element-ui 的el-button组件中添加自定义颜色和图标
我使用的element-ui的版本是V1.4.13。
如上图所示,如果使用el-button,加颜色是可以通过设置type属性的值,加图标就设置icon属性的值。
现在产品给了一个需求,就是自定义的很多种类别,不同的类别的按钮显示不同的颜色和图标。如下图所示:
为了方便开发,目前的解决方案是:添加一个自定义全局指令,同时在element-ui源码中,加入对应的组件。开发人员在开发时只要在type中添加不同的类的值,就能添加上颜色和图标。
1、在element-ui的button源码中加了自定义指令otherRender,以及一个局部组件vRender

这里不懂的可以看下 https://cn.vuejs.org/v2/guide/render-function.html中的函数式组件

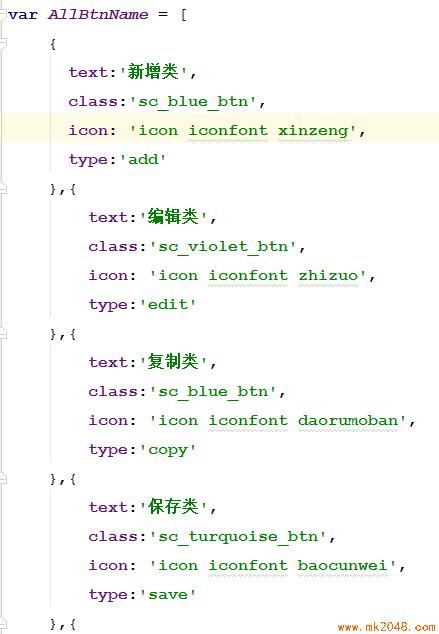
3、自定义指令otherRender,写在项目公共的js中。这里我先将所有的类对应的颜色类和图标定义好。css样式是根据需求自定义的

然后再在指令中循环添加
Vue.directive('otherRender', {
inserted:function(el, name, vm) {
var slotDefault = vm.context.$slots.default;
var className = el.getAttribute('class').split(' ');
var icon = '';
var vClass = '';
var type = vm.context.type;
//此处循环添加类和图标
AllBtnName.forEach(function(item){
if( type.indexOf(item.type) !=-1){
vClass = item.class;
icon = item.icon;
}
});
// className.push(vClass);
vm.context.customClass.push(vClass);
// el.setAttribute('class', className.join(' '));
vm.context.otherRender = function(h, ctx) {
return h('i', {
class: icon
});
}
}
});在使用el-button时只要添加对应的type值就能使用,对应的颜色和图标就会显示了
转载请注明出处:https://www.cnblogs.com/fangnianqin/p/9849010.html
更多专业前端知识,请上 【猿2048】www.mk2048.com


