从零开始水安卓——高级UI组件5(Menus)
Options menu
选项菜单
实现步骤
简单过一遍
1、重写onCreateOptionsMenu(Menu menu),菜单第一打开时调用
2、调用Menu的add()方法添加菜单项(MenuItem),同时可以调用MenuItem的setlcon()方法来为菜单项设置图标
3、当菜单项(MenuItem)被选择时,覆盖Activity的onOptionsitemSelected(Menultem item)来响应事件
具体实现
重写onCreateOptionsMenu(Menu menu)添加菜单项
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//添加菜单项 (组,选项id,排序,标题)
menu.add(0,100,1,"第一个菜单");
menu.add(0,200,2,"第二个菜单");
menu.add(0,300,3,"第三个菜单");
return true;
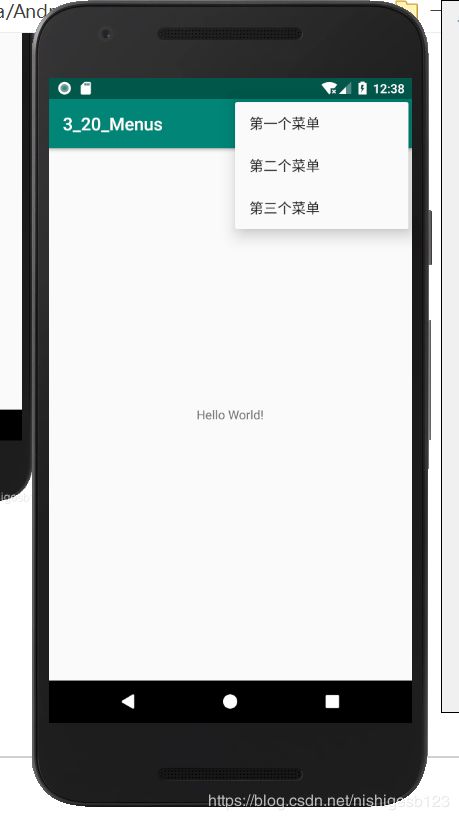
}然后...其实就可以运行了...乍一看没变化...其实菜单在右上角 三个点 那里(不同版本可能会有所差异)
然后来试着完成单击事件,需要重写onOptionsItemSelected(MenuItem item)
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
switch (id){
case 100:
Toast.makeText(this,"选中了第一个菜单",Toast.LENGTH_LONG).show();
break;
case 200:
Toast.makeText(this,"选中了第二个菜单",Toast.LENGTH_LONG).show();
break;
case 300:
Toast.makeText(this,"选中了第三个菜单",Toast.LENGTH_LONG).show();
break;
}
return super.onOptionsItemSelected(item);
}
OK来看下效果
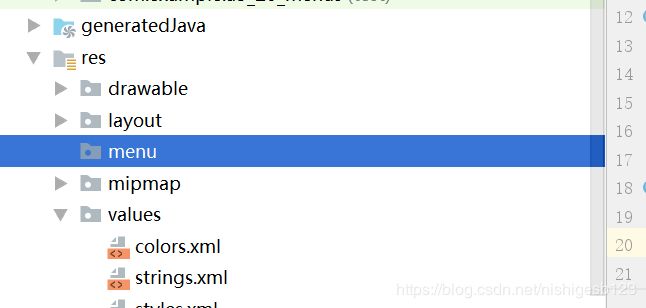
然后是关于菜单填充器,可能会没有默认创建的menu文件夹...所以咱自己建一个
记得类型要选menu!!!
然后开始创建xml文件....(类型会帮你填充好的?所以上面很重要)
然后通过getMenuInflater().inflate(R.menu.mymenu,menu)来引用
记得注释掉!!!
