qml开发笔记(二):可视化元素基类Item详解(上半场anchors等等)
若该文为原创文章,未经允许不得转载
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:http://blog.csdn.net/qq21497936/article/details/78516201
各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究
目录
前言
基类Item介绍
Image示例
捕捉键盘
输入处理
效果
属性详解
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中...(点击传送门)
Qt开发专栏:qml开发(点击传送门)
qml开发笔记(二):可视化元素基类Item详解(上半场anchors等等)
前言
本章笔记主要详解Item元素(上半场主要涉及anchors锚),因为所有可视化的界面元素都继承于Item,熟悉Item后,不同的继承子类,有其定制的属性(从几个到几十个不等)。
基类Item介绍
基类Item是所有可视化子类的父类,它不是可见的,但是它定义了所有通用元素通用的属性,比如x、y、width、height、anchoring和handingsuppourt。
几个Item的使用示例
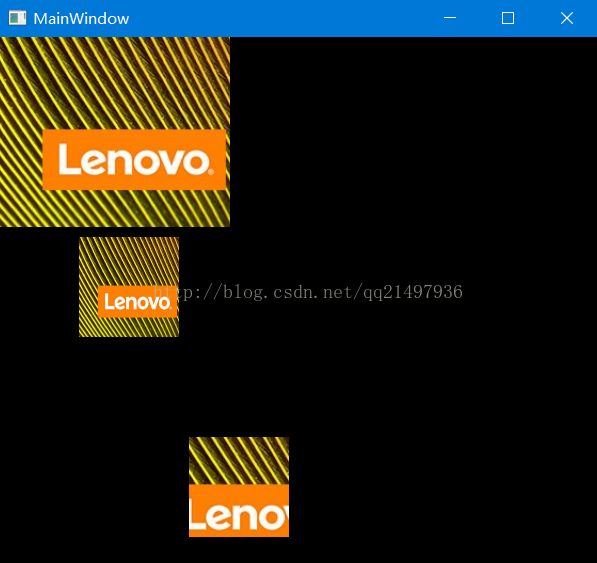
Image示例
Item{
Rectangle{
width:1000;
height:1000;
color:"black";
Image { // Image默认的背景是透明
source:"1.png"// 相对于.qml的路径
}
Image{
x:80
y:200
width:100
height:100
source:"1.png"
}
Image{
x:190
y:400
width:100
height:100
fillMode:Image.Tile
source:"1.png"
}
}
}
效果如下图:
捕捉键盘
Item{
focus:true
Keys.onPressed:{
if(event.key==Qt.Key_Left){
console.log("moveleft");
event.accepted=true;
}
}
Keys.onReturnPressed:
console.log("Pressedreturn");
}
输入处理
Rectangle{
width:100;
height:100
FocusScope{
id:focusScope
focus:true
TextInput{
id:input
focus:true
}
}
}效果
属性详解
- activeFocus : bool [可读写][指示焦点:窗口是否获取焦点]
此属性指示元素是否具有活动焦点。如果指示是真的,这个对象是目前接收键盘输入,或是一个FocusScope为父对象的对象,目前接收键盘输入。
通常,此属性是通过设置焦点在其子元素(继承于Item)和其外围FocusScope对象获得。在下面的例子中,TextInput和FocusScope对象会有活跃的热点,而根矩形对象将不会。
- activeFocusOnTab : bool [可读写][设置item是否可被tab选中,默认为false]
- anchors:一组属性,提供了以元素相互关系为基准的定位方式,主要包括以下的:
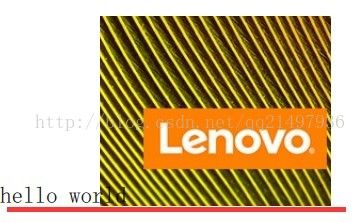
- anchors.top : AnchorLine [可读写][顶部边界]
Item {
Image {
id: pic;
x:100;
y:200;
source: "./1.png";
}
Text {
id: label;
anchors.top: pic.bottom; // 对象的顶部是与pic的底部高度相同
text: "hello world";
color: "black";
font.pointSize: 14; // 大于0的值,与设备无关font.pixelSize:单位像素,依赖于设备
}
}
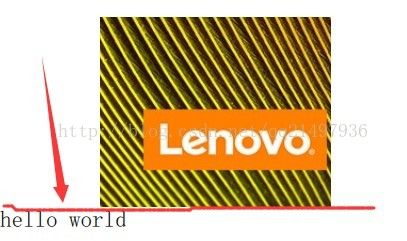
- anchors.bottom : AnchorLine [可读写][底部边界]
Item {
Image {
id: pic;
x:100;
y:200;
source: "./1.png";
}
Text {
id: label;
anchors.bottom: pic.bottom; // 对象的顶部是与pic的底部高度相同
text: "hello world";
color: "black";
font.pointSize: 14; // 大于0的值,与设备无关font.pixelSize:单位像素,依赖于设备
}
}-
anchors.left : AnchorLine [可读写][左边界]
Item {
Image {
id: pic;
x:100;
y:10;
source: "./1.png";
}
Text {
id: label;
anchors.left: pic.right; // 对象的顶部是与pic的底部高度相同
text: "hello world";
color: "black";
font.pointSize: 14; // 大于0的值,与设备无关font.pixelSize:单位像素,依赖于设备
}
}
-
anchors.right : AnchorLine [可读写][右边界]
Item {
Image {
id: pic;
x:100;
y:10;
source: "./1.png";
}
Text {
id: label;
anchors.right: pic.right; // 对象的顶部是与pic的底部高度相同
text: "hello world";
color: "black";
font.pointSize: 14; //大于0的值,与设备无关font.pixelSize:单位为像素,依赖于设备
}
}
-
anchors.horizontalCenter : AnchorLine [可读写][水平中心]
Item {
Image {
id: pic;
source: "./1.png";
}
Text {
id: label
// 对象的水平中心 以 pic的水平中心 为中心
