背景粒子效果的实现----particles.js使用demo
![]()
使用Demo
首先需要在index.html文件中实现这写代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>particle js dometitle>
<link rel="stylesheet" href="style.css">
head>
<body>
<div id="particles-js">div>
<script src="particles.js">script>
<script src="app.js">script>
<div class="login">div>
body>
html>其中particle.js是从官网上下载的
style样式表
/* =============================================================================
HTML5 CSS Reset Minified - Eric Meyer
========================================================================== */
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,sub,sup,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent}
body{line-height:1}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}
nav ul{list-style:none}
blockquote,q{quotes:none}
blockquote:before,blockquote:after,q:before,q:after{content:none}
a{margin:0;padding:0;font-size:100%;vertical-align:baseline;background:transparent;text-decoration:none}
mark{background-color:#ff9;color:#000;font-style:italic;font-weight:bold}
del{text-decoration:line-through}
abbr[title],dfn[title]{border-bottom:1px dotted;cursor:help}
table{border-collapse:collapse;border-spacing:0}
hr{display:block;height:1px;border:0;border-top:1px solid #ccc;margin:1em 0;padding:0}
input,select{vertical-align:middle}
li{list-style:none}
/* =============================================================================
My CSS
========================================================================== */
/* ---- base ---- */
html,body{
width:100%;
height:100%;
background:#111;
}
html{
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
body{
font:normal 75% Arial, Helvetica, sans-serif;
}
canvas{
display:block;
vertical-align:bottom;
}
/* ---- particles.js container ---- */
#particles-js{
width: 100%;
height: 100%;
/*background-color: ;*/
background-image: url('');
background-size: cover;
background-position: 50% 50%;
background-repeat: no-repeat;
}
/* --- Login container ---*/
.login{
width: 400px;
height: 400px;
position: absolute;
background-color: white;
left: 50%;
margin-left: -200px;
top: 50%;
margin-top: -200px;
}app.js,此文件比表示加载particles.json和你提供的展示div
/* particlesJS.load(@dom-id, @path-json, @callback (optional)); */
particlesJS.load('particles-js', 'particles.json', function() {
console.log('callback - particles.js config loaded');
});particles.json是你需要的展示效果参数的设置:
{
"particles": {
"number": {
"value": 80,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 5,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 6,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "repulse"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 1 }
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 200
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true,
"config_demo": {
"hide_card": false,
"background_color": "#b61924",
"background_image": "",
"background_position": "50% 50%",
"background_repeat": "no-repeat",
"background_size": "cover"
}
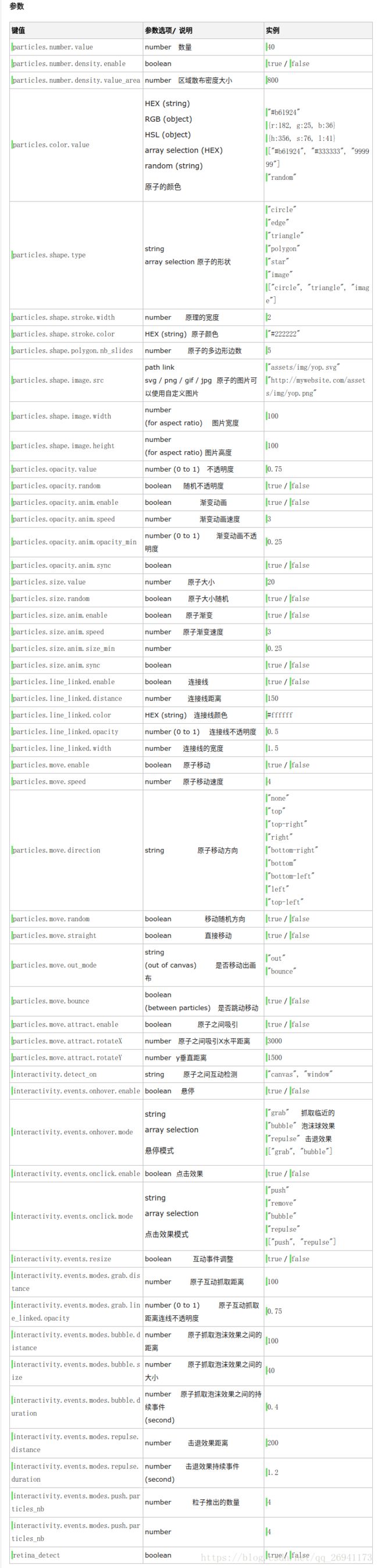
}particle中展示效果参数的说明:
particles.number 主要包括3个选项
particles.number.value (number ) 数量 40
particles.number.density.enable ( boolean) true / false
particles.number.density.value_area (number) 区域散布密度大小 800particles.color.value —–原子的颜色
HEX (string)
RGB (object)
HSL (object) array selection (HEX)
random (string)particles.shape.type —-原子的形状
支持以下几种形状
“circle” 圆形
“edge” 正方形
“triangle” 三角形
“polygon” 五边型
“star” 星型
“image”
[“circle”, “triangle”, “image”]particles.shape.stroke —原子外边线的样式
particles.shape.stroke.width 原子外边线的宽度
particles.shape.stroke.color 原子外边线的颜色particles.shape.polygon.nb_slides 原子的多边形边数
particles.shape.image.src
原子可以使用图片但是要把particles.shape.type设置为image
svg / png / gif / jpg 原子的图片可以使用自定义图片
particles.shape.image.width
particles.shape.image.heightparticles.opacity.value 原子的透明度 0-1
particles.opacity.random 随机不透明度
particles.opacity.anim.enable 渐变动画
particles.opacity.anim.speed 渐变动画速度
particles.size.value 原子大小
…….