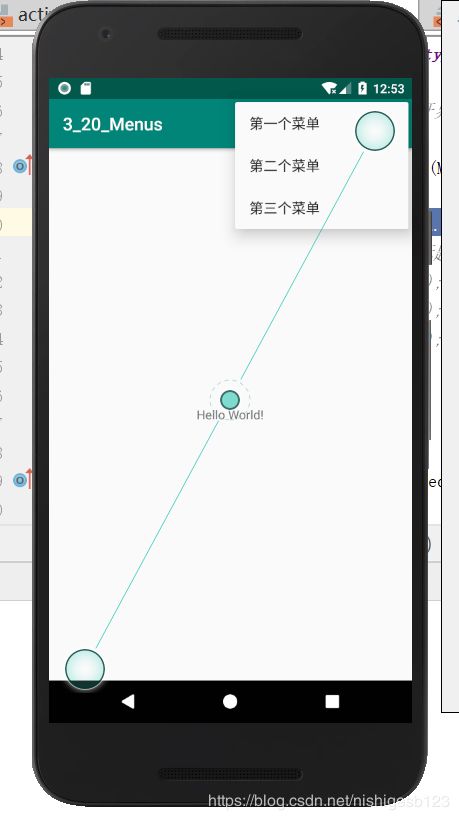
可以看到效果完全一样(不过id改过了,所以点击事件可能没了)
当然代码还可以进一步修改
Context menu
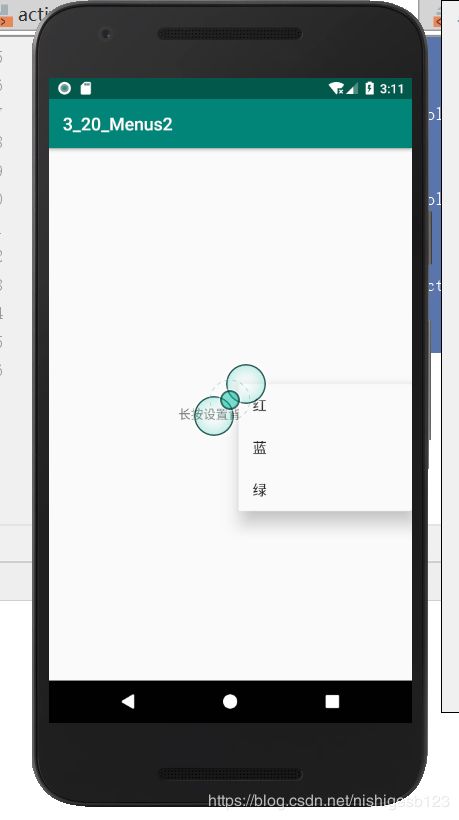
效果的话类似于windows右键弹出的菜单...在手机上操作的话,就是长按...会出现一个菜单
具体实现
做在开头,这次我们简单的设置一下布局
1、重写onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo)菜单项的添加和上一部分相同....可以直接add也可以通过xml
下面提供菜单项xml文件,使用方法见上文
2、重写onContextItemSelected(MenuItem item)单击事件,为了实现变色,我们还得在MainActivity的开头注册组件,并且将上下文菜单注册到textview中去。
完整代码如下:
package com.example.a3_20_menus2;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
//上下文菜单
public class MainActivity extends AppCompatActivity {
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = findViewById(R.id.textview);
//注册上下文菜单到textview组件
registerForContextMenu(tv);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
getMenuInflater().inflate(R.menu.mymenu,menu);
}
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.red:
tv.setBackgroundColor(Color.RED);
break;
case R.id.blue:
tv.setBackgroundColor(Color.BLUE);
break;
case R.id.green:
tv.setBackgroundColor(Color.GREEN);
break;
}
return super.onContextItemSelected(item);
}
}
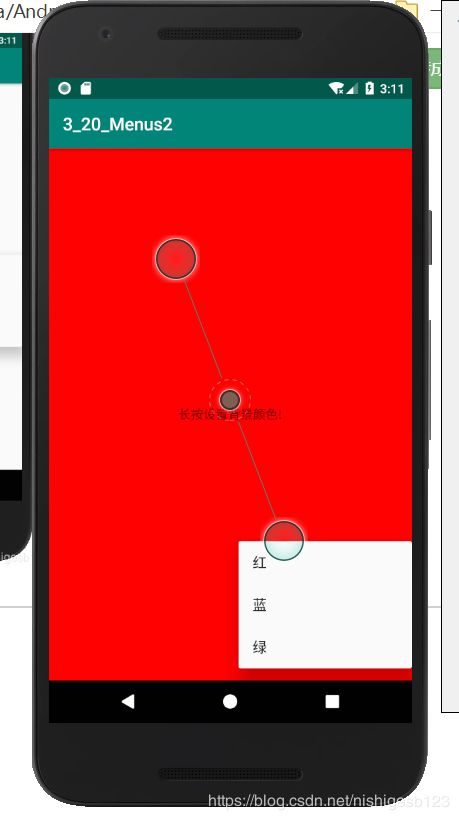
效果:
Popup menu
弹出式菜单,在API11及以上才可以使用。
具体实现
首先还是给个
1、既然在布局中定义了button,第一步自然是注册button。
2、准备菜单项
3、为按钮书写单击事件,在单击事件中弹出菜单。
在方法中new一个PopupMenu,并获取菜单填充器
值得注意的是ifalate的第二个参数,如下,应该通过popupMenu的getMenu方法...(毕竟不是自带参数的重写方法
menuInflater.inflate(R.menu.mymenu,popupMenu.getMenu());最后需要show一下...完整代码如下:
package com.example.a3_20_menus3;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MenuInflater;
import android.view.View;
