户openid的问题
试了好几种代码,下面这个亲测可以~
不过这种安全系数低,微信现在是不支持将appsecret放在前端,必须由后台处理。等到小程序上线的时候再改吧~
wx.login({
success: function (res) {
//首先获取用户code
//res.code
console.log(res.code)
wx.request({
url: 'https://api.weixin.qq.com/sns/jscode2session',
data: {
appid: 'appid',//填入你的id
secret: 'appsecret',//secret
js_code: res.code,
grant_type: 'authorization_code'
},
method: 'GET',
success: res => {
console.log('openid为' + res.data.openid)//openid
},
fail: function (res) { },
complete: function (res) { },
})
},
fail: function (res) { },
complete: function (res) { },
})如果在配置服务器域名中填写了“api.weixin.qq.com”会出现错误提示。出于安全考虑,为避免开发者将AppSecret放置在小程序的前端代码内,平台禁止设置此域名。
小程序的开发者密码(AppSecret)是一个非常重要的字段,使用该密码可以调用小程序的所有后台接口。请不要将该字段放置在微信小程序的前端代码中,因为微信手机客户端容易被反编译并轻松获得Appsecret,造成重大的安全威胁。开发者应将Appsecret保存到后台服务器中,通过服务器使用Appsecert获取Accesstoken。微信公众平台小程序后台的服务器地址设置也将禁止将“api.weixin.qq.com”域名的配置,所有对于“api.weixin.qq.com”域名下的接口请求请全部通过后台服务器发起,请勿直接通过小程序的前端代码发起。
- 所以解决办法就是把code传给后台,让后台去请求微信的官方接口获得openId和session-key。
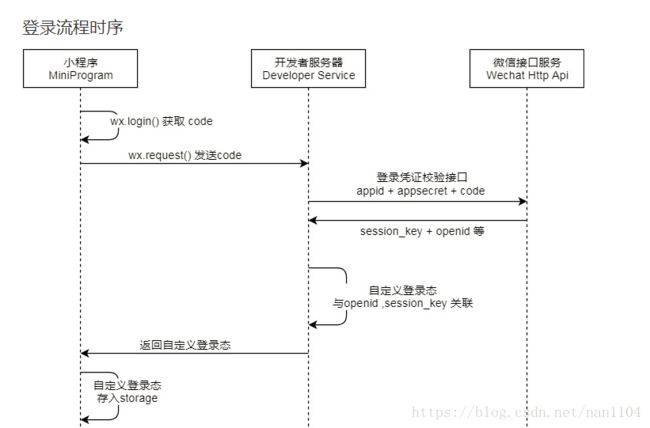
- 其实微信小程序官方的登录时序图也是这样画的

将code传至后台服务器,让服务器去访问微信服务器得到openId和session_key。
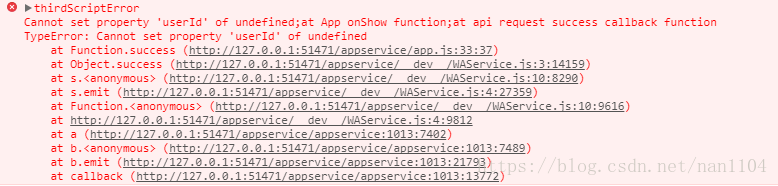
6、5里面代码中,当我想要保存openid到globalData.userId时,出现下面的报错
success: res => {
console.log('openid为' + res.data.openid)//openid
this.globalData.userId = res.data.openid
},
在网上找解决方法找了半天。。
最后发现——
在App onLauch()中加入var self = this
然后将对应代码行中的this换为self,报错解决!
self.globalData.userId = res.data.openid这个好像是js的this问题,不太了解,等弄清楚了再发博客补充吧。