【CAD-Web】CAD/DWG的Web化
一、背景
近期需要做个信息系统,能将一些2D的平面示意图(DWG格式文件)放到Web上,供放大、浏览,甚至可对元素进行交互,如点击、拖动、改变元素颜色线条等。于是,需要寻找开源的解析 DWG格式的项目或者软件,一路下来,很是辛苦。这里记录下搜索到的有用信息。
二、DWG与DXF
DWG格式文件是Auto CAD 软件的专有格式,类似于doc,是封闭的不开放的,且是二进制的。而 DXF 格式则是文本格式的,用于交换数据的,使用Auto CAD软件本身就可将 DWG文件另存为 DXF文件。
三、DWG文件的解析
3.1 现有的能解析DWG格式的开源 CAD项目:
1、FreeCAD:开源,2D支持较好,对DXF支持较好。
需要使用 TeighaFileConverter(商业软件,个人使用免费,官网)将 DWG格式转换为 DXF格式。因为 FreeCAD 基本不支持DWG格式。
参考1:https://www.freecadweb.org/wiki/index.php?title=FreeCAD_and_DWG_Import
参考2:
2. 其它 github 上面“简介”中带有 解析、浏览CAD文件的一些项目,未验证是否有效:
LibreCAD
dxf2json
KabejaRead
3.2 其它解析DWG方案(2019-03-12更新,参考百度文库)
1、采用Auto Lisp和Visual Lisp二次开发,集成性好,但无法摆脱AutoCAD运行环境
2、采用ADS/ObjectARX解析。ADS/ObjectARX 是一个C语言访问的DWG文件的开发工具,OjectARX是基于C++的类库,且Auto CAD本身就是用ObjectARX创建的,因此ObjectARX对DWG文件进行完全访问,但是ObjectARX只能运行在 Auto CAD内核环境中。
3、用过DXF文件解析DWG文件。DXF文件是DWG文件的一种文本形式的等价表示。但是后期通过DXF文件很难完全访问DWG文件的内在信息。
4、通过COM/ActiveX方式解析。该种方式的进程透明性和位置透明性为不同应用程序进程之间通过网络进行数据通信提供了一种良好的机制,实现双接口的组件既能保证强类型语言应用程序的高效率。这种方式的缺点是应用程序作为客户端无法独立于AutoCAD这个ActiveX服务器单独运行。
5、采用ObjectDBX方式实现。由于AutoCAD所提供的四种访问DWG文件的方法都无法脱离CAD运行平台独立运行。ObjectDBX是一套基于C++的类库。与ObjectARX不同的是ObjectDBX不在依赖AutoCAD平台。只限制于Windows平台和VisioC++开发工具。
6、采用OpenDwg Toolkit实现对DWG文件的解析。由于ObjectDBX应用程序只能在Windows平台上采用Visual C++来开发,而网络应用开发环境要比AutoCAD单个软件运行的环境要复杂的多。OpenDwg Toolkit简称ODT。除了其跨平台优势外,对开发者而言ODT不仅是免费的,不需要OpenDBX比较昂贵的授权费用。(简介)
四、DXG文件的Web化
