光带冲击波效果
光带冲击波效果
参考出处: https://blog.csdn.net/lin5165352/article/details/89521029
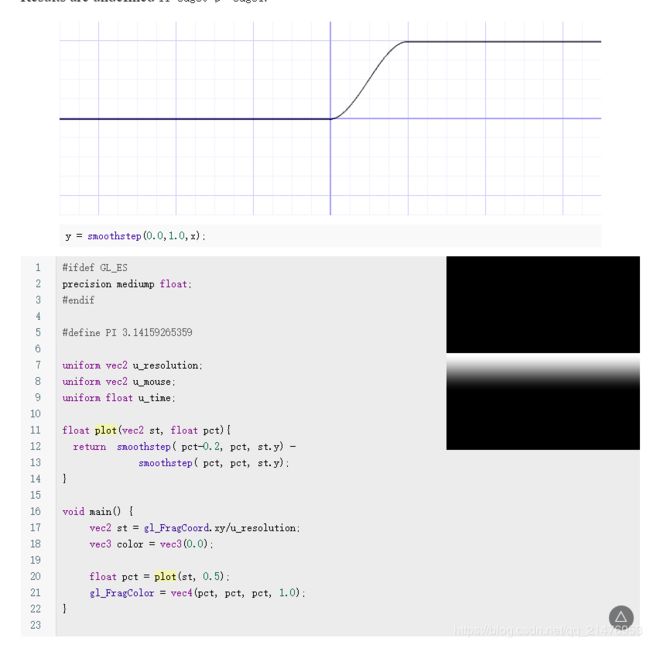
原理
// https://thebookofshaders.com/glossary/?search=smoothstep
float plot(vec2 st, float pct){
return smoothstep( pct-0.2, pct, st.y) -
smoothstep( pct, pct, st.y);
}
void main() {
vec2 st = gl_FragCoord.xy/u_resolution;
vec3 color = vec3(0.0);
float pct = plot(st, 0.5);
gl_FragColor = vec4(pct, pct, pct, 1.0);
}
实现
let ShaderBar = {
uniforms: {
boxH: { value: -25.0 },
beamLength: {value: 5.0}
},
vertexShader: `
varying vec3 vColor;
varying float v_pz;
void main(){
vColor = color;
v_pz = position.y;
gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);
}
`,
fragmentShader: `
uniform float boxH;
uniform float beamLength;
varying vec3 vVertexNormal;
varying vec3 vColor;
varying float v_pz;
float plot ( float pct){
return smoothstep(pct - beamLength, pct, v_pz) - smoothstep(pct, pct+0.02, v_pz);
}
void main(){
float f1 = plot(boxH);
vec4 b1 = mix(vec4(1.0, 1.0, 1.0, 1.0), vec4(f1,f1,f1,1.0), 0.8);
gl_FragColor = mix(vec4(vColor,1.0), b1, f1);
gl_FragColor = vec4(gl_FragColor.r, gl_FragColor.g, gl_FragColor.b, 0.9);
}
`
};
作用在几何体上,不断改变boxH就可以了。
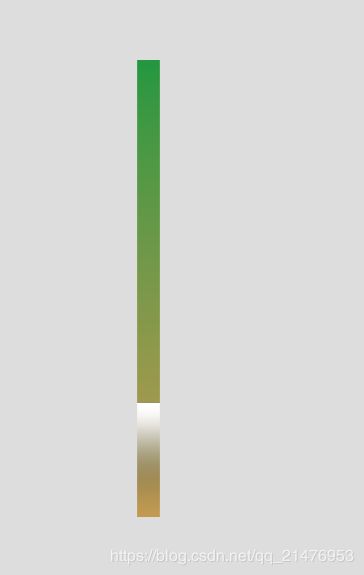
应用
var cubeGeo = new THREE.BoxBufferGeometry(1, 20, 1);
cubeGeo.addAttribute('color', new THREE.BufferAttribute(new Float32Array(24 * 3), 3));
var colors1 = cubeGeo.attributes.color;
for (var i = 0; i < 24; i+=2) {
var r = Math.random() * 0.8
var g = Math.random() * 0.7
var b = Math.random() * 0.5
colors1.setXYZ(i, r, g, b);
colors1.setXYZ(i+1,r, g, b);
}
var material = new THREE.ShaderMaterial({
uniforms: ShaderBar.uniforms,
vertexShader: ShaderBar.vertexShader,
fragmentShader: ShaderBar.fragmentShader,
vertexColors: ShaderBar,
});
var cube = new THREE.Mesh(cubeGeo, material);
// 不断循环改变
update(()=>{
cube.material.uniforms.boxH.value += 0.3
if(cube.material.uniforms.boxH.value > 25) {
cube.material.uniforms.boxH.value = -25
}
})