anchors.horizontalCenter: pic.horizontalCenter;
text: "hello world";
color: "white";
font.pointSize: 14; // 大于0的值,与设备无关font.pixelSize:单位像素,依赖于设备
}
}
- anchors.verticalCenter : AnchorLine [可读写][垂直中心]
Item {
Image {
id: pic;
x:100;
y:10;
source: "./1.png";
}
Text {
id: label;
anchors.verticalCenter: pic.bottom; // 对象的顶部是与pic的底部高度相同
text: "hello world";
color: "black";
font.pointSize: 14; //大于0的值,与设备无关font.pixelSize:单位像素,依赖于设备
}
}
- anchors.baseline : AnchorLine AnchorLine [可读写][baseline是指的文本所在的线,如果item没有文字的话baseline就和top的位置是相同的]
Item {
Image {
id: pic;
x:40;
y:40;
source: "./1.png";
}
Text {
id: label;
anchors.baseline: pic.top;
text: "hello world";
color: "black";
font.pointSize: 14; //大于0的值,与设备无关font.pixelSize:单位像素,依赖于设备
}
}
- anchors.fill : Item [可读写][用本对象填充指向的对象元素]
Item{
Image{
id:pic;
x:40;
y:40;
source:"./1.png";
}
Rectangle{
id:label;
anchors.fill:pic; // 此时设置width和height,测试无效,直接填满pic
color:"black";
}
}-
anchors.centerIn : Item [可读写][用本对象的中心对准指向对象的中心,开始辐射出去,区域可大于设置指向的对象]
Item {
Image {
id: pic;
x:40;
y:40;
source: "./1.png";
}
Rectangle {
id: label;
width: 60;
height: 60;
anchors.centerIn: pic; // 以pic的中心为该对象中心进行辐射(区域可大于pic)
color: "black";
}
}
- anchors.margins : real [可读写][设置所有(top,bottom,left,right)边框的宽度]
Item {
Image {
id: pic;
x:40;
y:40;
source: "./1.png";
}
Rectangle {
id: label;
width: 60;
height: 60;
color: "black";
anchors.margins: 10;
anchors.left: pic.right;
}
Rectangle {
id: label2;
width: 60;
height: 60;
color: "black";
anchors.margins: 10;
anchors.top: pic.bottom;
}
}
Item {
Rectangle {
id: label;
width: 60;
height: 60;
color: "red";
anchors.margins: 50;
}
Rectangle {
id: label2;
width: 60;
height: 60;
color: "black";
anchors.margins: 50; // 只对本对象设置anchors边框有效
anchors.top: label.bottom;
}
Rectangle {
id: labe3;
width: 60;
height: 60;
color: "red";
anchors.margins: 50; // 只对本对象设置anchors边框有效
anchors.top: labe2.bottom;
}
}
- anchors.topMargin : real [可读写][设置top边框的宽度,参照margins]
- anchors.bottomMargin : real [可读写][设置bottom边框的宽度,参照margins]
- anchors.leftMargin : real [可读写][设置left边框的宽度,参照margins]
- anchors.rightMargin : real [可读写][设置right边框的宽度,参照margins]
- anchors.horizontalCenterOffset : real [可读写][设置水平中心偏移量]
Item {
Image {
id: pic;
source: "./1.png";
}
Rectangle {
width: 30;
height: 30;
id: rect;
color: "black";
// 对象的水平中心 以 pic的水平中心 为中心
anchors.horizontalCenter: pic.horizontalCenter;
// 注意:horizomtalCenterOffset针对于horizontalCenter
anchors.horizontalCenterOffset: 50;
}
}
- anchors.verticalCenterOffset : real [可读写][参照设horizontalCenter,与其类似]
- anchors.baselineOffset : real[可读写][参照设horizontalCenter,与其类似]
- anchors.alignWhenCentered : bool [可读写][指定不使用半个像素绘制图形,当需要居中一个elements,宽度或者高度是基数,不使用半个像素绘制,对此处理解有疑问]
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:http://blog.csdn.net/qq21497936/article/details/78516201