如果要将DWG文件放到Web上浏览,服务器肯定需要脱离AutoCAD软件环境,采用某种方案将DWG文件数据采集出来,转换为有意义的其它格式(如JSON、SVG、XML)呈现在HTML文件中或者把数据转交给JavaScript再绘制到HTML5的Canvas画布上。
1、使用 ActiveX 技术 + 控件
DWG格式文件如何在 Web(浏览器内)浏览和操作,目前最多的是使用 ActiveX 控件,该方案只支持IE系列浏览器,且只能放大缩小,无法和CAD元素进行交互。内部实现方式不详。
2、 转换为 SVG
可以使用 AI(Adobe Illustrator软件),打开 DWG文件,然后导出/另存为 SVG 格式文件。SVG格式类似于 XML 格式文件,是 Web支持性非常好的文件,可直接嵌入到 HTML/JSP/ASP/PHP 页面中。使用 JavaScript 语言对 SVG文件元素进行增减操作,用户可放大、缩小、增减元素,非常适合Web的一种方案。【强烈建议你手动试试】
但是生成的SVG文件元素非常多且杂,但整体轮廓和图形仍在,只是各部分比例丢失。
3、使用HTML5 Canvas + JavaScript 绘制
终极方案,需要使用后台编译性语言(Java、C#)解析用户上传的 DWG文件(这较难,难度基本可以重新做个 FreeCAD+TeighaFileConverter融合的软件了),再将解析出的格式数据保存进持久存储,然后通过JSON格式交给前端页面,再使用 JavaScript 或JavaScript矢量图形绘制库(3-5年后JS库应该会成熟起来) 在HTML5 Canvas元素上重新绘制出来。
这样重新绘制出来的 CAD 2D或者3D模型,才是原生Web的,才是符合Web 潮流的,会是3-5年后的主流。利用ActiveX控件,转换为SVG都只是过渡方案。
既然各大浏览器(Chrome、Firefox、Safari)几年前就已经支持了 WebGL 3D,底层技术是完全没有阻碍的。
(2019.03.12更新:AutoCAD公司已经开发出HTML5技术的在谷歌浏览器中绘制CAD图形,图片见这里)
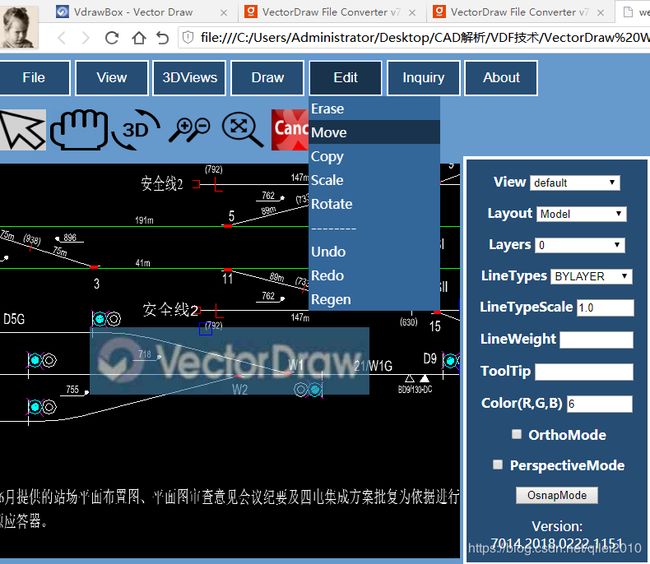
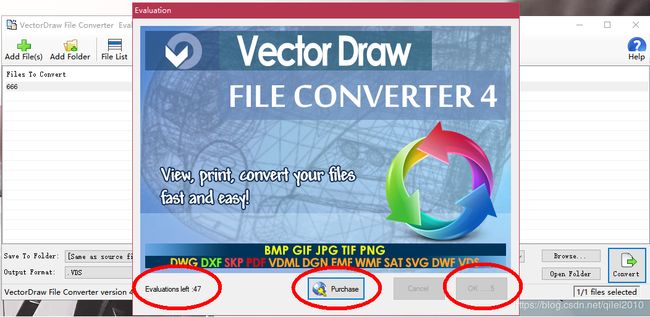
(2019.03.12更新:搜索得知:VectorDraw web library采用此方案,用该公司配套的VectorDraw File Converter将DWG转为该公司私有格式VDS,然后使用该公司VectorDraw web library JS库解析VDS格式文件,在HTML5的Canvas上显示DWG图形。该方案中的DWG转换为VDF仅有50次免费转换次数(本人亲测)。在谷歌内核的浏览器里,显示效果真的是棒,自由缩放、拖动、中文字体也全都显示(不知是该软件NB还是我的CAD字体比较常见),优异性能出乎意料,简直完美。可惜就是转换软件仅有50次。下面是在本地浏览器中解析由我从DWG格式转为VDS格式后的效果,甚至可以选中和编辑,就是这个水印也太TM大了。中间区域的水印比正文还大,图中是固定的小区域水印,更大面积的水印没有截图。只能说这公司技术实现很厉害,但不付费基本无用,一是转换软件收费,二是水印影响使用)