import android.widget.Button;
import android.widget.PopupMenu;
public class MainActivity extends AppCompatActivity {
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = findViewById(R.id.button);
}
public void test(View view){
PopupMenu popupMenu =new PopupMenu(this,view);
//获取菜单填充器
MenuInflater menuInflater = popupMenu.getMenuInflater();
menuInflater.inflate(R.menu.mymenu,popupMenu.getMenu());
popupMenu.show();
}
}
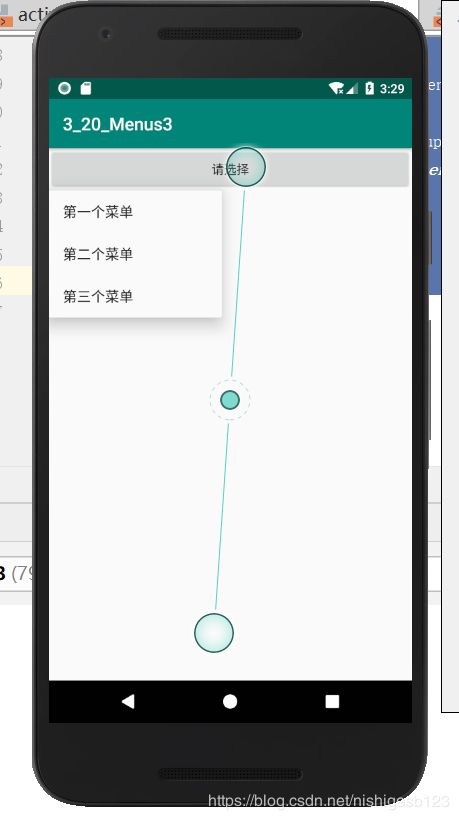
初步效果
进一步完善
当然,上面只是简单的菜单,没有具体的事件功能。下面为菜单项补充单击事件
首先补一句
popupMenu.setOnMenuItemClickListener(this);然后,虽然设置了,但是如何实现呢?
所以关键——我们干脆在类里实现监听事件
小心别选错了
然后就可以重写onMenuItemClick方法了
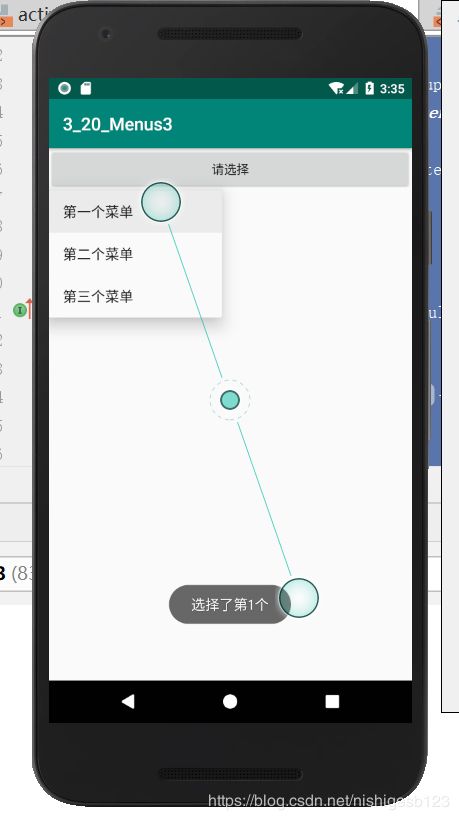
最终代码:
package com.example.a3_20_menus3;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.PopupMenu;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements PopupMenu.OnMenuItemClickListener {
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = findViewById(R.id.button);
}
public void test(View view){
PopupMenu popupMenu =new PopupMenu(this,view);
//获取菜单填充器
MenuInflater menuInflater = popupMenu.getMenuInflater();
menuInflater.inflate(R.menu.mymenu,popupMenu.getMenu());
popupMenu.setOnMenuItemClickListener(this);
popupMenu.show();
}
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.t1:
Toast.makeText(this,"选择了第1个",Toast.LENGTH_LONG).show();
break;
case R.id.t2:
Toast.makeText(this,"选择了第2个",Toast.LENGTH_LONG).show();
break;
case R.id.t3:
Toast.makeText(this,"选择了第3个",Toast.LENGTH_LONG).show();
break;
}
return true;
}
}